まいど!もはやGutenbergエディタにどハマり中の けいしゅけ(@keisyukeblog)です☆
WordPressテーマ『SANGO』を使っているんですが,Gutenbergエディタに移行するのをためらってます。だって…使いにくいんでしょう?
エディタを使い易くするためにカスタマイズする必要があるのは確かです。
しかし,たった 6 つのことをするだけで劇的に使いやすくなるんです!!もはや,あなたはクラシックエディタに戻ることは考えられなくなるでしょう!!
- 使えるプラグインを入れよう!
- 不要なプラグインを消そう!
- AddQuickタグに登録している定型文【吹き出し・ボックスなど】は,再利用ブロックに置き換えれば解決できる!!(一部だけクラシックブロックを使う必要も出るけれど)
- 自分で設定した見出しデザインをgutenbergエディタ内で表示させる
- Gutenbergエディタの幅を広げた(デフォルトやと狭い)
- 吹き出しのイラスト部分を大きくする
これらを行えば,ほぼクラシックエディタに劣らぬ使い勝手の良さを体感できるでしょう!!
 けいしゅけ
けいしゅけ6項目中,はじめの3つの作業を行うだけでもあなたのgutenbergエディタライフは劇的に良くなることをお約束します!!
本記事では,僕がGutenbergエディタ最高やんけぇぇぇ!!!
と感じるまでに行ったことを順番に紹介していくで☆
全手順を記事を見ながら真似るだけで再現できるように書いていきますので,カスタマイズが不安な方も挑戦してみてほしいです🎵
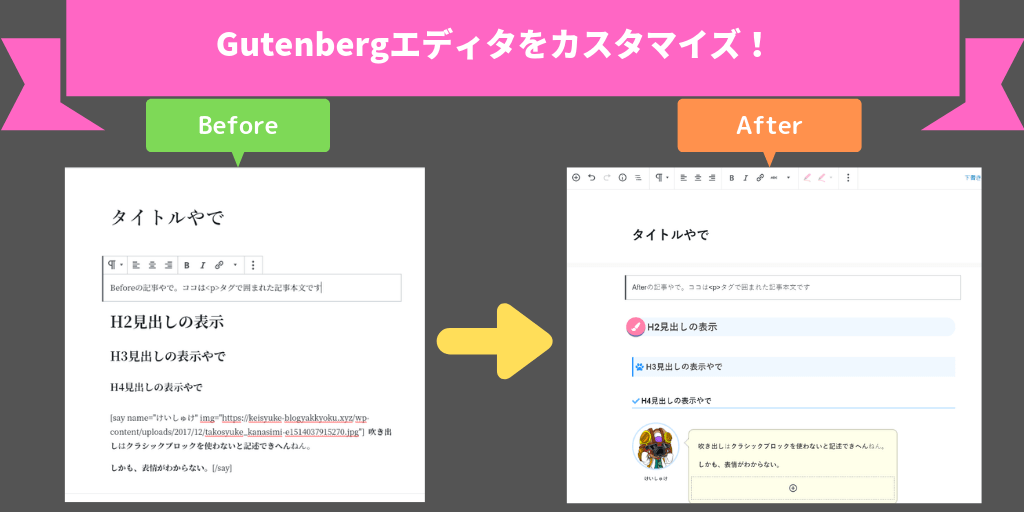
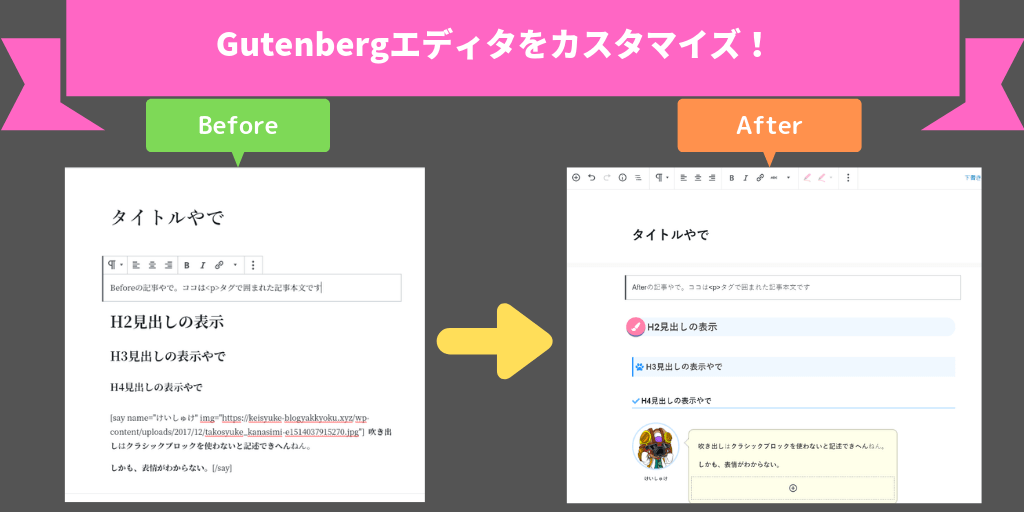
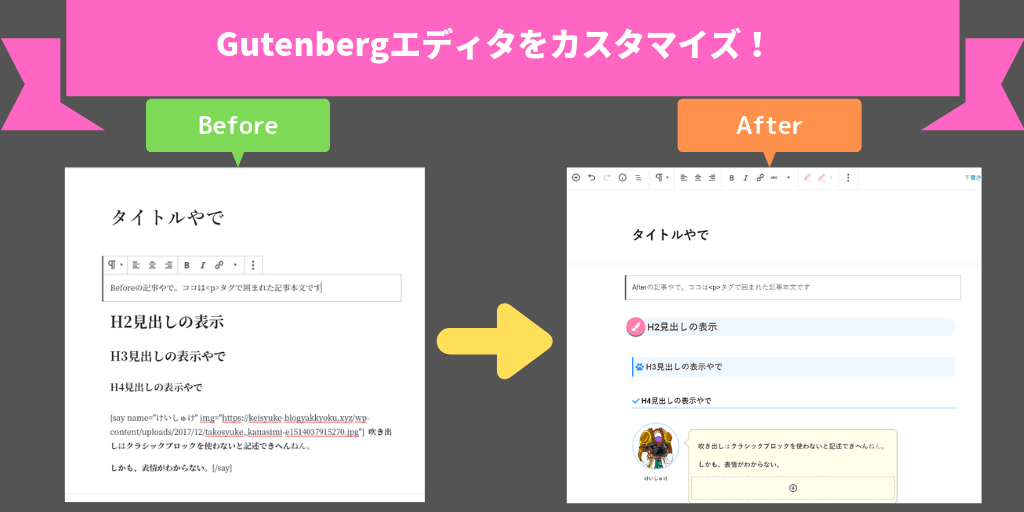
【 WordPress 】SANGOでgutenberg エディタをカスタマイズしたらどうなるか?結果をまず見てほしい
とはいえ,『Classicエディタでええやん』って声は多いと思います。そして,その意見を否定するつもりは毛頭ありません。なぜなら,僕もそう思っていたからです。
しかし,ここは敢えて提案したい…
gutenbergエディタ使ってみませんか?
もちろんGutenbergに変えたから言うてSEO的に良い影響が出るワケちゃいます(クラシックエディタだからと言って悪影響が出ることもないけども)。
じゃ,なんでけいしゅけはGutenbergを提案するのか?
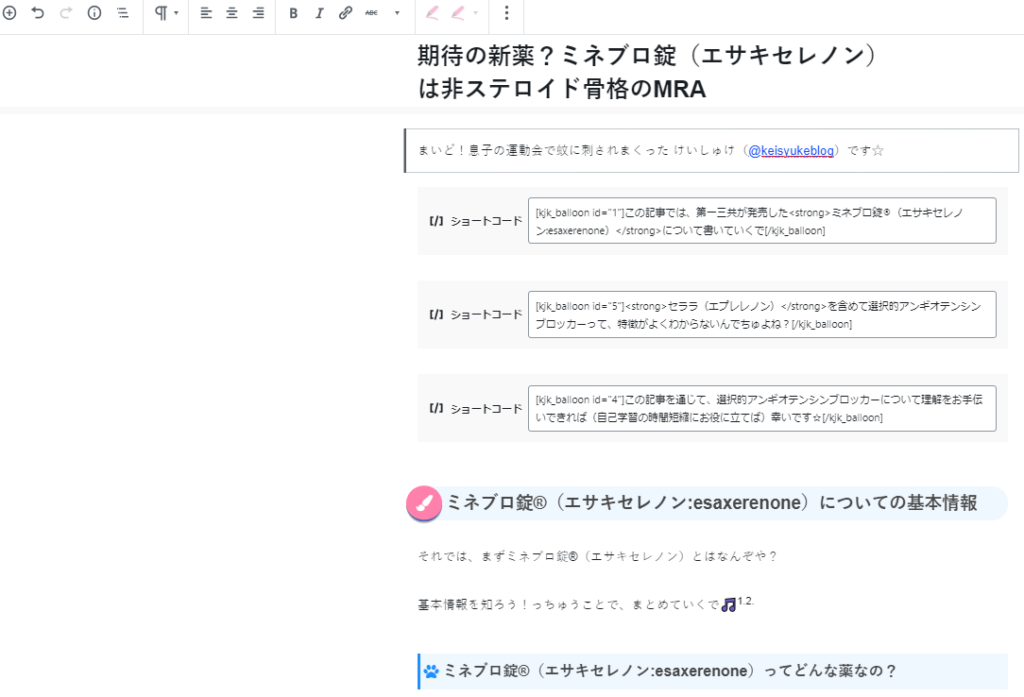
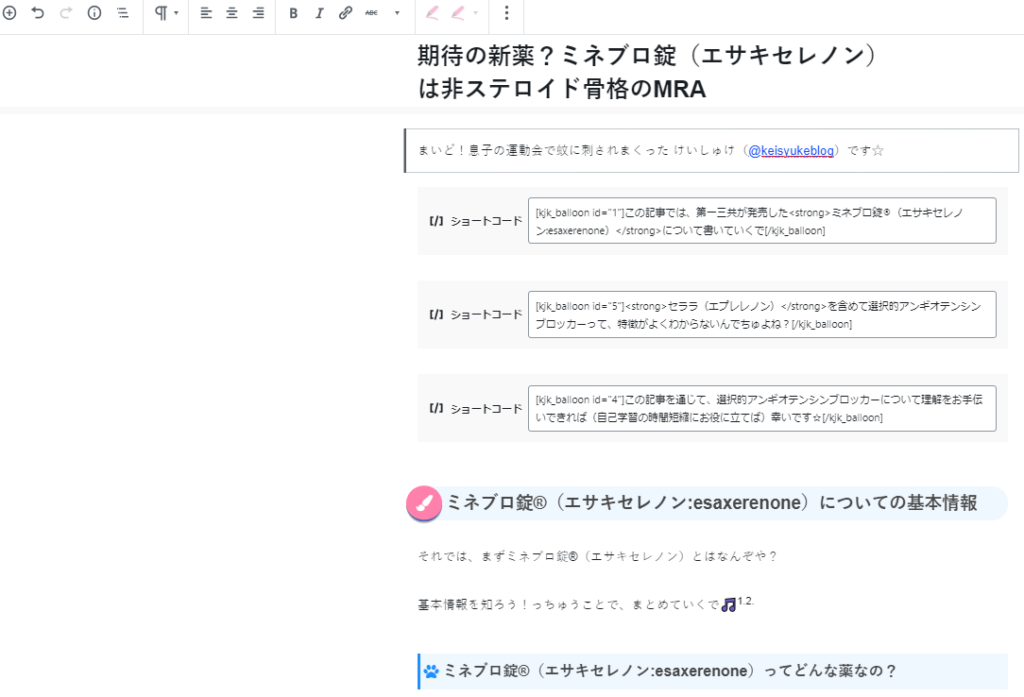
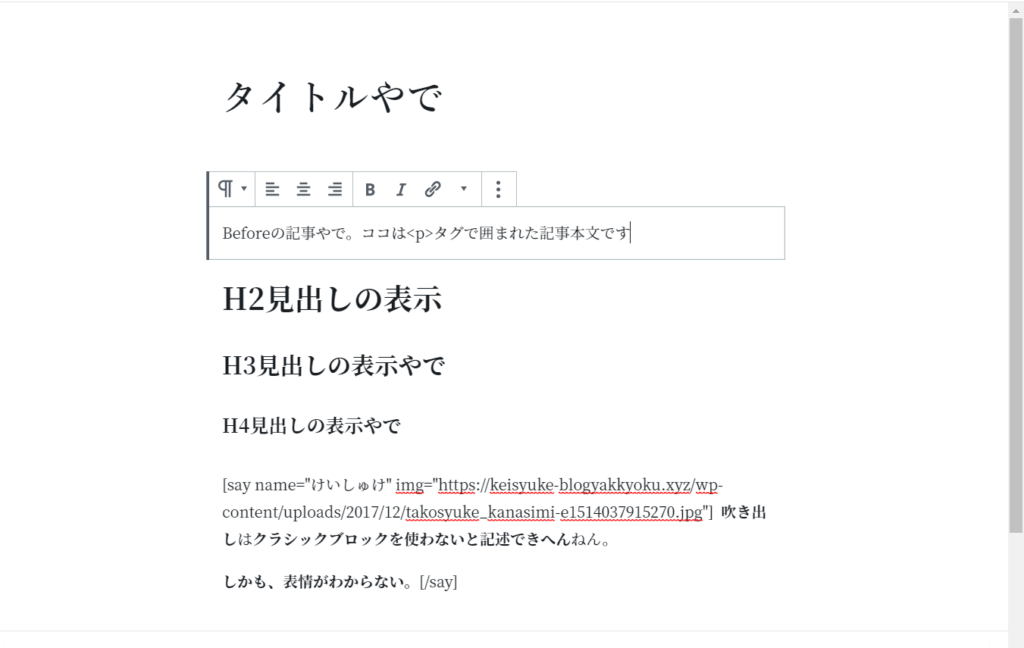
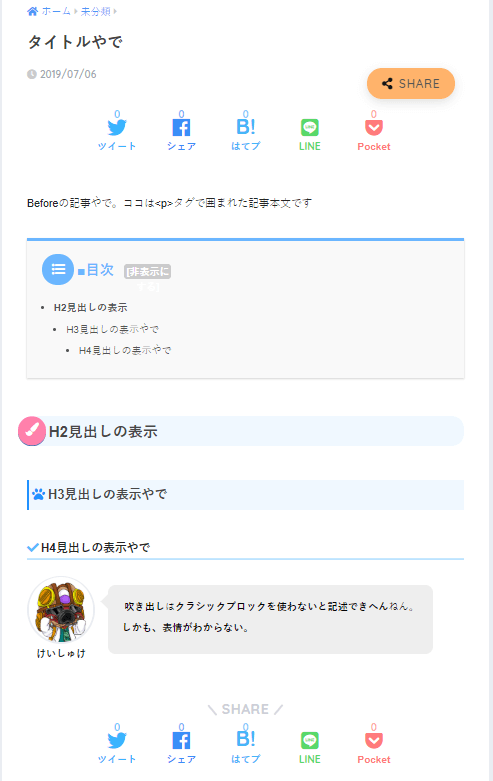
記事の出来上がりと,作成画面がほぼ一緒やから
ちなみに,吹き出しコメントも画像がエディタ内で表示されちゃうねんっ!!
ショートコード含め,文字だけしか表示できなかった部分がgutenbergエディタでは公開記事と同じデザインが表示されるねん。そやから,記事作成画面とプレビュー画面を行ったり来たりしなくて良くなるんよ!!


これは馬鹿にできへんくて,ビックリするくらい記事執筆の効率が上がったで!!
それでも多くの人は,過去の僕と同じ不安を感じ言うのではないでしょうか…
『でもさ,Gutenbergエディタって使いにくい!って記事が多くみられるし,その中でも”AddQuickタグ使えへんのがイタイ”ってポイントをどないしてクリアするねん??ぜったい記事書きにくなるやろがいっ!!』 と。
Gutenbergエディタに変更直後の状態であれば,答えはYESや★
そやけど,記事本文で紹介する6つのカスタマイズをすれば,クラシックエディタと同等以上の使いやすさを実現することが可能ですっ!!
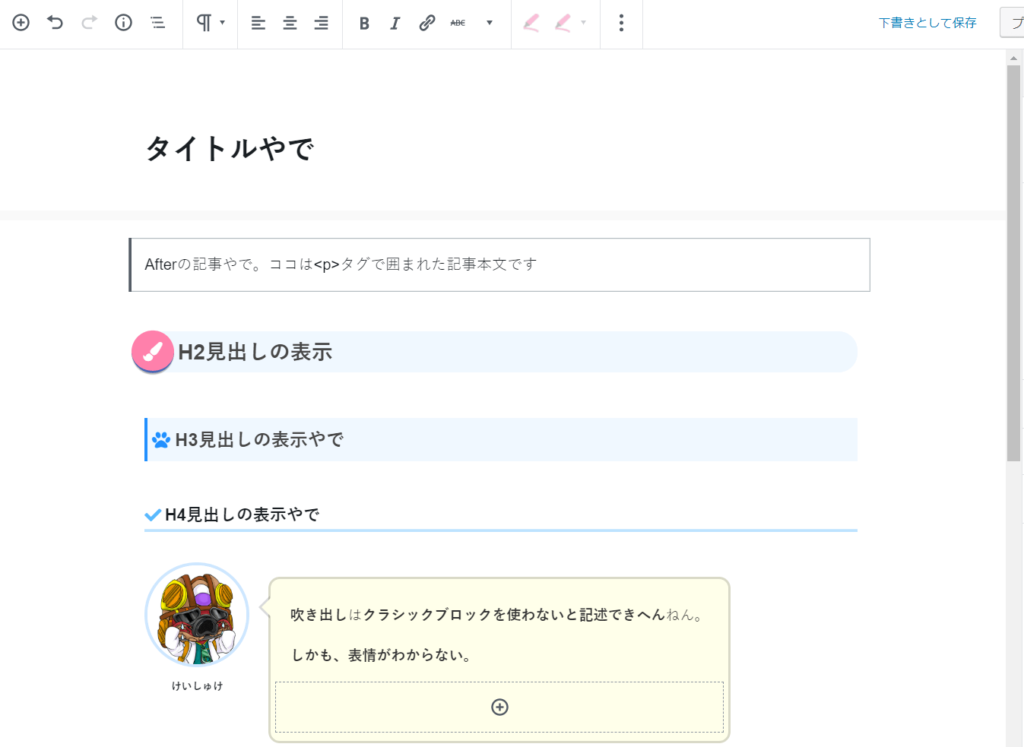
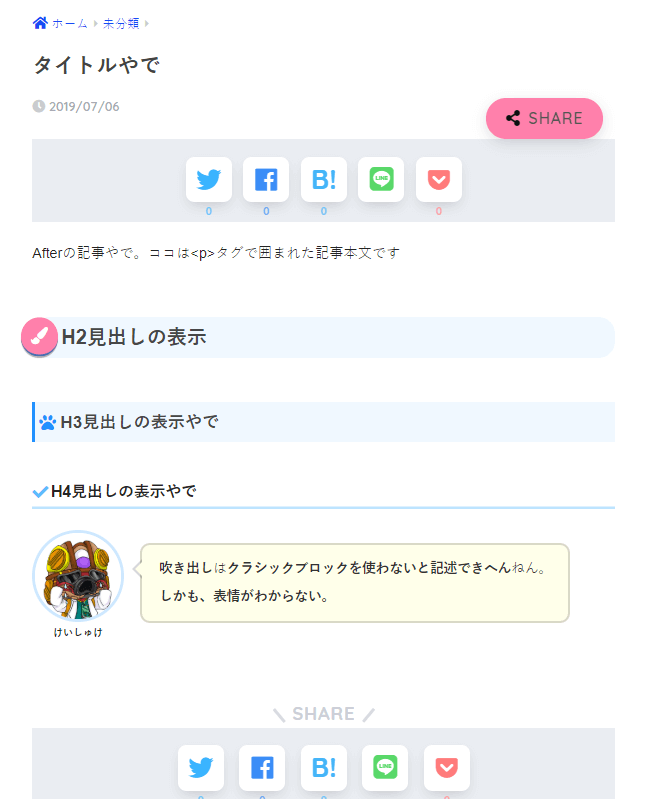
ともかく百聞は一見に如かず,下に比較を示しますので見比べてみてください!
Gutenbergエディタ,エエやんけ!!


見比べると,Gutenbergエディタをカスタマイズすればホンマに記事公開時の表示と同じイメージを見ながら執筆することができるのがお分かりいただけたと思います☆
わかった!ほんじゃさっさとカスタマイズ方法を教えてぇや!って思いましたか?
思っちゃいましたよね??
オーケーわかった!!全部教えたるっ!(←うっとおしい)
Before から After に至るまでの6つのステップ+αを公開します!!
【WordPress】SANGOユーザーの方は必見です!さぁ,gutenbergエディタを使いやすくしちゃいましょう!!
WordPressテーマSANGOでGutenbergエディタを使い易くするために行った6つのコト
- プラグインを有効化した(絶対入れるべき3つのプラグインを教えます)
- プラグインを停止・削除した(Gutenbergエディタと相性が悪いのがあるねん)
- AddQuickタグの代替として『再利用ブロック』を最大限使い倒す
- 自分で設定した見出しデザインをgutenbergエディタ内で表示させる
- Gutenbergエディタの幅を広げた(デフォルトやと狭い)
- 吹き出しのイラスト部分を大きくするカスタマイズを施した
1. たった3つのプラグインをインストール&有効化するだけでWordPressテーマSANGOでgutenbergエディタは使い易くなる
Plugin 導入
ホントにプラグインを入れるだけなの!?って思うでしょうが,ホンマでっせ☆
これから紹介する3つのプラグインをインストール&有効化するだけでGutenbergエディタは劇的に使い易いエディタに化けるねん
- 『TinyMCE Advanced』の設定をGutenbergエディタ用に変更 ➤ クラシックエディタに近づく
- 『Marker Animation』をインストール&有効化 ➤ アンダーラインを引けるようにする
- 『SANGO Gutenberg』をインストール&有効化 ➤ 独自ブロックや表示文字が変わる
1-1. TinyMCE Advanced を有効化して,Gutenbergエディタ仕様に設定する
TinyMCE Advancedのgutenberg設定をしよう!
クラシックエディタを使っていれば,必ずと言えるほど入れているプラグインやと思います。そのTinyMCE Advanced のGutenbergエディタ向け設定画面をいじればエエのんです!!


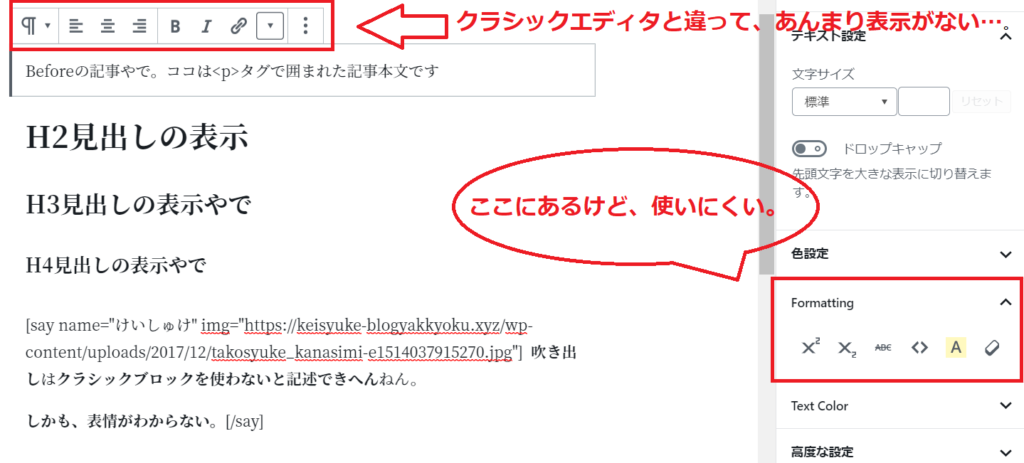
なんだか,エディタで文字装飾をするボタンが少ない気がしまちゅね…。
クラシックエディタに慣れてたら『あのボタンがないっ!!』となりそうでしゅ💦
そのとおりや!
そやけど,もちろん設定を変えればクリアできるから安心してほしい。
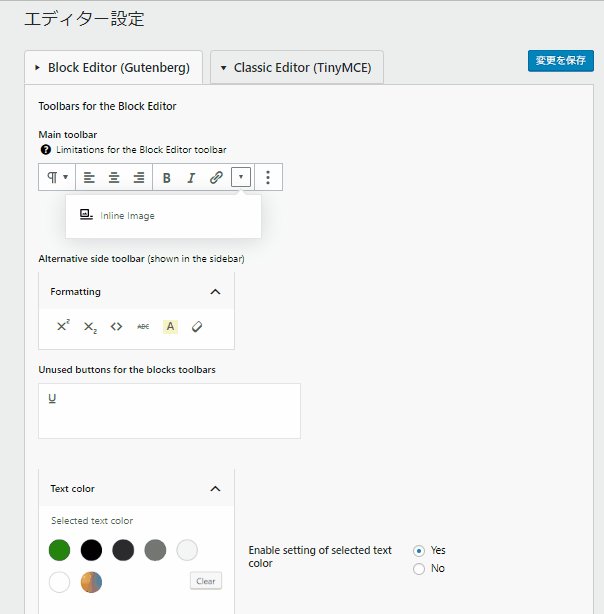
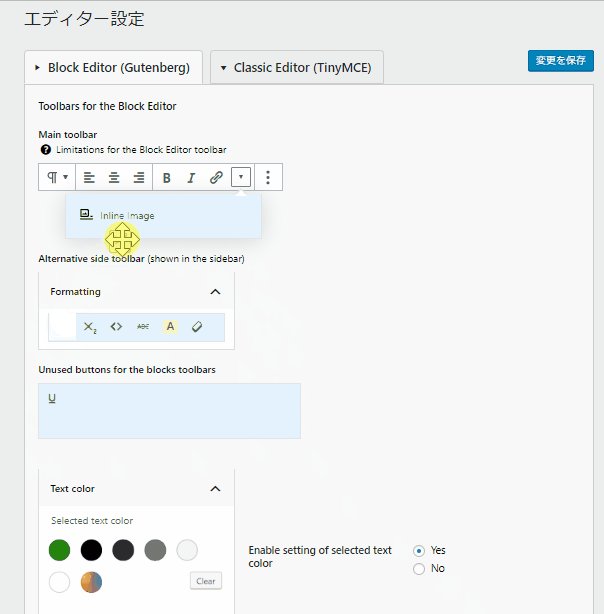
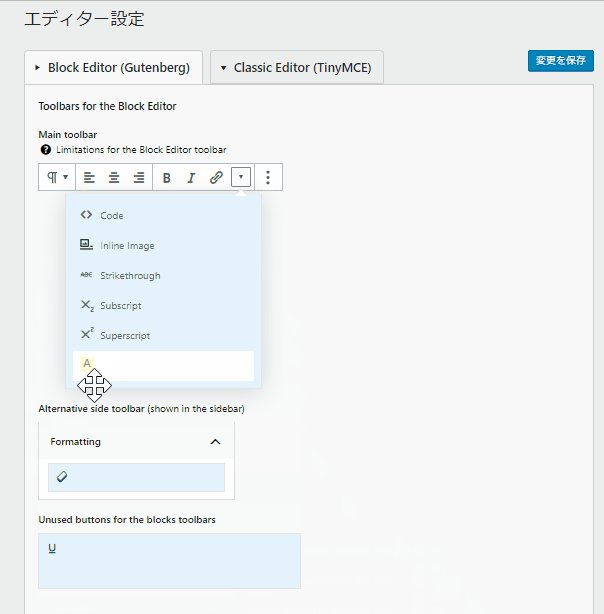
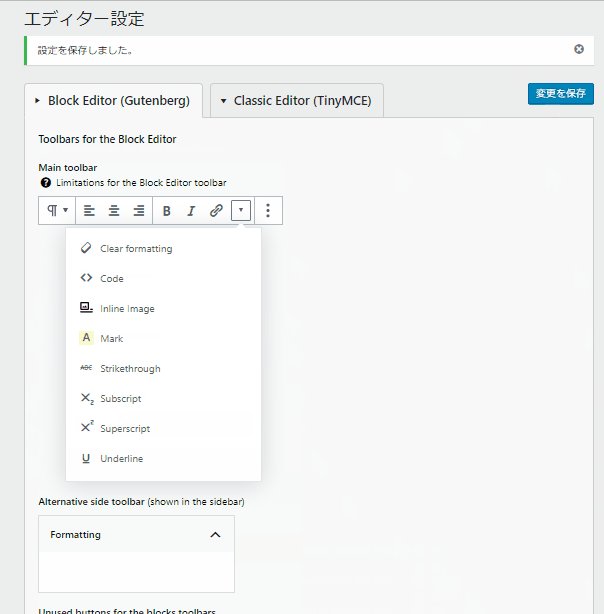
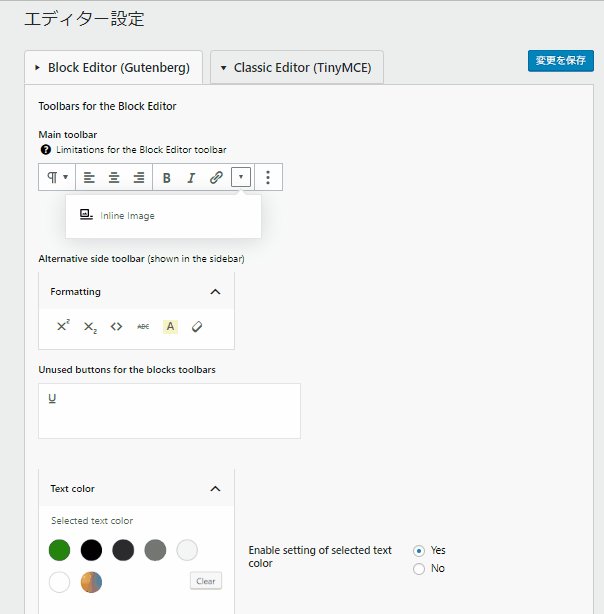
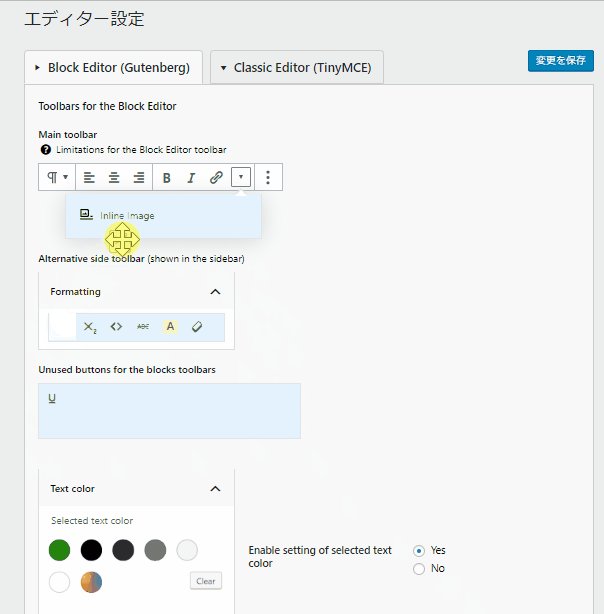
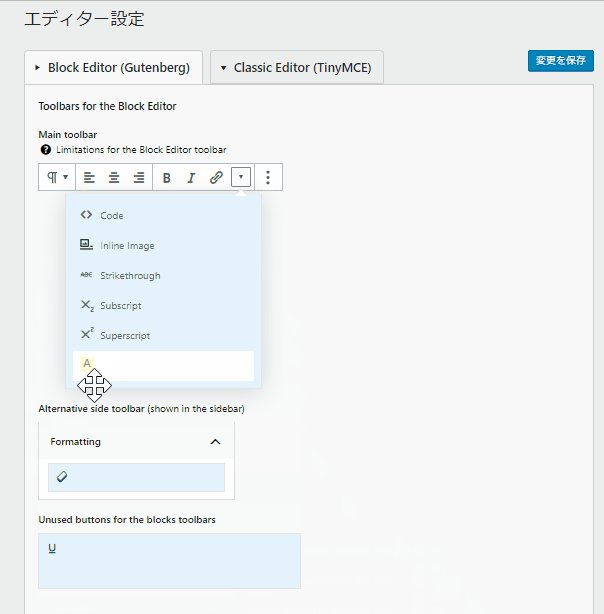
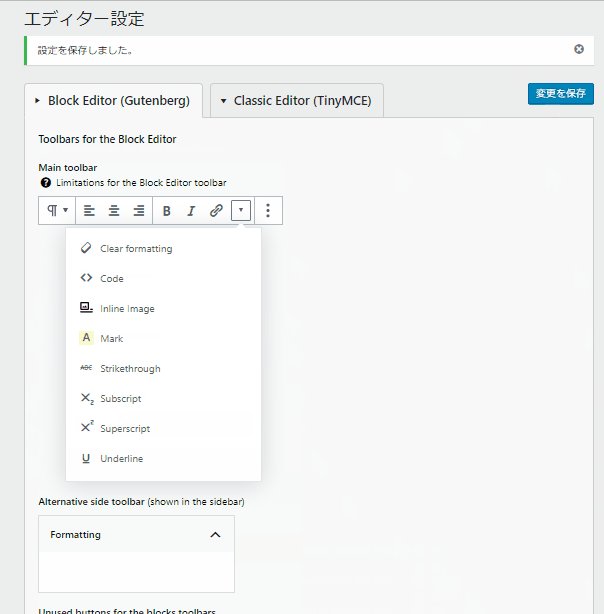
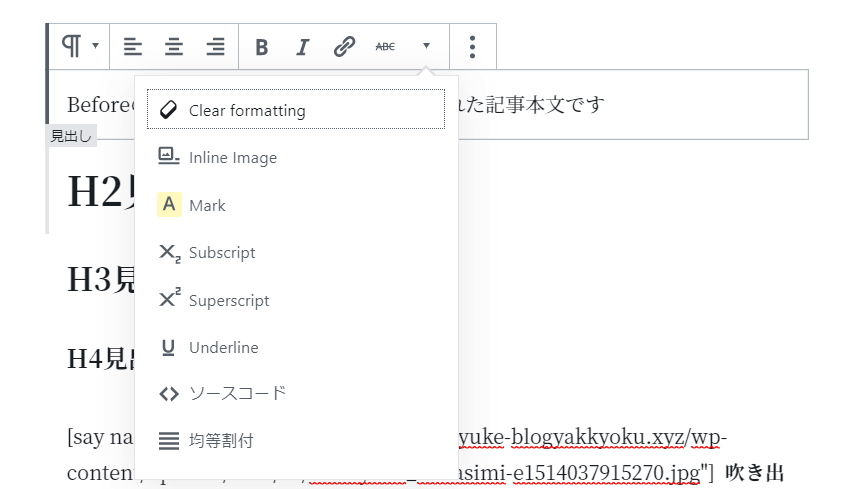
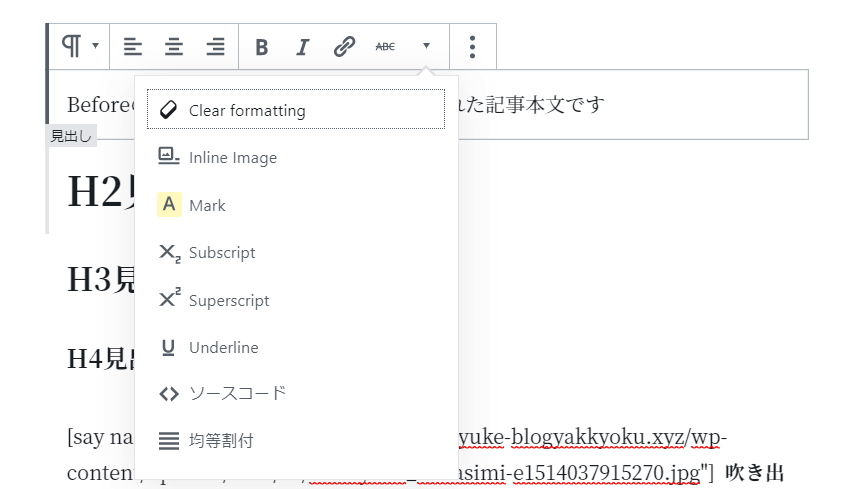
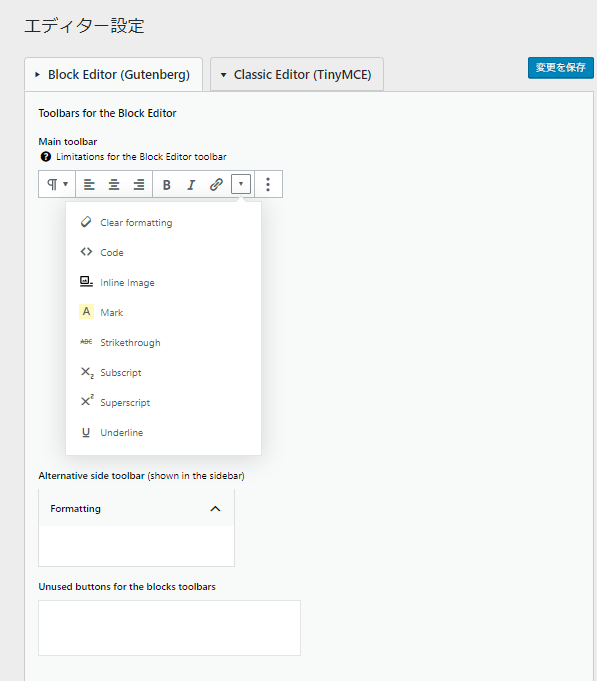
『Formatting』に入っている X2 , X2 , ABC , <> , A などのボタンを上の Main toolbar で表示されている
実際にカスタマイズ操作した画像を貼っておくから,見ながらやってみてほしい☆
操作画像を見ながらやってみて☆




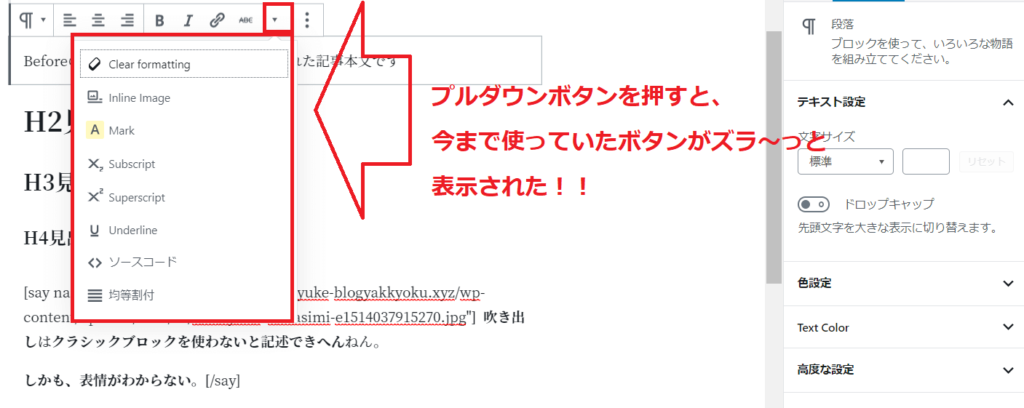
すっかりいつも通りのボタンたちが並ぶようになったわ☆
アンダーラインも引けるし
文章に上付きの文字1)だって書けるし,
下付きの文字もかける2)
引用文献に番号を振るときに使うから必需品や。
CO2
みたいに化学式を書く時にも下付き数字は重宝するから,何気ないけど大事な設定やね☆
GutenbergエディタのツールバーがClassicエディタに近づいてきたぁぁぁ!!!
1-2. Marker Animation をインストール&有効化してGutenbergエディタのデフォルト状態では存在しないアンダーラインを引けるボタンを導入する!
Marker Animationを使ってアンダーラインを引こう!
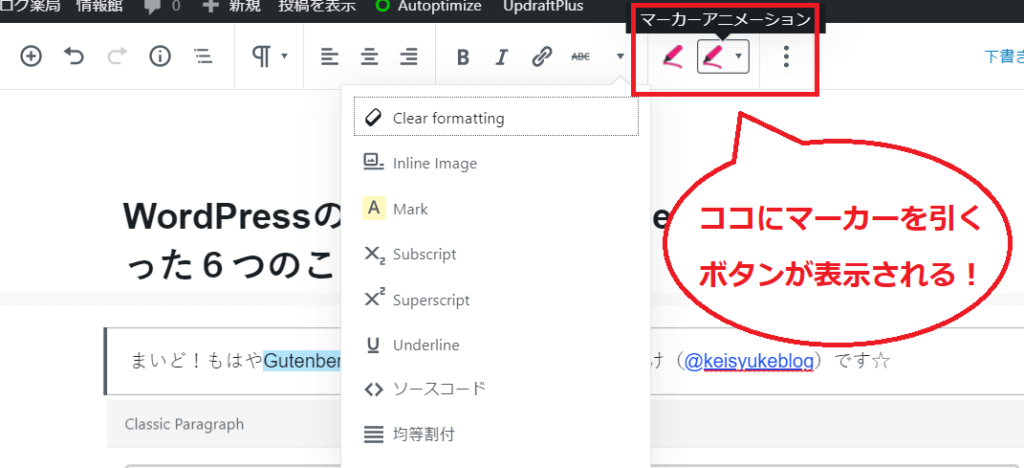
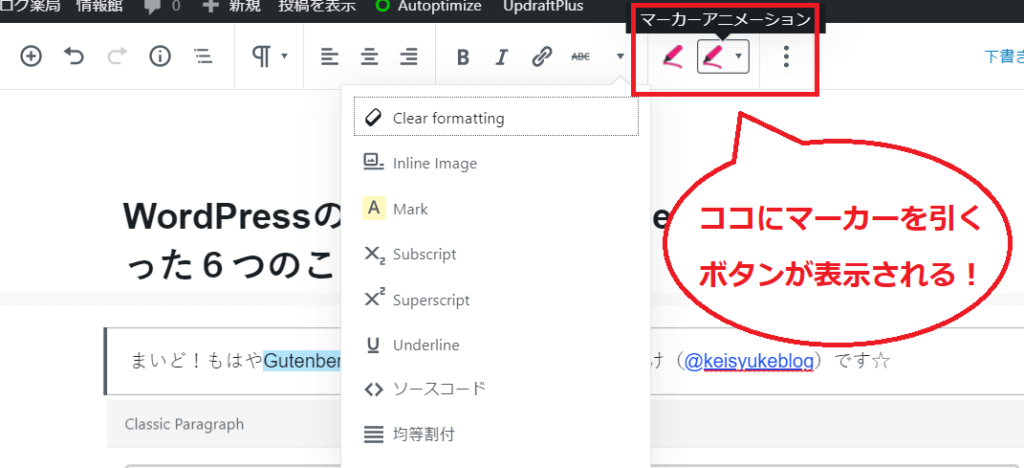
Gutenbergエディタを使うのに,TinyMCE Advancedの設定変更までは割とすぐにたどり着けるかも知れませんが,いざ記事を書こうとすると蛍光ペンでアンダーラインを引くボタンがありませんよね?


見ての通り,マーカーを引くボタンがありません。背景色を黄色にするボタンのみがある状態です。


『マーカーアニメーション』と書かれたボタンが出てきました。


アンダーラインボタンが表示された!
この動いてるアンダーラインってプラグインを使ってたんでちゅね?


そやで☆
無料やし,記事をスクロールして戻った時にもう一回マーカーが引き直される動きがすんごい気に入ってるねん☆
蛍光ペンの色は登録できる数がたくさんある。
僕の場合はひとまずこれら4種類くらいに留めてるわ。使い分けのルールが明確になってないとガチャガチャして読みにくい記事になっちゃうからね。
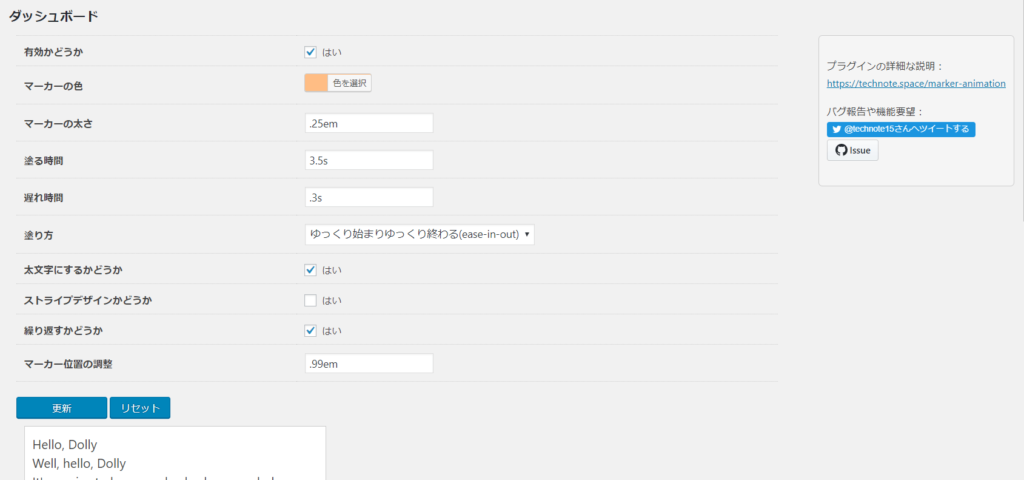
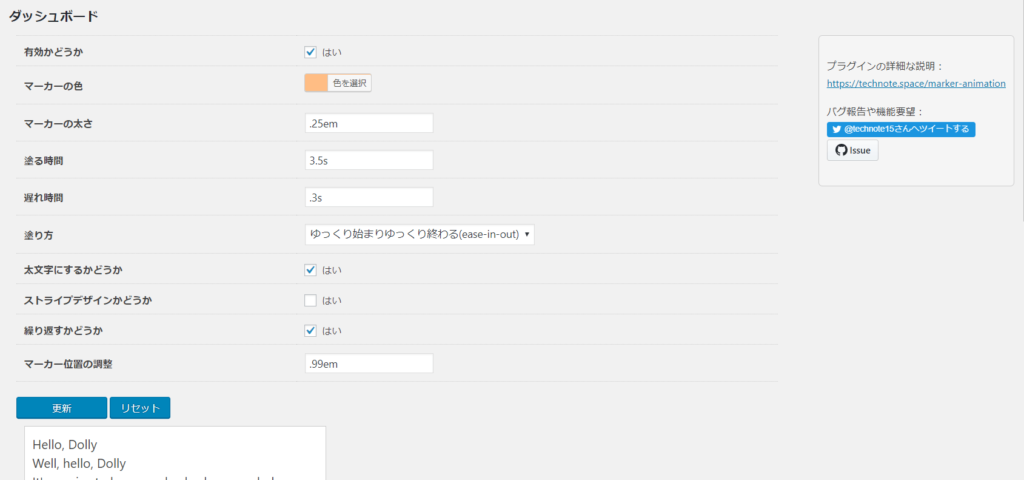
ちなみに,このブログで使っているアンダーラインの設定は以下の通りです。


- 有効かどうか ➤ 『有効』・・・これでマーカーボタンが使えるようになる
- マーカーの色 ➤ カラーピッカーで選ぶことができます。僕が使っている色は『#ffbd84』です。
- マーカーの太さ ➤ 太いと文字が塗られるようになります。僕はアンダーラインにしたかったので細い線になるよう設定しています。
- 塗る時間 ➤ この数字が小さいと,マーカーがシュッ!と素早く塗られます。
- 遅れ時間 ➤ この数字が大きいほど,マーカーの引かれる部分が表示されてから塗られ始めが遅くなります。
- 塗り方 ➤ 「開始と終わりを滑らかに」「一定」「ゆっくり始まる」「ゆっくり終わる」「ゆっくり始まりゆっくり終わる」の中から好きなものを選びます。
- 太文字にするか ➤ マーカーが引かれる部分のテキスト部分が太文字になるようにする設定です。僕は太文字にして強調したいのでチェックを入れてます。
- ストライプデザインかどうか ➤ 引かれるマーカーがストライプ柄になる設定。僕は好みでないのでチェックを入れていません。
- 繰り返すかどうか ➤ マーカーが引かれる部分が表示から一度消えてから,またその場所にスクロールして戻った場合に,改めてマーカーが引かれます。これがMarker Animationの素晴らしい部分で,競合のZEBLINEにない機能です。
- マーカー位置の調整 ➤ これによって,マーカーが文字に被るように引かれるか?下半分だけに引かれるか?アンダーラインのようにするのか?を指定できます。僕は.99emとすることでアンダーラーン風に設定しました。
ちなみに,クラシックエディタでは今のバージョンのMarker Animationが使えません。
ただし,旧バージョン(ver. 1.7.6)をダウンロードすれば色は1色しか指定できませんが利用可能です。
手順としては,ダウンロードページへ行く ➤ ダウンロード ボタンのリンクをコピーして,バージョン部分を1.7.6とします。
つまり,URLを https://downloads.wordpress.org/plugin/marker-animation.1.7.6.zip とすればOKということです。
動かないマーカーは使えないの?
マーカーの設定画面➤新規追加から別のマーカーを新規登録できます。そこで,塗る時間と遅れ時間を0.01Sで設定すると(動いているのが見えないため)動かないラインとして使うことができます☆
これでアンダーラインも実装できた!
1-3. SANGO Gutenberg をインストール&有効化してGutenbergエディタで表示される字のフォントなどSANGOに合わせる & SANGOカスタムブロック実装
SANGO Gutenbergを有効化しよう!


これは最もカンタンで,プラグインをインストールしてWordPressにアップロードしたらおしまいやで☆
主な手順等はSANGO公式ページで詳しく解説されていますので,そちらに譲ることにします。
さて,SANGO Gutenbergあプラグインをインストール&有効化すると表示はどうなるでしょうか?
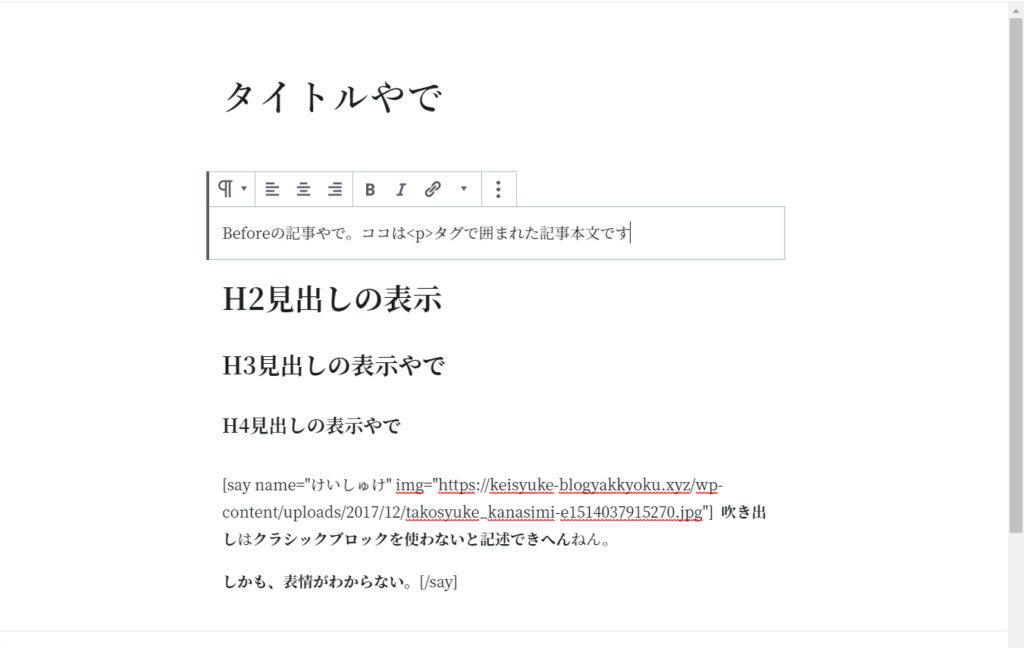
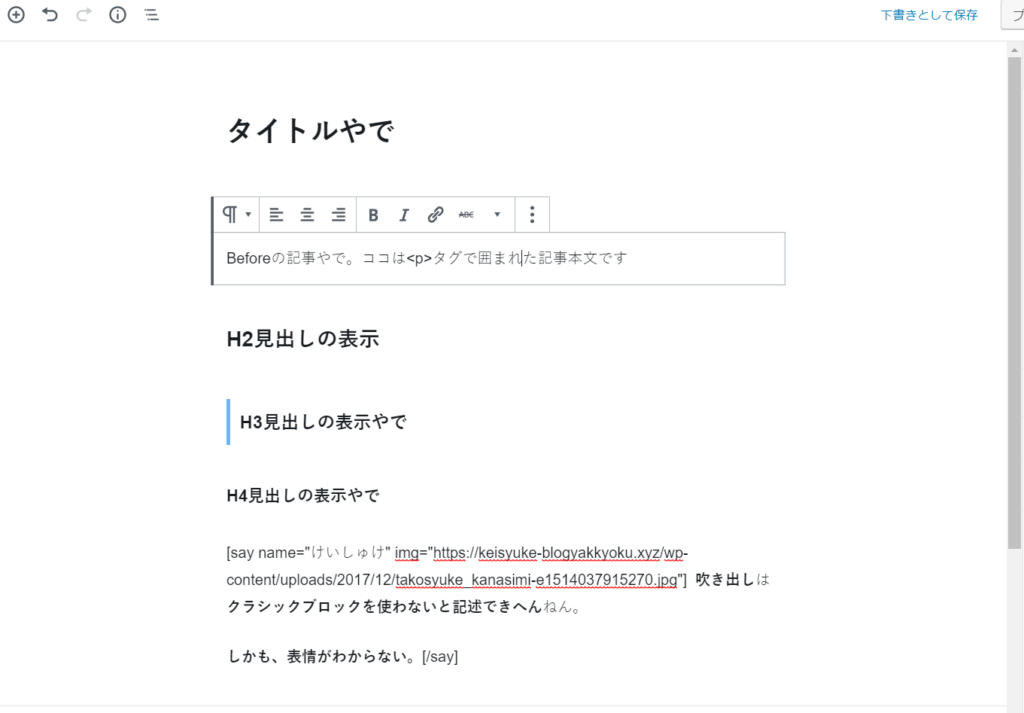
Before ➤ After を画像で比較してみてみましょう。


あ!見出しのデザインが変わってる・・・てか,フォントがまったく違いまちゅ!!!
文字フォントが変わるだけでこんなにイメージが違うんでしゅね!!!


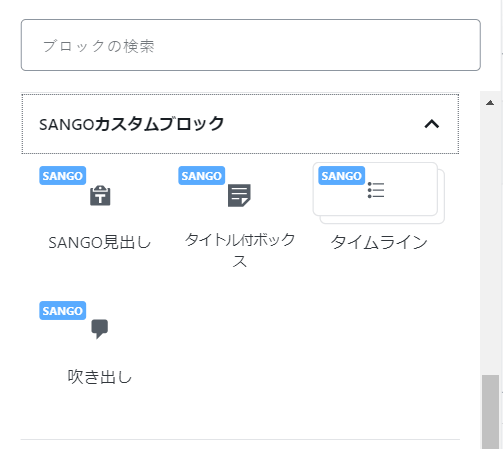
そやで!そして,SANGOカスタムブロックが使えるようになることで吹き出しも一気に使い易くなるねん!!
見出しも簡単に装飾付きのものが作れる。僕の場合はH2,H3,H4タグは決まったデザインしか使わず,それ以外の部分で見出しデザインを取り入れたい部分に利用してるわ。
SANGOらしいgutenbergエディタになった☆
お疲れさまでした!
gutenberg対応 1st.step
『プラグイン導入』完了です☆
2. Gutenbergエディタと相性が悪い プラグインを停止・削除しよう
plugin 停止
それでは,次にクラシックエディタでは使っていたけどGutenbergエディタではつかわなくなるプラグインがあるので紹介します。
たった2個だけです!
- 『Classic Editor』を停止しよう ➤ Gutenbergエディタを使うために絶対必要や
- 『All ShortCode of SANGO』を停止しよう ➤ Gutenbergエディタ内のクラシックブロックでも動作しないし,エディタ内の挙動が少しだけおかしくなります。
2-1. Classic Editor に別れを告げる
さらば愛しのClassic Editor
ダッシュボード ➤ プラグイン ➤ インストール済みプラグイン
と画面を進め,お世話になった Classic Editor を停止しましょう。
停止に伴って何かしらの不具合が生じることはありません☆
Classic Editorで書いていた記事はどうなるの?
Gutenbergエディタでは,旧エディタで書いた記事はすべてクラシックブロックに格納された形で保存されます。
gutenbergエディタはブロックですよね?
クラシックブロックにまとめて入ってしまったらリライトに手間がかかっちゃうのでは??
安心してください!カンタンにブロックに変換出来ちゃいます☆
それでは,rewriteする場合はどうしたら良いか手順を説明しますね。
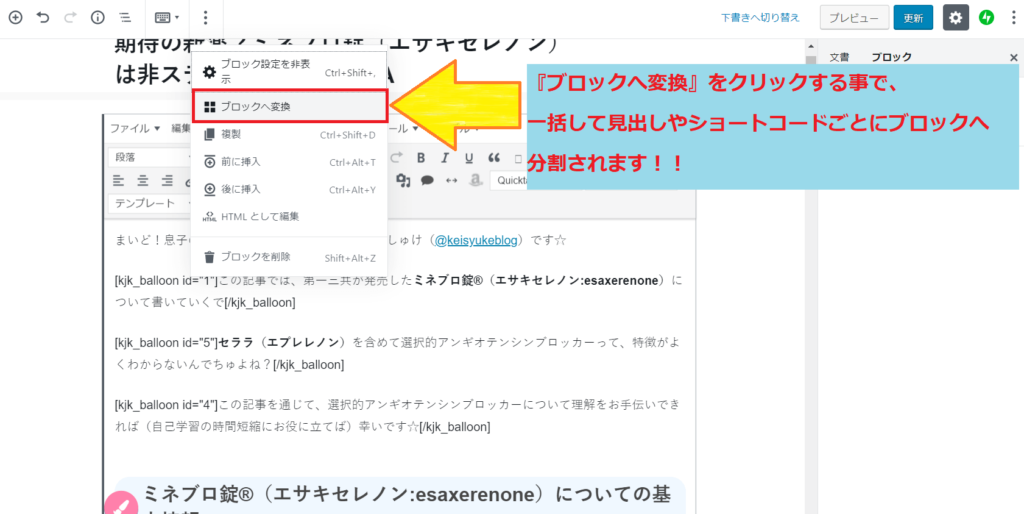
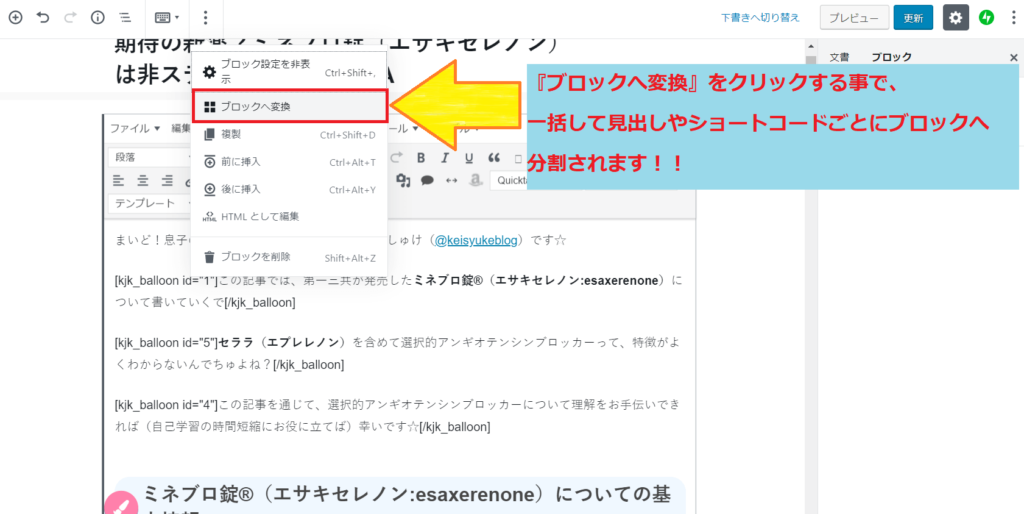
2-1-1. Classicブロックに入っている記事を『ブロックへ変換』でブロック変換する


2-1-2. ブロック変換された記事をrewriteする


見ての通り,記事に何の影響もないままブロックへ変換されていることがわかると思います。
ただし,ショートコードとなっている部分がありますね。
Classicエディタで利用してきたBoxや吹き出しなど,,ショートコードで記述していた部分がこのように表記されてしまうんです。
ただし,記事画面ではちゃんと表現されるので一気に手直しする必要はありません。もし吹き出し部分を書き直す時が来た場合には,SANGOカスタムブロックの吹き出しを使う事をおすすめします!なぜなら,記事作成画面に吹き出しのイラストも表示させた状態でのライティングが可能になるからです!!
なので,Classic Editorで書いていた記事のrewriteについてはじっくり取り組むのが良いと思います🎵
2-2. All ShortCode of SANGO を停止する
さらば愛しのAll ShortCode of SANGO
All ShortCode of SANGOは現在は配布が終了している無料プラグインです。(配布が再開されていました!!)
クラシックエディタでは,SANGOで使えるショートコード全てを呼び出せるという神ツールゆえ,愛用者は多数いらっしゃることと思います!!
しかし,残念ながらGutenbergエディタでは使えないんです…。さらに無念なことに,Gutenbergエディタのプログラムと干渉する部分があるのかエディタの動きにエラーが生じちゃいます💦
断腸の思いですが,Gutenbergエディタへ移行するにあたって,All ShortCode of SANGOは停止しましょう。
お疲れさまでした!
gutenberg対応 2nd.step
『プラグイン停止』完了です☆
3. AddQuickタグの代替として『再利用ブロック』を登録しまくる!
\使いこなしましょう/
再利用ブロックが AddQuickタグ に代わる次世代のエース機能や!
再利用ブロックが AddQuickタグに代わる 次世代のエース機能や!
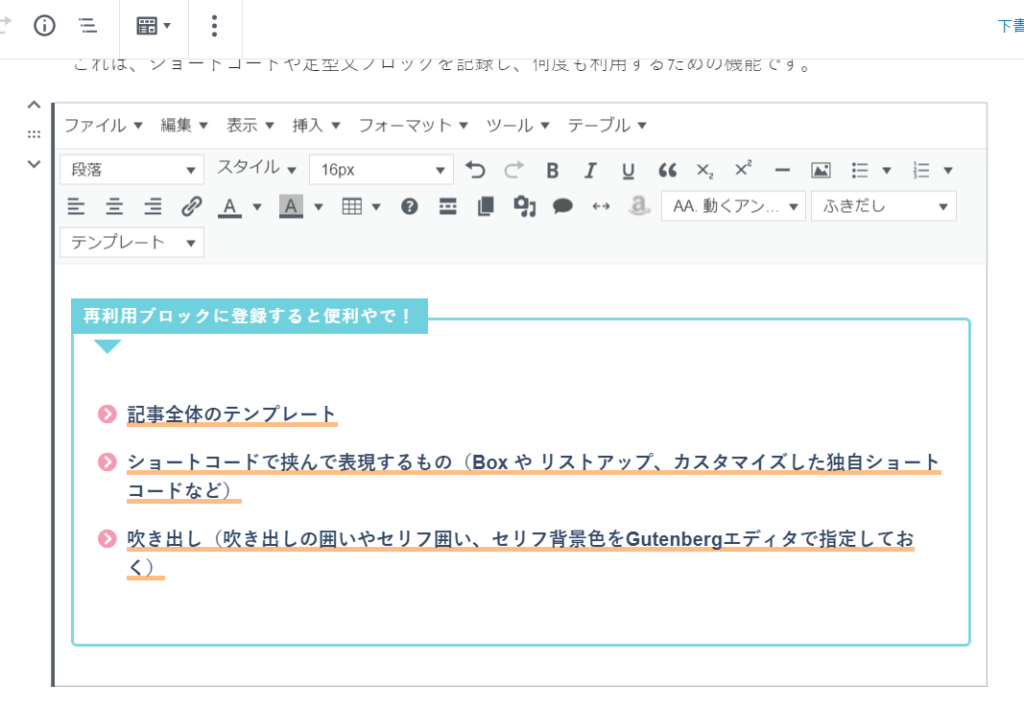
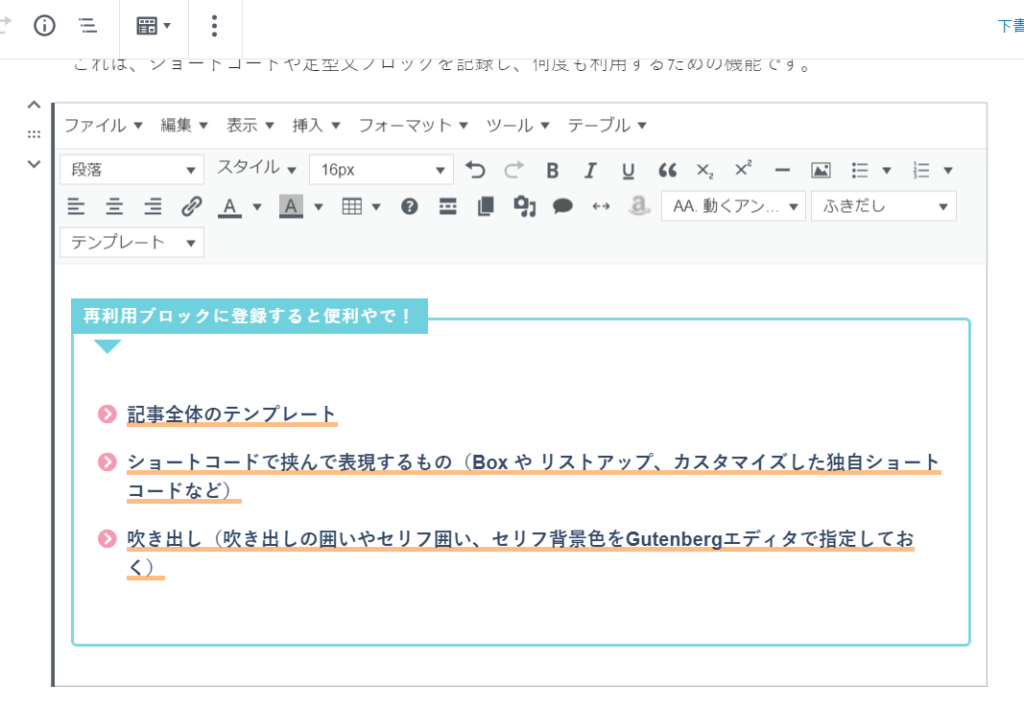
Gutenbergエディタで登場した再利用ブロックというものがあります。
これは,ショートコードや定型文ブロックを記録し,何度も利用するための機能です。
- 記事全体のテンプレート
- ショートコードで挟んで表現するもの(Box や リストアップ,カスタマイズショートコードなど)
- クラシックブロックでしたCSSデザインが反映できないもの
- 吹き出し(吹き出しの囲いやセリフ囲い,セリフ背景色をGutenbergエディタで指定しておく)
3-1. 記事テンプレートをまるごと再利用ブロックに登録しておこう
記事テンプレートを再利用ブロックに登録しよう
再利用ブロックに登録する手順


複数のブロックを選択するやり方を教えてください
最初のブロックをクリックして,SHIFTキーを押しながら最後のブロックをクリックすればすべて選択されます。そしたら,『再利用ブロック』に追加を押せばOKです☆
AddQuickタグでもこうして記事のテンプレートを作っていた方って多いんちゃう?
GutenbergエディタになるとAddQuickタグは使えへんけど,再利用ブロックでは複数ブロックを1つの大きな塊として再利用ブロックにすることができるから,代用できるねんで!!
3-2. ショートコードを使って表現する汎用ブロック
ショートコードを再利用ブロックに追加しよう!


写真のように,WordPressテーマによってリスト表示をショートコードで挟むことで装飾ができることも多いと思います。
そして,たいていの場合使うショートコードってある程度候補が絞られてますよね?
記事作成でしょっちゅう使うショートコードを組み合わせて表現するものがあるとするならば,再利用ブロックにしておくと執筆効率が上がります☆
3-3. クラシックブロックでしかCSSデザインを反映させられない
クラシックブロックを再利用ブロックに追加しよう!


WordPressを使ってブログを書く醍醐味は,カスタマイズによる表現の拡張性にあると思います。
検索エンジンで探せば必ずといって良いほど表現拡張カスタマイズ記事に出会います。
しかし,せっかくカスタマイズしたデザインがGutenbergエディタの通常ブロックでは反映されないことがあるんです。
そんな場合はクラシックブロックで試してみます。もしもうまくデザインが反映されたものが表示されたならば,それを再利用ブロックに登録すると毎回マウスとキーボードで操作する手間が省けます。
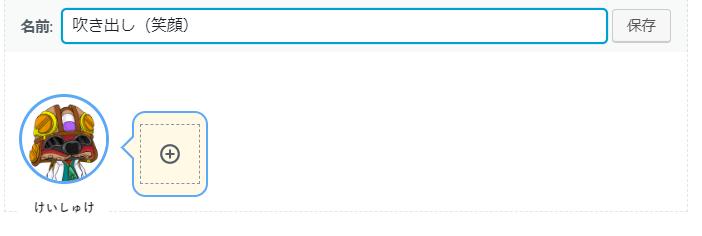
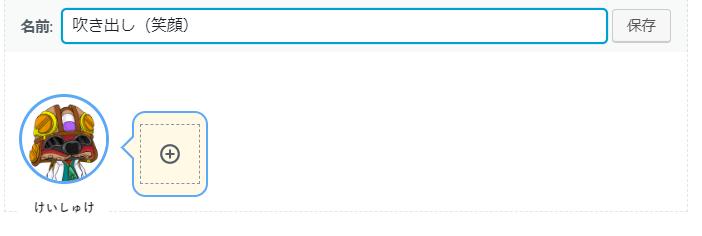
3-4. 吹き出し
吹き出しを表情ごとに再利用ブロックに追加しよう!


もはや吹き出しでセリフをしゃべらせないWordPressブログってあんまりないですよね?
みなさん,愛着を持った吹き出しキャラクターをお持ちでしょう。
Classic Editorでは多くの方が『AddQuickタグ』などのプラグインでショートコードを呼び出して,吹き出し会話をライティングされていたことでしょう(ただ,エディタ内にイラストを表示することはできませんでした)。
しかし!!
SANGO Gutenbergプラグインでは吹き出しブロックがエディタ内で表現することが可能になるねん。
最初だけ再利用ブロックに登録する手間がかかってしまうけど,キャラクターと吹き出しがそのままエディタ内で表示されるから登録するとグッと執筆効率がUpします!!
おまけに吹き出しキャラを囲む枠線の色とセリフを囲む線の色,セリフの背景色も設定することができます。
あなたの好みに合わせて吹き出しデザインを定め,再利用ブロックに登録しましょう!
お疲れさまでした!
gutenberg対応 3rd.step
『再利用ブロック移行』完了です☆
4. 見出しデザインCSSがGutenbergエディタに反映されるようにした
自分で設定した見出しデザインを
gutenbergエディタ内で表示させよう!
コチラは前回の記事ですべての手順を書いていますので是非ともご覧ください☆


確実に見出しデザインはエディタで反映したほうが執筆しやすいです!!
Gutenbergエディタの見出しをカスタマイズしよう!
お疲れさまでした!
gutenberg対応 4th.step
『見出しCSS反映』完了です☆
5. Gutenbergエディタの幅を公開記事に合わせる
gutenbergエディタの横幅を広げよう
もはや,僕はSANGOユーザーとして,くまさんに足を向けて寝れません。
Gutenbergエディタの横幅は,リンクを貼った記事で紹介されていたものを実行したで☆
ちなみに,+αで紹介する『Advanced Gutenberg』というプラグインを有効化すると強制的にエディタ幅が広がってしまうから,” !important ” を使って記述したで~
子テーマのeditor-style.cssにコピペ
/*--------------------------------------
gutenbergエディタの幅を広げる
--------------------------------------*/
.wp-block {/*文字が書ける幅を広げる*/
max-width: 682px!important;
}
div.editor-styles-wrapper p {/*文字のサイズを調整*/
font-size: 107%!important;
}

すごいでちゅ!!
エディタの横幅が記事と同じになるだけで,より一層記事を書きながら公開イメージを掴みやすくなりましゅ☆
くまさん,本当に有難うございまちゅ☆
お疲れさまでした!
gutenberg対応 5th.step
『エディタ横幅を記事と同じにする』
完了です☆
6. 吹き出しのイラスト部分を大きくするカスタマイズをしよう
吹き出しイラストを大きく表示させる方法
手順 5 番を終えた時点で自分としてはかなり満足してきたんやけど,吹き出しのイラストがなんか小さいのが気になってしもた。
そこで,以下のコードを書き込むことでイラストが大きくなるように変更を加えています(やはり,『Advanced Gutenberg』による影響を受けるので大きさは微調整しました)。
子テーマのeditor-style.cssにコピペ
/*----------------------------
SANGO Gutenberg 吹き出しの大きさ変更と位置調整
-----------------------------*/
@media only screen and (min-width: 481px) {
.sgb-block-say-avatar {
width: 100px!important;
}
.sgb-block-say-text {
padding-left: 120px!important;
}
}
.sgb-block-say {
position: relative;
width: 102%!important;
margin-bottom: 3.5em;
top: 0px;
min-height: 90px;
}
.has-sango-black-color {
color: #333;
}

やっぱり吹き出しのキャラクターが100px × 100px くらいの大きさで表示される方がしっくりくるわぁ~☆
お疲れさまでした!
gutenberg対応 6th.step
『吹き出しイラストを大きくする』
完了です☆
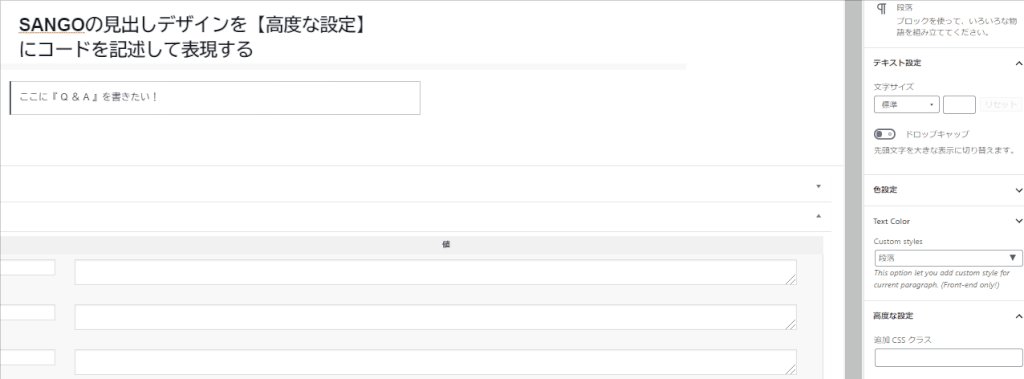
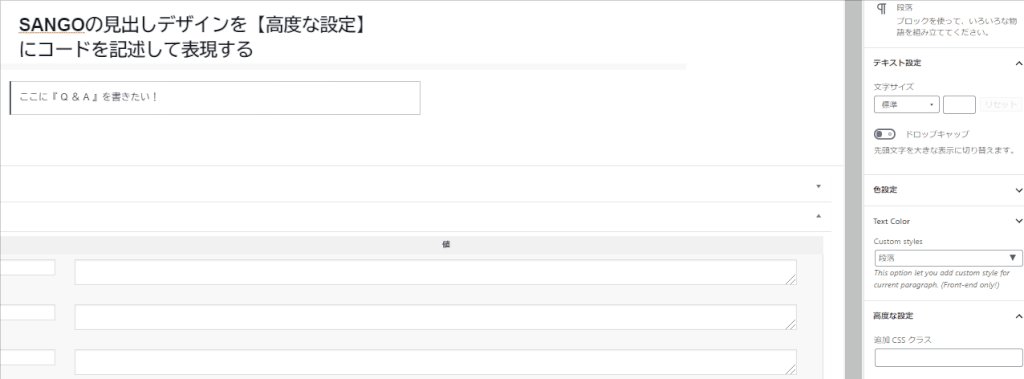
+α)SANGOの『 Q&A 』など見出しは【高度な設定】に記述することで書けます!
Q&Aもgutenbergエディタで書けますか?
できます!!下のGIF画像をご覧くださいませ☆
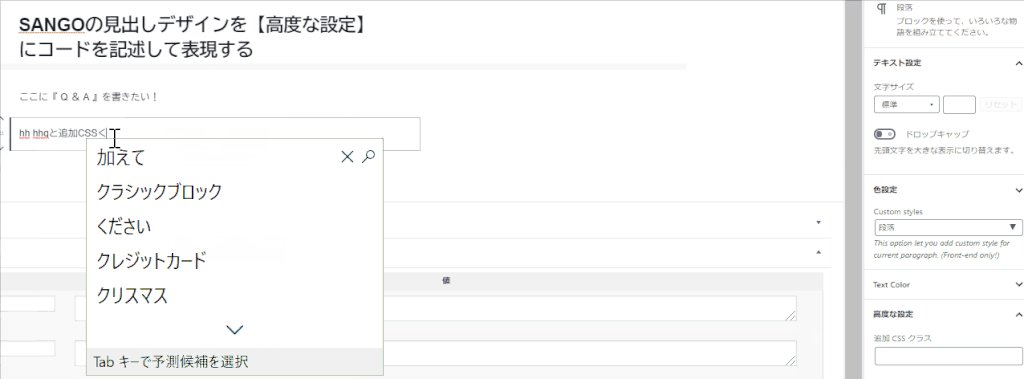
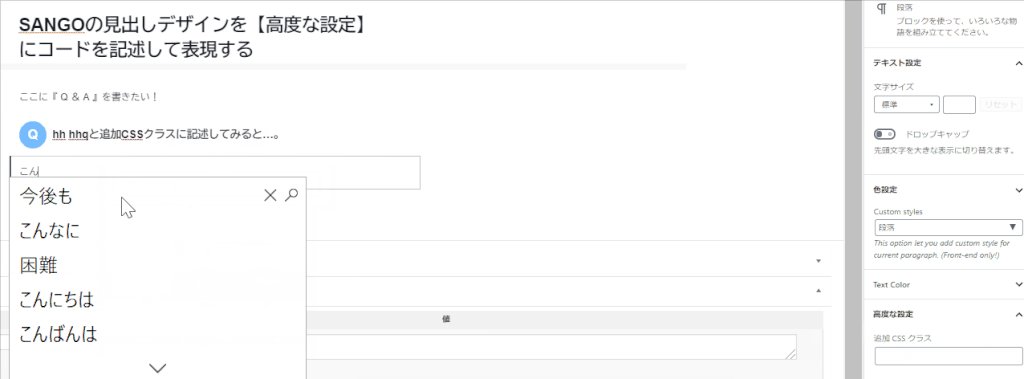
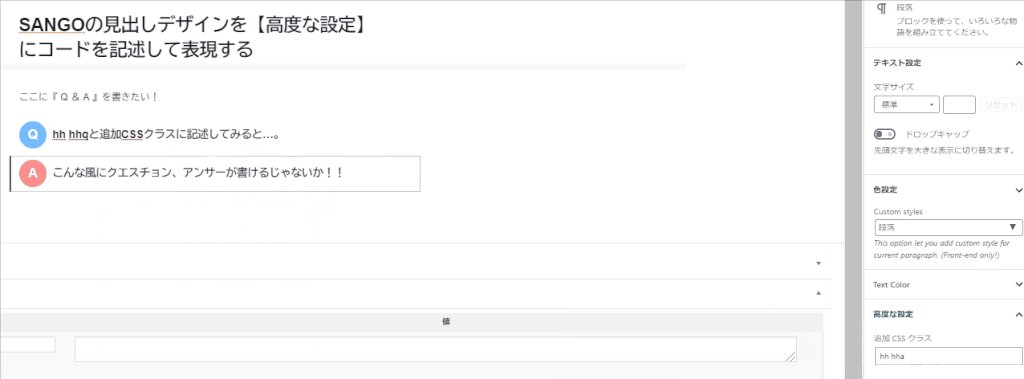
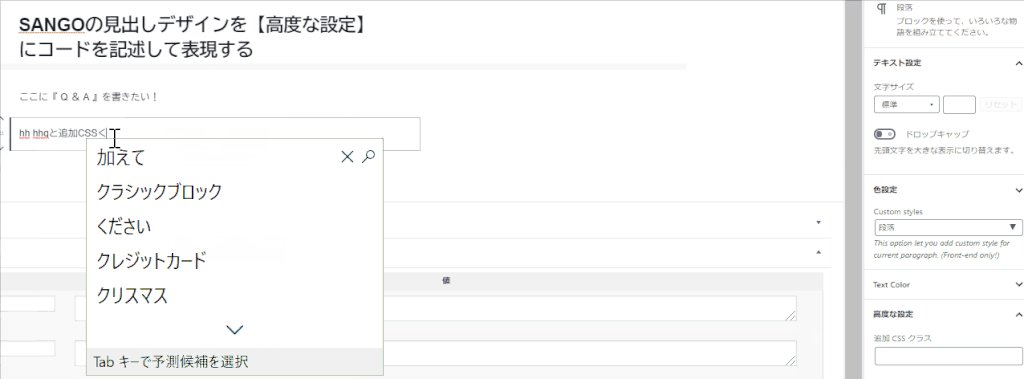
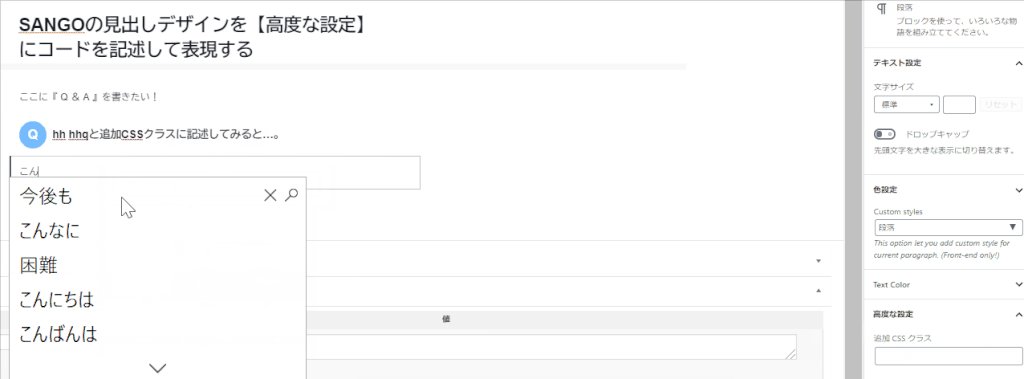
書き方を見てマネしよう!




コツとして,『hh hhq』を単語登録しておくことです☆
しつもん ➤ hh hhq
と変換できるようにするとムッチャ楽やで!!
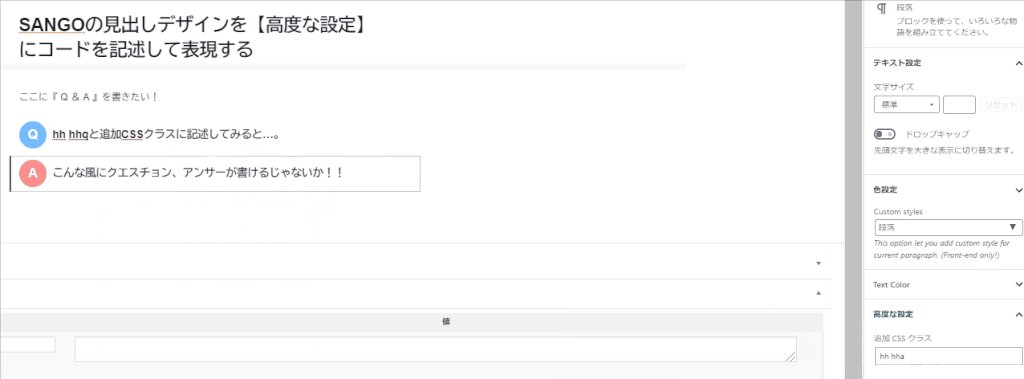
Q&Aを枠線で囲ってみよう!!
もしかして,Q&Aを枠線で囲ってボックスにできたりするの?
やってみました!・・・できたっす!!
やってみよう




お疲れさまでした!!
以上ですべての作業は終了です!!
Gutenbergエディタの使い心地はデフォルトの状態から比べ物にならないほど向上していると思います!!
楽しくブログ記事を書き続けるためにも,少しだけ時間がかかる処理になりますがチャレンジしてみてくださいね🎵
最後に,Before ➤ After 画像でお別れです☆メッチャ変わったなぁ~


今回の記事はここまでや☆
最後まで読んでくださってホンマおおきにっ!!お時間を使って読んでくださったことに心から感謝申し上げます!


この記事の感想をコメントしていただけるとメッチャうれしいです!!
ご意見&ご質問も遠慮なく書いてください☆皆さんとの対話を楽しみにしています☆
下のボタンを押すとコメント記入欄へジャンプできますよ~!!
ひとこと言うて行ったってや~


もしよければ,下のボタンを押してけいしゅけをフォローして欲しいでちゅ🍀
よろしくお願い致しましゅ~☆
Twitterでけいしゅけをフォロー
けいしゅけFacebookにいいね!






















記事の感想など,ひとこと頂けますか?