Gutenbergエディタ
見出しのCSSが
反映されない問題
勃発!
まいど!Gutenberg入門者の けいしゅけ(@keisyukeblog)です☆

不満爆発や~っ!!!
Gutenbergエディタやと,見出しデザインが記事と同じものが表示されへんやんけぇぇぇっ!!!
Classicエディタ時代にできていたカスタマイズが使われへんって事なん?

それ,ライティングし難いじゃないでちゅか!!
WordPressテーマSANGOを使っているこのブログ。エディタをクラシックエディタからGutenbergに移行を試みています。しかし,実際にやってみると不慣れなだけでなく,記事作成画面での見出しデザインCSSが反映されないため記事が書き難くなってしまいました。
見出しのデザインが記事編集画面で実際の公開記事と同じように表示されるって非常に魅力的です。なぜなら,記事の完成形を常に確認しながらライティングできるからです。これ,非常に重要だと僕は考えていますが皆さんはどうでしょう??
もしも,あなたが「なにそれ!?記事を書く画面でH2見出しやH3見出しが記事と同じデザイン表示されるんやったらやってみたい~!!」って思っているならこの記事は大当たりやと思います!!
やり方はすべてコピペのみで出来るように書いていますので,記事通りに作業するだけです。是非ともやってみてください。
上手く行った時にはTwitterなどで拡散したりコメントをいただけると嬉しいです!!

メッチャかんたんに,スグ再現できるよう記事を書きましたで~💛
やることはたったの3個だけ!
Gutenbergエディタ記事作成画面で見出しデザインCSSを反映させよう

基本的な手順は上のリンク記事を読んでくださいね☆
Gutenbergエディタに見出しCSSを反映させる手順やで
function.phpを触るので必ずバックアップを取ってから作業してください。
*いかなるトラブルも責任を負いかねます
ここも,リンク先ページに詳しいやり方が書いていますのでこちらの記事では割愛します。
ただし!ここでのCSSの書き方にポイントがあるので教えますね。
クラシックエディタの場合,以下のように記載したと思います。
.entry-content h2 {
position: relative;
padding: 0.5em;
background: #a6d3c8;
color: white;
}
.entry-content h2::before{
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(149, 158, 155);
}
しかし,Gutenbergエディタの場合は,『 .entry-content 』の記述が不要です。
よって editor-style.css に記述するなら以下のように書けばOK
h2 { position: relative; padding: 0.5em; background: #a6d3c8; color: white; } h2::before{ position: absolute; content: ''; top: 100%; left: 0; border: none; border-bottom: solid 15px transparent; border-right: solid 20px rgb(149, 158, 155); }
これで,バッチリGutenbergエディタで見出しCSSが反映されて表示されます。
同じ要領で,H3,H4見出しもCSSを記述すると全てエディタ内で記事と同じように見出しが表示されますので,メチャクチャ記事が書きやすくなりますよ☆
具体的な手順1)function.phpに次のコードを貼り付ける。
はじめの一歩
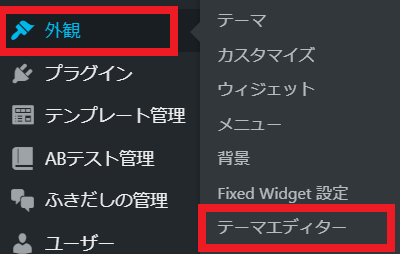
テーマエディタを開こう

外観 ➤ テーマエディタ
へと進んでクリックする
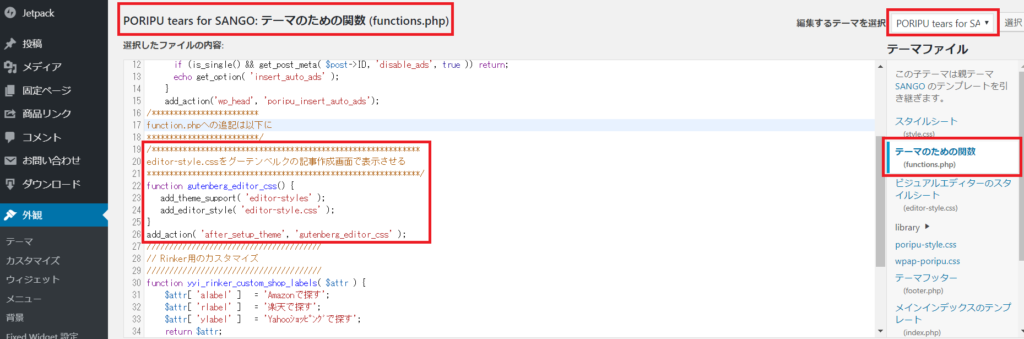
子テーマのfunction.phpを開こう

僕のブログでは,SANGO公認の子テーマ『PORIPU』を使っています。
function.php を開くと,16~18行目に function.phpへの追記は以下に と書かれている部分があります。この下に以下のコードをコピペしてください。
/************************************************************
editor-style.cssをグーテンベルクの記事作成画面で表示させる
*************************************************************/
function gutenberg_editor_css() {
add_theme_support( 'editor-styles' );
add_editor_style( 'editor-style.css' );
}
add_action( 'after_setup_theme', 'gutenberg_editor_css' );
コピペして, ファイルの更新 を押せば,最初の手順は終了や☆
具体的な手順2)style.cssに見出しのCSSを記入しよう
ここが大事!
作業するのは,先ほどと同じ子テーマでの作業になります。

上記のリンク記事を読んでいて分かったことなんですが,クラシックエディタで記事に反映させることができた見出しのデザインCSSってGutenbergエディタでは反映されないんです。
以前の見出しCSSの書き方やで
/************************************************************
見出しデザインCSSを変更する
*************************************************************/
.entry-content h2 {
position: relative;
padding: 0.5em;
background: #a6d3c8;
color: white;
}
.entry-content h2::before{
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(149, 158, 155);
}Gutenbergエディタに反映するためには『.entry-dontent』を消せばOK!!
Gutenberg対応のCSSは以下の通り
/************************************************************
Gutenbergエディタで見出しデザインCSSを表示させる!
*************************************************************/
h2 {
position: relative;
padding: 0.5em;
background: #a6d3c8;
color: white;
}
h2::before{
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(149, 158, 155);
}
メチャクチャ単純やんけーーーー!!!!
具体的な手順3)editor-style.cssを子テーマに作って,style-cssの内容を貼り付ける
仕上げです
作業するのは,先ほどと同じ子テーマでの作業になります。
SANGO公認の子テーマ『PORIPU』 であれば,標準装備されているファイルです。
もしもSANGOの公式子テーマをお使いの場合は存在しないファイルなので,サーバーのファイルマネージャーもしくは,FTPソフトを使ってstyle-cssやfunction.phpファイルのある階層に『editor-style.css』と名付けたファイルをアップロードする必要があります。

PORIPUをお使いならば editor-style.css に手順2で書いた見出しデザインCSSを貼り付けたらおしまいです☆
お疲れさまでした!
今回の記事はここまでや☆
最後まで読んでくださってホンマおおきにっ!!お時間を使って読んでくださったことに心から感謝申し上げます!

この記事の感想をコメントしていただけるとメッチャうれしいです!!
ご意見&ご質問も遠慮なく書いてください☆皆さんとの対話を楽しみにしています☆
下のボタンを押すとコメント記入欄へジャンプできますよ~!!
ひとこと言うて行ったってや~

もしよければ,下のボタンを押してけいしゅけをフォローして欲しいでちゅ🍀
よろしくお願い致しましゅ~☆
Twitterでけいしゅけをフォロー
けいしゅけFacebookにいいね!












記事の感想など,ひとこと頂けますか?
コメント一覧 (1件)
1時間以上他の記事では解決できなかった現象がこちらの記事で解決されました!
本当にありがとうございます!!!