- カスタム検索とは?について解説し,
- Googleカスタム検索窓の作成方法を画像付きで解説します。
- 作ったカスタム検索窓をWebサイトに設置する方法も画像付きで徹底解説!!
まいど!サイトカスタマイズ大好き けいしゅけ(@keisyukeblog)です☆
今回は,WordPressでブログを運営している方が「自分のサイトにカスタム検索窓を実装したいけど,どうしたらいいんやろ?具体的な作業手順が知りたい!」そう思ったときに参考になればと思いこの記事を作成しています。
というのもですね,僕自身がまさに今これをしたいと思っていまして…。自分が困ったことなので同じ境遇にある方が手早くサイトにカスタム検索窓を実装できるようHow to 記事を作成しようと思いました☆
カスタム検索とは?一体なんのこっちゃ?

先生,そもそも論難でちゅけど…。カスタム検索ってなんでちゅか?

カスタム検索っていうのはね,Googleが提供しているサービスのことを指すねん。公式サイトでも解説されてるわ☆
上に貼ってあるGoogleの公式動画を見てもらえたかな?
簡単に言えば,カスタム検索とは”特定のサイト記事を探しやすくするシステム”ってところやな。カスタム検索窓から検索すると,自分で設定したWebサイトの記事だけがヒットするようにできるねん。
自分のサイトだけじゃなしに,有益なサイトの記事も検索結果に表示できるところがポイントや☆

めっちゃ便利じゃないでちゅか!!
先生ならPCオタク詳しいでしょうし,実装方法を教えてくれはるんでちゅよね!?

すまん…。全然知らへんねん。調べるわ!!
たった4ステップ☆Googleカスタム検索窓の作成方法
それでは,さっそくGoogleカスタム検索窓を実装していきましょう。手順はたったの4つでっせ!!以下に公式ページに書かれている4ステップを転記します☆
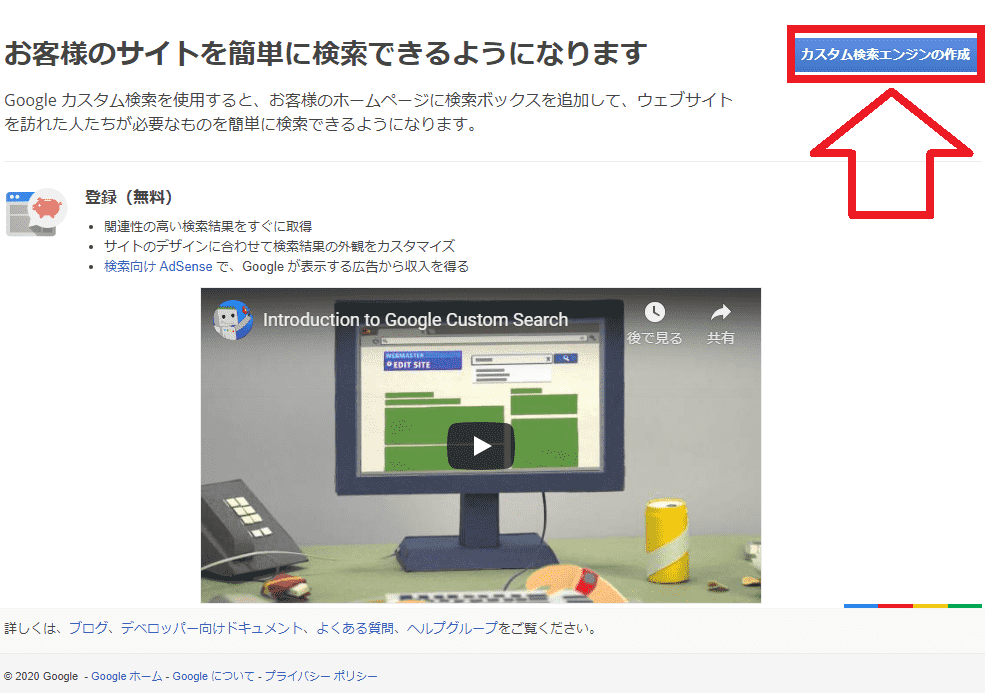
Googleカスタム検索のホームページで,[カスタム検索エンジンの作成] か,[新しい検索エンジン] をクリックします。
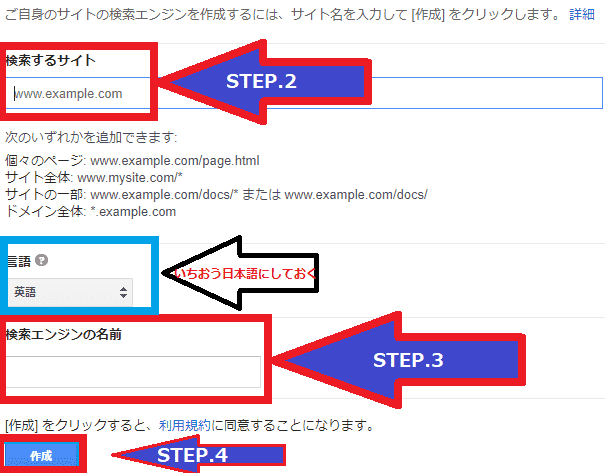
[検索するサイト] のボックスに,検索結果に含めるサイトを 1 つまたは複数入力します。所有するサイトだけでなく,どのサイトでも指定できます。後でサイトを追加することもできます。
[検索エンジン名] のフィールドに名前を入力して,検索エンジンを指定します。検索エンジンに名前を付けるためのヒントについては,ブランドの取り扱いガイドラインをご覧ください。
検索エンジンに名前を付けるときは,以下の点にご注意ください。
- 検索エンジンの名前に「Google」を含めることはできません。
- 商標を自分で所有しているか,商標の所有者から使用許可を得ていない限り,他の商標名を使用しないでください。
- 検索エンジンのホームページや検索結果に適切に収まるように,検索エンジンの名前はできる限り短くすることをおすすめします(3~4 語)。
準備ができたら [作成] をクリックします。
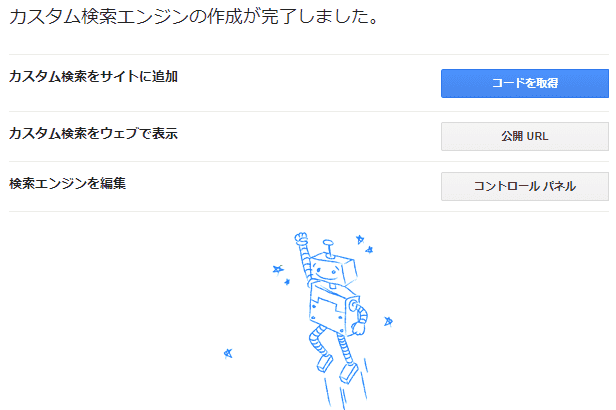
お疲れ様でした!出来上がりです!!

よっしゃ!順番にやっていこか☆
STEP.1 検索エンジンを作成する
Googleカスタム検索のホームページで,[カスタム検索エンジンの作成] か,[新しい検索エンジン] をクリックします。


画面右上の[カスタム検索エンジンの作成]ボタンをクリックすればOKやで☆
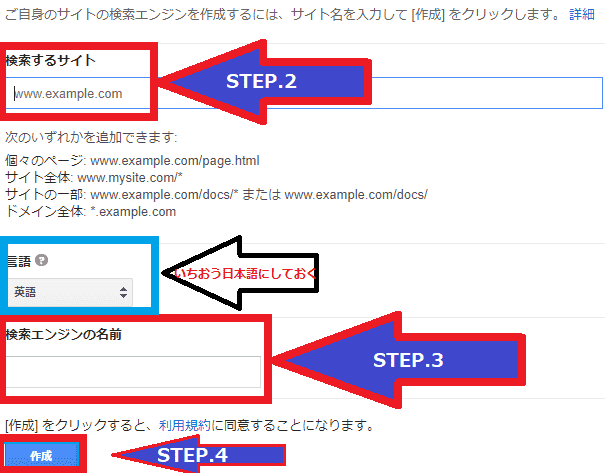
STEP.2 カスタムエンジンに含めるサイトを選択する
[検索するサイト] のボックスに,検索結果に含めるサイトを 1 つまたは複数入力します。所有するサイトだけでなく,どのサイトでも指定できます。後でサイトを追加することもできます。


画像の上部,STEP.2の矢印の先部分に,自分のサイトや検索結果に表示させたいブログやWebサイトのトップ画面URLを張り付けていこう!!

それだけでいいんでちゅか??

良いんです!!! っく~っ!!! カンタンなんです!!!

腹立つなこの人…。
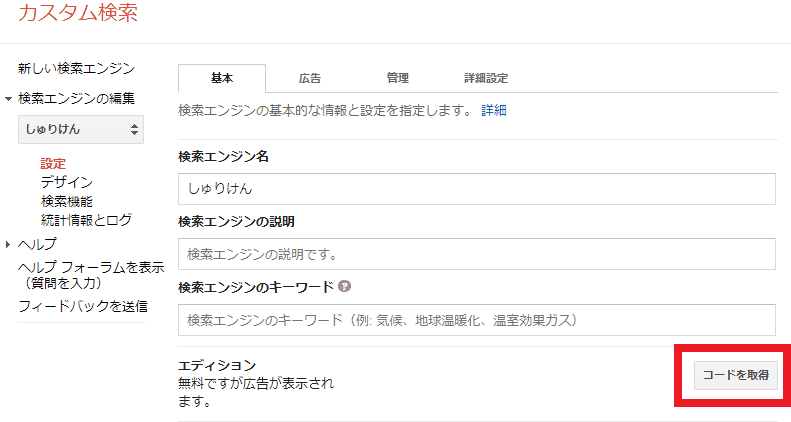
STEP.3 カスタム検索エンジンに名前を付ける
[検索エンジン名] のフィールドに名前を入力して,検索エンジンを指定します。検索エンジンに名前を付けるためのヒントについては,ブランドの取り扱いガイドラインをご覧ください。


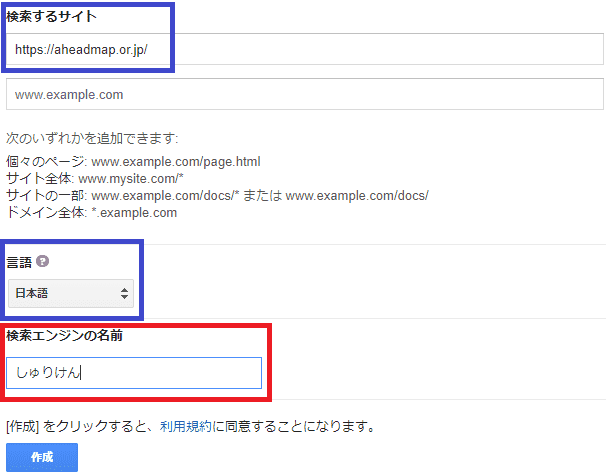
今回僕は広報担当をしているNPO法人AHEADMAPのカスタム検索窓を実装したかったので,上記のような設定をしてみました☆
「シュッと投げて」「臨床のエビデンスにグサッと刺さる」「検索システム」で先頭の文字を取って『しゅりけん』

名前が付くとすっごく親近感がわきまちゅね☆

ちなみに,検索するサイトにはここから追加しまくったで☆是非ともAHEADMAPのサイトを利用してみてな🎵
STEP.4 「作成」ボタンを押したらできあがり!!
準備ができたら [作成] をクリックします。


ポチっとなぁぁぁぁぁぁっ🔥🔥🔥

ポチっとでちゅぅぅぅぅっ🔥🔥🔥
あっさり完成できた!!

作ったカスタム検索窓をWebサイトに設置する方法は?

カスタム検索窓が出来たのはいいんでちゅけど,どうやってWebページに設置したらいいんでちゅか?

うむ。そこをしっかりと解説していこう!!
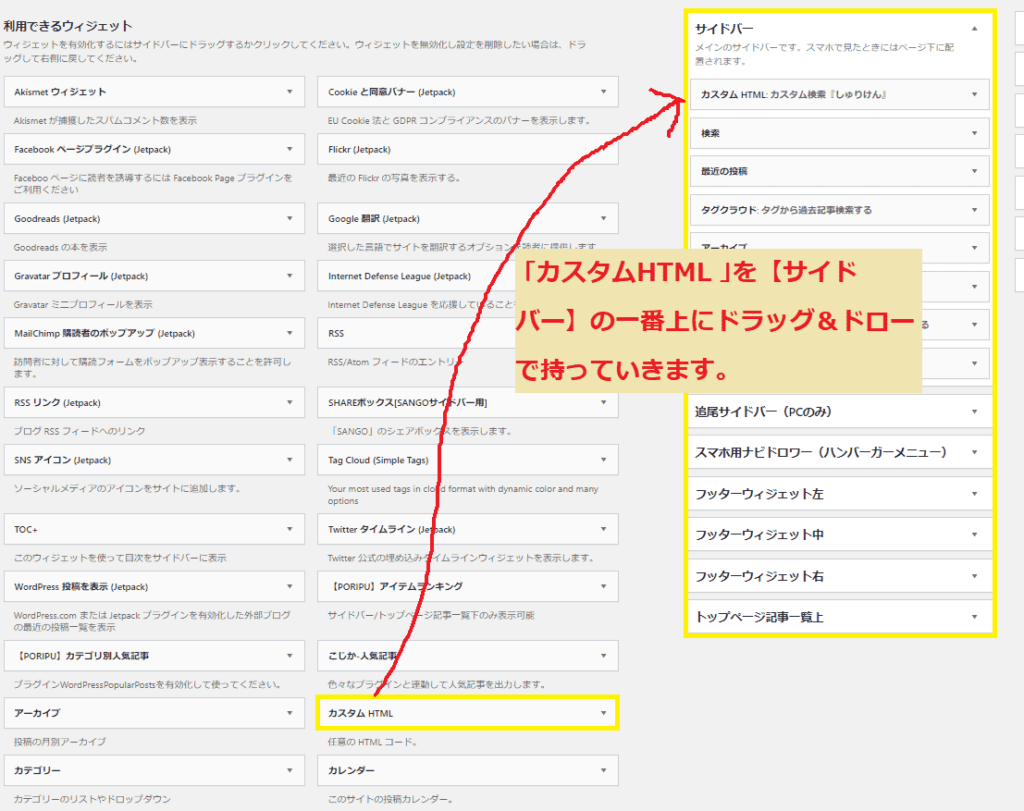
Webサイトのサイドバー上部にカスタム検索窓を設置していきます。
まず,設置したいWordPressのWebサイト ダッシュボード画面を開いてください。そこから外観→ウィジェットと開き,サイドバーに「カスタムHTML」ウィジェットを新規で入れ込みます。
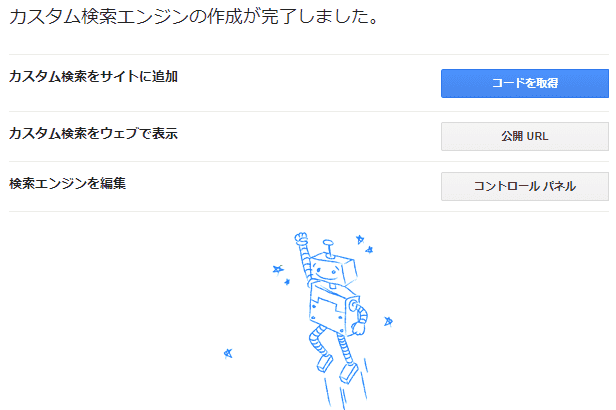
ひとまず,作成したカスタム検索のコードをコピペします。
<div>
「作成したカスタム検索のコード」のコピペ
</div>
となるように記述します。

Webサイトのサイドバーにカスタム検索窓が表示されていればOKです!

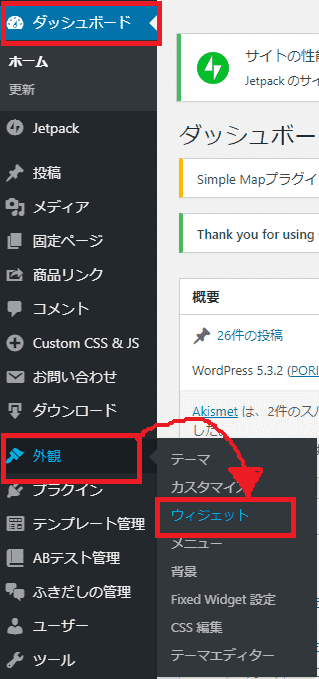
STEP.1 WordPressサイトのダッシュボードからウィジェットを開く

WordPressでブログなどWebページを運営している方ならお分かりかと思うけれども,念のため画像付きで説明しますね(といいつつ,自分用の備忘録だったりする)
ひとまずウィジェット画面を開く

ウィジェットにカスタムHTMLを入れる


これで準備OKやで!!
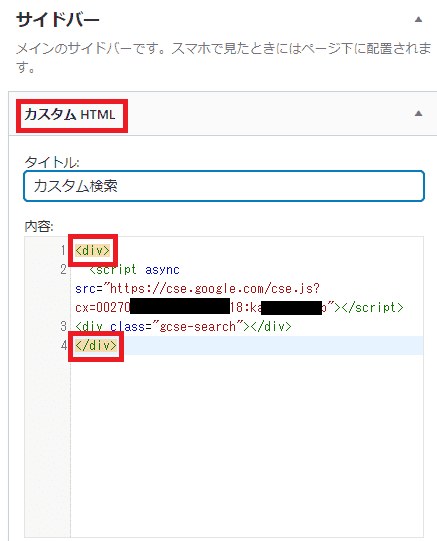
STEP.2 カスタムHTMLウィジェットにコードを入れ込む

コードを入れ込むって,その「コード」がわからないでちゅ💦

カスタム検索エンジンの作成が完了した画面で表示される『コードを取得』ボタンを押すとGetできるで!!


その画面を消しちゃいましたぁぁぁ!!!

大丈夫やで☆
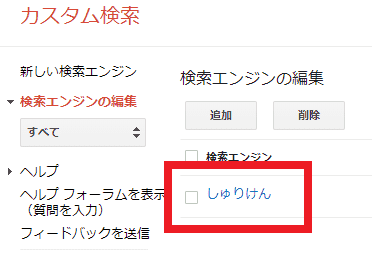
作ったカスタム検索エンジンはちゃんと保存されてるねん。
このボタンを押してみ?ちゃんと『しゅりけん』表示されるやろ?開いた画面から自分のカスタム検索エンジンをクリックすると,表示されるページからコード取得ができるんや☆



よかったぁぁぁ!!

よし,そしたら,サイドバーに入れたカスタムHTMLウィジェットにコードをコピペしよう!
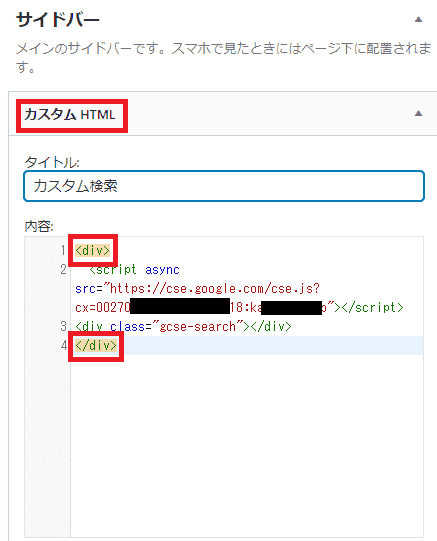
STEP.3 コードを<div>と</div>で囲む

さらに,コピペしたコードの先頭に<div>,末尾に</div>と記入して囲みこんで以下の画像のようになれば出来上がりや!!

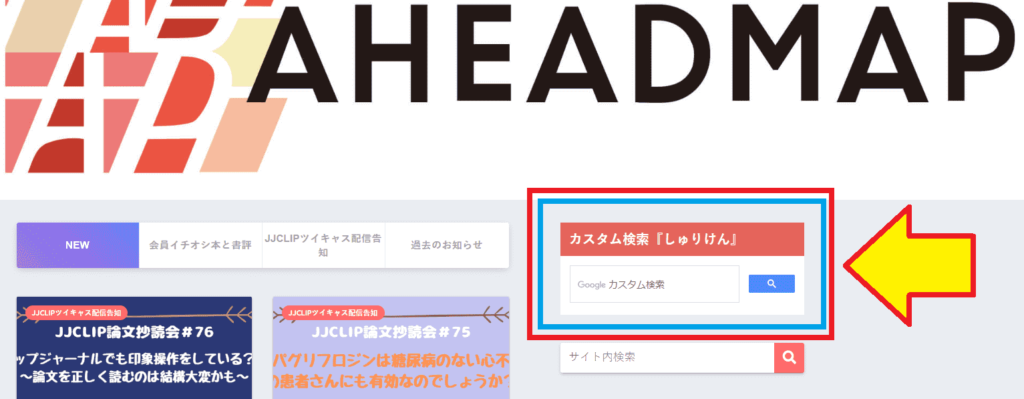
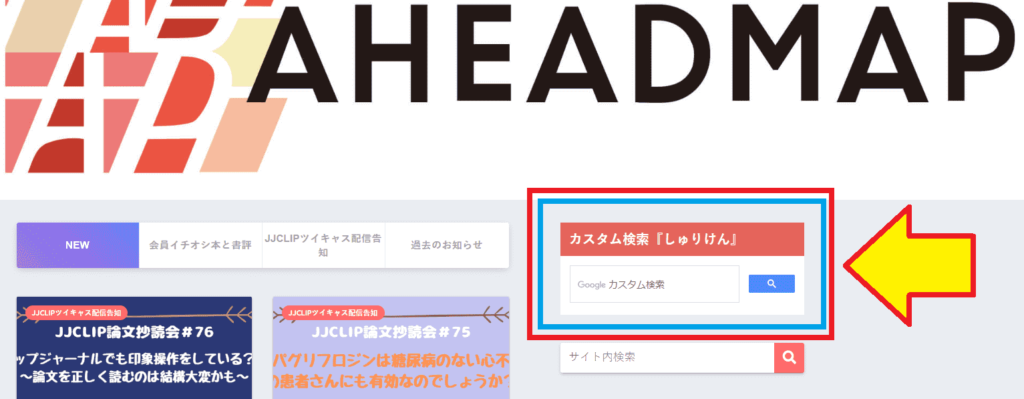
STEP.4 カスタム検索エンジンが表示されるか確認

ほんじゃ,自分のWebページを表示させてサイドバーを確認してみよう!!


バッチリでちゅ!!
おつかれさまでした!!無事設置はできましたか?
以上でカスタム検索エンジンの作成・Webページへの設置は完了です!!
もしもわからないことがあればコメント欄から質問を受け付けています☆
今回の記事はここまでや☆
最後まで読んでくださってホンマおおきにっ!!お時間を使って読んでくださったことに心から感謝申し上げます!

この記事の感想をコメントしていただけるとメッチャうれしいです!!
ご意見&ご質問も遠慮なく書いてください☆皆さんとの対話を楽しみにしています☆
下のボタンを押すとコメント記入欄へジャンプできますよ~!!
ちょっとした質問も大歓迎

もしよければ,下のボタンを押してけいしゅけをフォローして欲しいでちゅ🍀
よろしくお願い致しましゅ~☆
Twitterでけいしゅけをフォロー
けいしゅけFacebookにいいね!
書いて欲しい記事の要望も募集中











記事の感想など,ひとこと頂けますか?