Pinterest(ピンタレスト)ってSNS知ってる?FacebookやTwitterに比べて急速にユーザー数が増えているSNSがPinterestやねん。2008年にアメリカで誕生し,2014年に日本にやってきたのがPinterest。
どういうSNSなん?って思うやんね?ピンタレストは自分が興味をひかれた写真をコルクボードにピン留めしてシェアするSNS。
このコルクボードを「 Pinボード 」って言うて,ピン留めすることを「 Pinする 」っていうねん。そのまんま(笑)この「Pinする」の応用がブログ記事の投稿で,「Pinする=投稿した記事の画像をPinする=投稿する」という意味でも使う。ほんで,「他のユーザーのPinを共有すること」を「 Repin(リピン)する 」っていうねん。
「Pinterest」は造語やね
Pinterest = Pin(ピン留めする) + Interest(興味・関心)
つまり興味をそそられる画像をピン留めするってこと。
自分のブログ記事のアイキャッチをおもろくしていればピン留めしてもらえるって事か!?[/box]
もはやビジネスシーンにおいても活用されてるねんで?例を挙げると
- ユニクロ
- TOYOTAやNISSAN,HondaのUSAサイト
- サンリオ
- ネスレ 日本
- コカ・コーラ
有名すぎる企業の名前がズラリ。
これ,ブログでも活用できへんかな?そう思った「けいしゅけのブログ薬局 情報館」は Pinterest アカウント登録 をする事を決意!さらに, ブログ に Pinterest の SNSボタン設置までを試みることにした。
そしてその手順をこの記事にて共有することで,エックスサーバー![]() を使っていて,WordPressテーマ「ストーク」
を使っていて,WordPressテーマ「ストーク」![]() を使っている人ならばスグに同じ状態になれることを目指して書いていくで!!
を使っている人ならばスグに同じ状態になれることを目指して書いていくで!!
Pinterestには3つのメリットがある!登録の前にメリットを把握しよう
これだけの有名企業がPinterestを使うには絶対に理由があるやんな?ビジネスやで?無意味なことに企業が時間と資本を投じるわけがない。調べてみるとすごいメリットがわかったので紹介しようか!
- WEBで自分のブログの認知度を高められるからや!:Twitter,Facebook,インスタグラムとここら辺は理由としては同じや。フォロワーを増やすことができれば当然,ブログ記事の拡散に効果があるのは明白🎵
- Pinterestは画像を貼り付けるSNSなのでアクセス誘導率が高いねん!:文章を読むのと違って,画像は直感的に視聴意欲を訴求することができる。フォロワーが増えればSNSからのアクセス流入が増えることが強く見込まれるで
- SEO的にプラスに働く被リンクが獲得できるねん!アツい!!:これが一番大事かもしれへん。Pinボードっていう自分のユーザーアカウントページに他のユーザーのPinを貼り付けることができるんやけど,これって他のユーザーに自分のブログのリンクを貼ってもらう事を意味しているねん。まさに被リンクの獲得や。そして被リンクの獲得数が多いほど,SEO効果が出るのは有名な話。
これが今回「けいしゅけのブログ薬局 情報館」がPinterestアカウントを作成し,ブログに実装しようと決意した動機や。そして,みなさんにとって有益情報であると思えるので共有したかってん!
Pinterestに登録する方法 ~1から順に一緒にやろう!~
そうとなったら登録していこうやないか!みんな!
[aside type=”normal”] 登録レシピ🎵
- Pinterest に アクセス(当たり前やけど!)⇒ https://jp.pinterest.com/
- アカウントの登録方法を選択する ~Facebookから登録 or メールアドレスから登録~
- アカウント登録はブログ用のメールアドレスからや!
- 5個の Interest = 興味・関心ごと を選択するっ!
- ほんだら,登録は完了や!
[/box]
この順番で行くで~
Pinterest に アクセス
ほんじゃ始めていこうか。まずは Pinterestにアクセス 。👈リンクを貼っておくわ☆クリックで飛べるで!
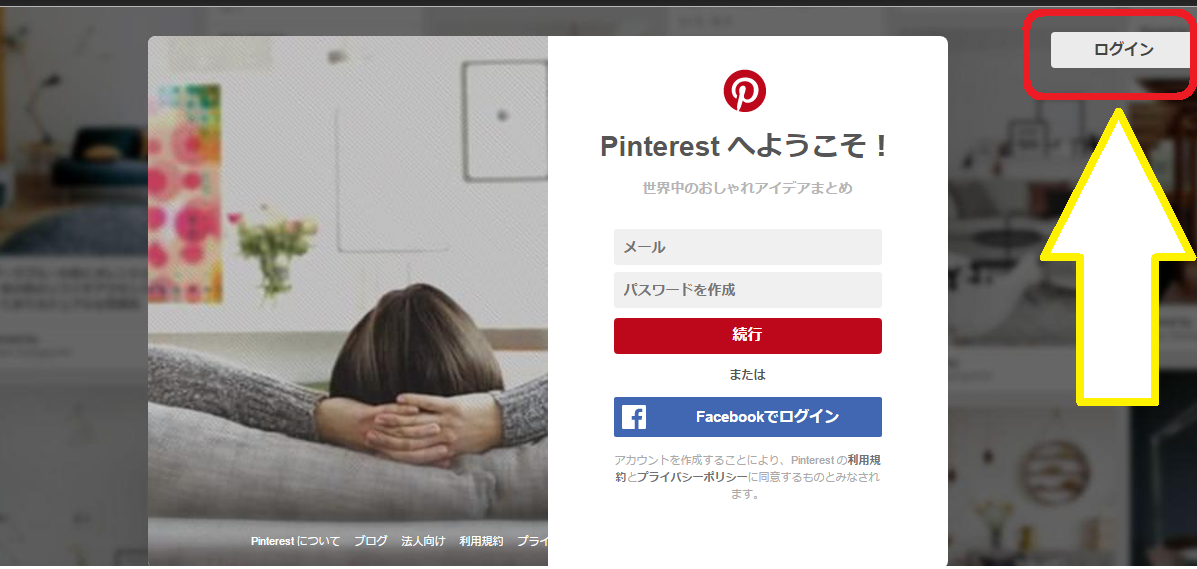
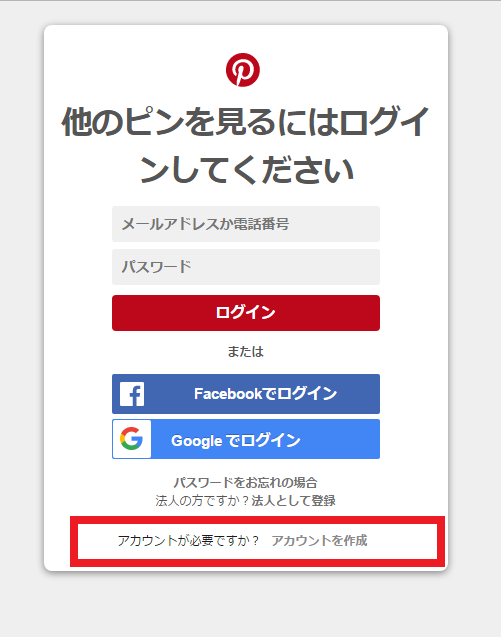
そしたらドンッ!と画面が現れる。
「アカウント作成」って表示がないやんけ!!!
アカウントの登録方法を選択する ~Facebookから登録 or メールアドレスから登録~
イキナリうろたえるけいしゅけ。しかし深呼吸して気持ちを落ち着かせたので対処していくわ。
今回は「ブログ用のPinボード(Facebookページを作るイメージ)を作ること」が目的やから,Facebookでログインしたらアカンねん!これやと個人のPinボードになっちゃう。なので,メールアドレスで登録していくで。
*ここで登録するメールアドレスはFacebookページなど,ブログ用アカウントで使っているメールアドレスを使う
ここまでいけた?右上の「ログイン」を押すねんで?Facebookでログインを押しちゃダメやで~。そしたら次にアカウントを登録するっていう表示がやっと現れてくるわ。
「アカウントを作成」がやっと表示された!!よっしゃ!ってわけで,「アカウントを作成」をクリック。
アカウント登録はブログ用のメールアドレスからや!
今回はブログ用のPinボードを作っていきたいので,FacebookページやTwitterなど,ブログ用に登録しているアカウントで使用しているメールアドレスを使って登録していくで~。
繰り返しになるけど,ここで登録するメールアドレスはFacebookページなど,ブログ用アカウントで使っているメールアドレスを使う。ほんで,パスワードはここで決めて入力する。そして続行をクリックや。
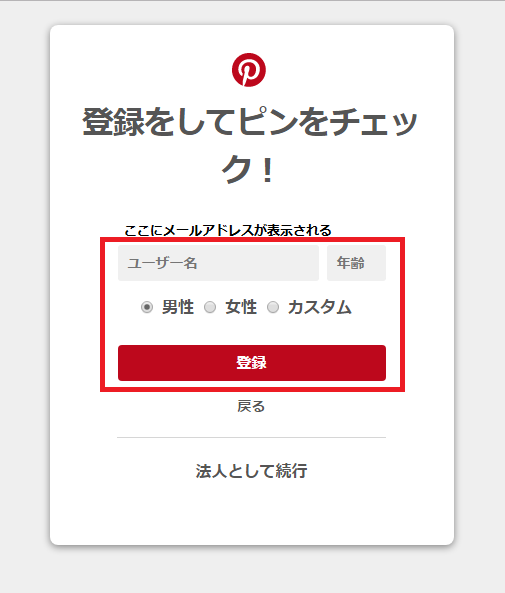
お!なんや結構聞いてくるやん!!ちょっとめんどくさいなぁと思いつつも
- ユーザー名(今回,僕は「Keisyuke」と入力したで)を入力
- 年齢(一応ホンマの年齢を入れた。アラサーなめんなよと思いつつ)を入力
- 性別を選択
- 最後に「登録」をクリック
するとやっとこさ,画面の雰囲気が変わるで!
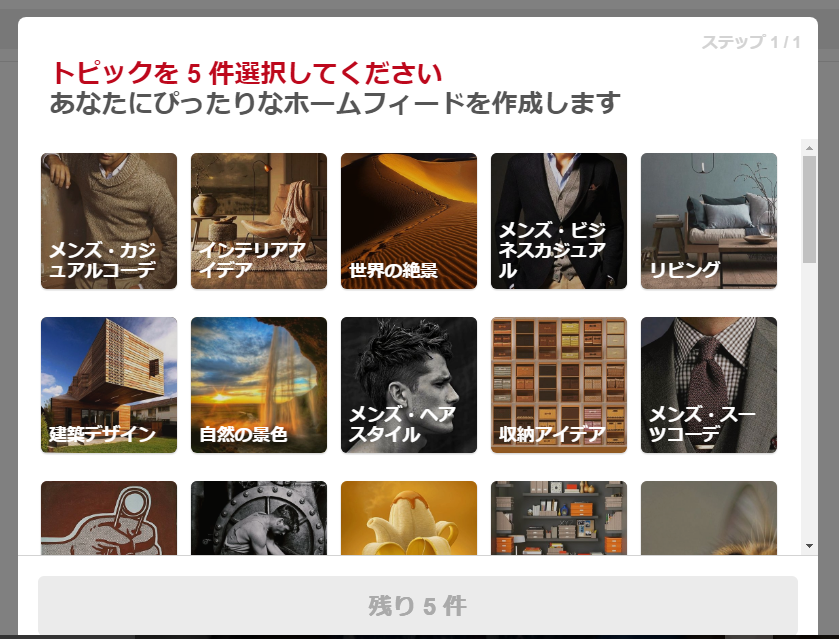
5個の Interest = 興味・関心ごと を選択するっ!
めんどくさい入力が済んだらやっと表示されるのが興味・関心ごとを登録する画面。
けっこうカテゴリーが被ってる気がするんやけど・・・まぁいっか。適当に5個選んでいく。
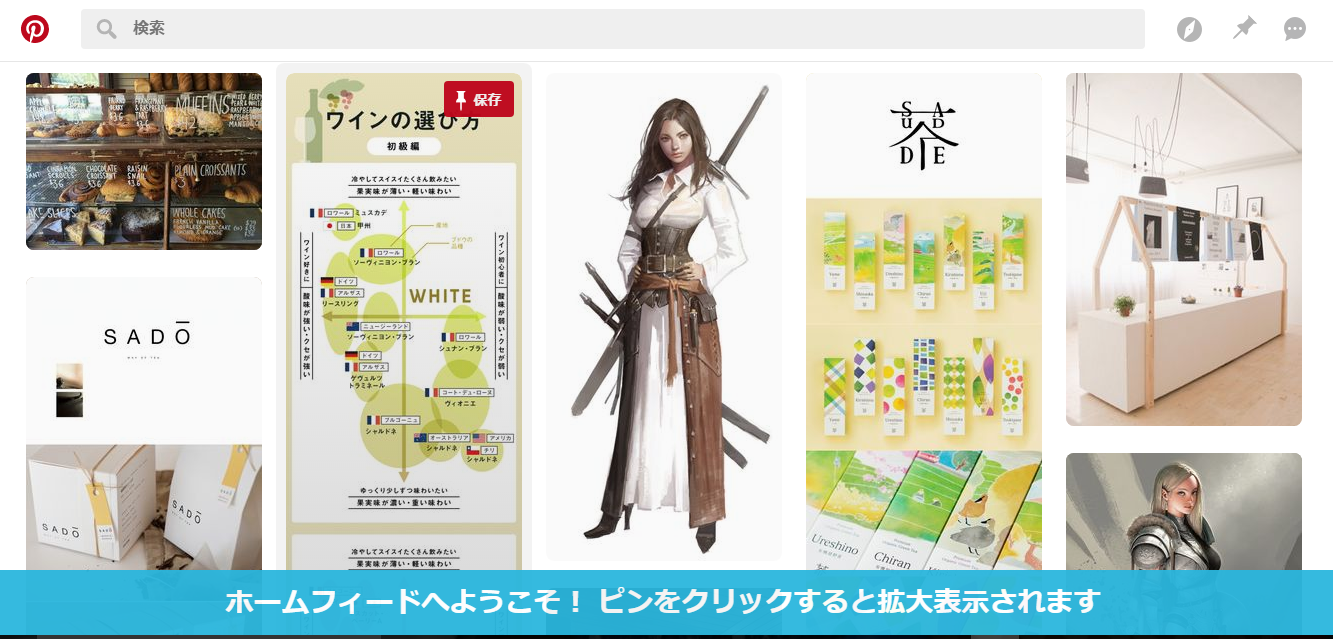
5個選んだらついにPinボード初期画面が表示されるで!!
ほんだら,登録は完了や!
こんな感じで表示されました。うん,あんま興味ないもんばっかりや(笑)
右上のPinの絵をクリックして初期設定をしていこう!
初期設定をしていく
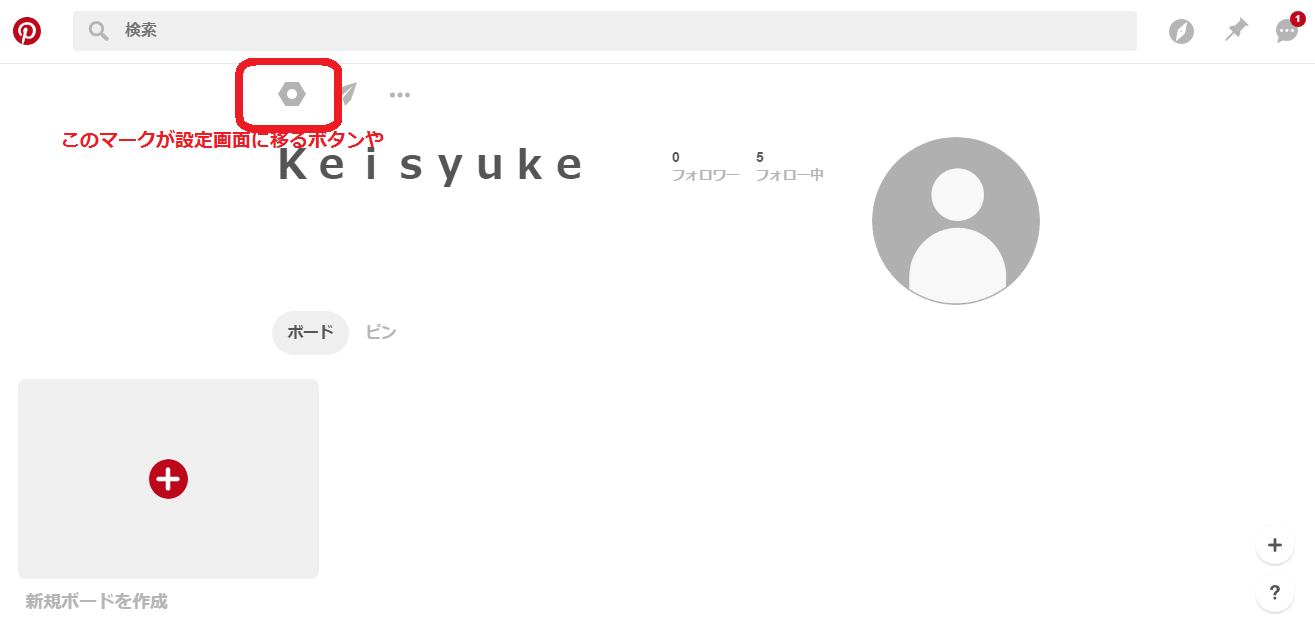
右上のガビョウちゃん(Pinマーク)を押したら表示されるのがこんな画面。
チョー味気ない(笑)
なので,左上の六角形のマークを押すと設定画面に移るので設定をしていこう!!
ひとまずやるべき設定は3つ
- Pinボードで表示させるブログロゴ写真の設定
- 自己紹介の入力
- 自分のブログサイトの登録
次に任意でやっておきたいのは,SNSとの連携や
- Twitter
- Google+
などなど。
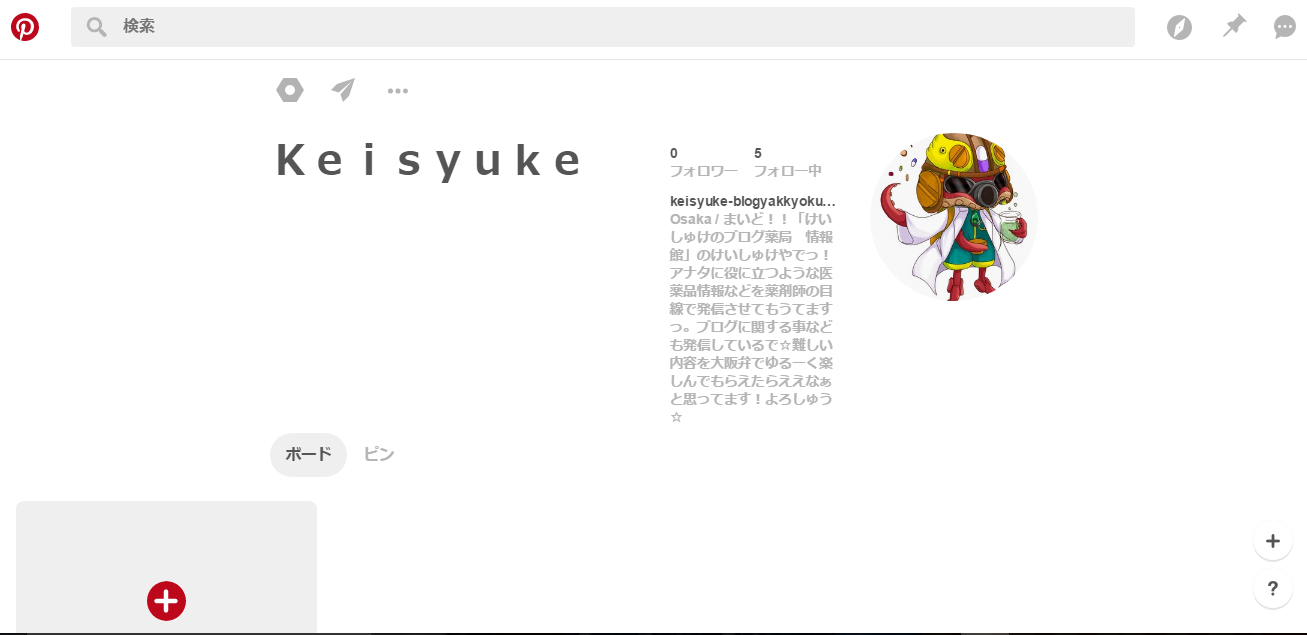
とりあえず「けいしゅけのブログ薬局 情報館」は上記を設定したら,こんな画面になったで☆
まだまだな感じはあるけど,やっぱりロゴが入るとちゃうね!
ブログにPinterestのフォローボタンとPin it ボタンを付けよう!
次は「カンタンに Pin できるようになること」と,自分のブログ記事を Pin してもらえるように Pinterest の SNSボタン を ブログに設置 していくで!この作業が必要な理由は明快で,Facebook Page Pluginなどといったフォロワー獲得のためのパーツをブログに設定することはフォロワー獲得のためには必須やから。そしてこの記事の最初でも書いた通り,Pinterestは記事への誘導率が高いSNSやから,フォロワーを多く得ることがPV数アップに役に立つのは間違いない。そういったメリットを得るためにも,ブログにPinterestのフォローボタンとPin it ボタンを付けよう!
- Pinするボタンをゲットする!(Pinterestプラウザーボタンの獲得)
- Pinterestフォローボタンをゲットする!
- Pin保存ボタンをゲットする!
カンタンにPinできるようになる方法~Pinterestプラウザーボタンを設定する~
まずはここから。
あなたが使っているプラウザーにPinterestプラウザーボタンを設定していこう!
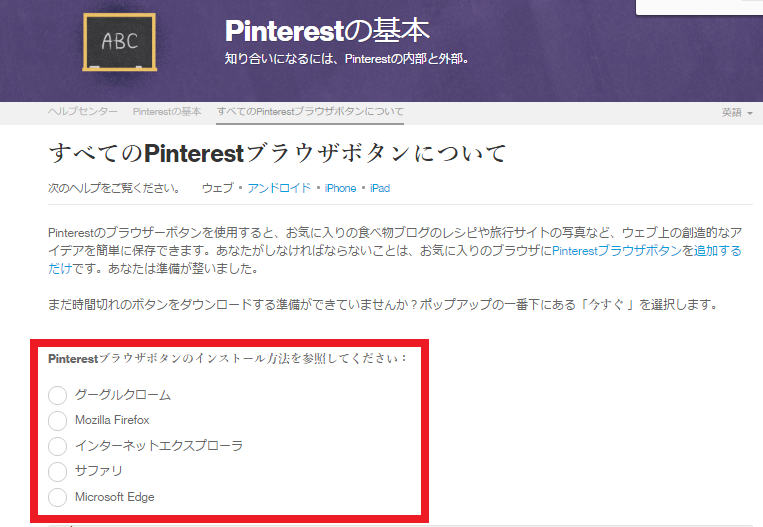
ピンタレストのヘルプセンターにアクセスすればカンタンにゲットできるで!
https://help.pinterest.com/en/articles/all-about-pinterest-browser-button#Web
にアクセスしよう!
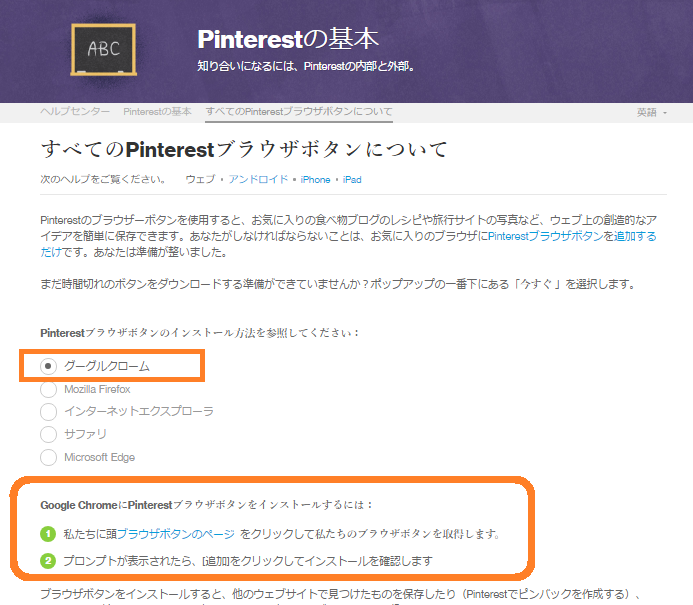
アナタが使っているWebプラウザーを選ぶと,すぐ下に, プラウザボタンのページ をクリックしてプラウザボタンを取得します。といったメッセージが表示されるのでアクセスすればいい。例としてGoogle chromeを選んだ時の画像を添付しておくね。
これでプラウザーの右上にPinterestプラウザボタンが出現しているはずや。
こういうボタンが表示されていればOK!!!
Pinterestフォローボタンを取得しよう
次はPinterestフォローボタンを取得していく。
アクセスするのは Pinterest Developers や。
そこに飛ぶと,右上に自分のPinterestアイコンが表示されているのが確認できる?
ほんで,
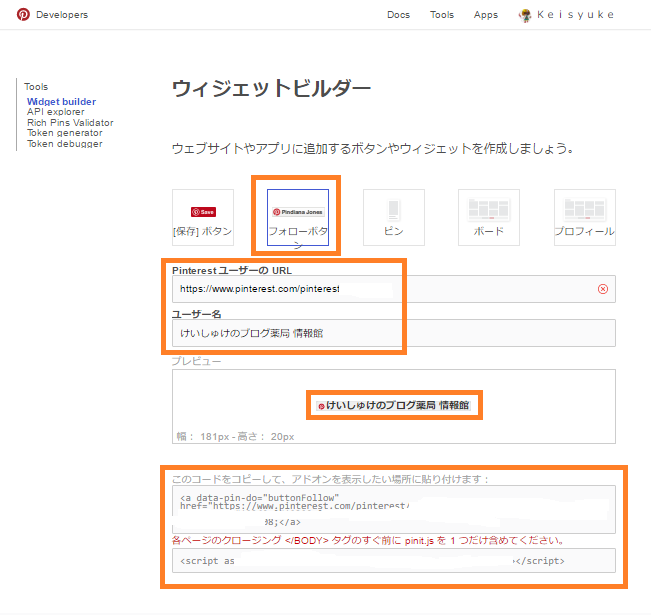
- フォローボタンを選ぶ
- PinterestユーザーのURLを選ぶ
- ユーザー名を入力すると,Pinterestフォローボタンに名前が入るで
- 出来上がったフォローボタンが上から3番目のオレンジの囲いの中
- 出来上がったコードを記入してく。詳しいやり方は後述するで!
ひとまず出来上がったコードと</body>タグの直前に入れる pinit.js コードをメモ帳にコピーしておこう。
Pin it ボタンを取得する
次にこの作業。先ほどのフォローボタンの取得と基本的に一緒。メチャカンタン。
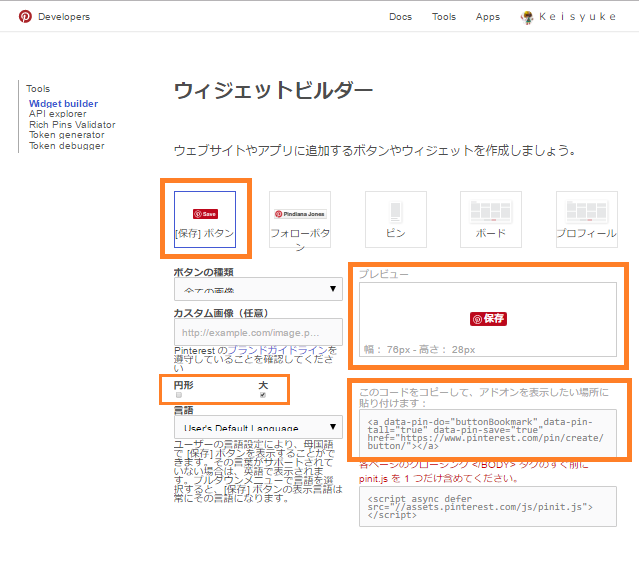
- 左上の「保存」ボタンを選択
- 左下に 円形〇 大〇 の選択があるので,必要なら選ぶ。けいしゅけは 大〇 をクリックしてある
- 右上のプレビューでPin it ボタンを確認する。 大 を選択するとこのボタンが大きくなる
- 右下のコードをコピーして,先ほどのPinterestフォローボタンのコードを貼り付けているメモ帳に貼り付ける
ここまでで,
- Pinterest プラウザーボタン取得が完了
- Pinterest フォローボタンのコードを取得
- Pim it ボタンのコードを取得
これらができた。
WordPressテーマ「ストーク」 を使っているブログにPinterestフォローボタンとPin itボタンを設置しよう!
を使っているブログにPinterestフォローボタンとPin itボタンを設置しよう!
それでは最終章に入る。
ここからは,僕のWordPressで使っているのが,WordPressテーマ「ストーク」![]() なのでそれを基準としたボタンの設定手順の説明になるんやけど,他のテーマでも基本的にはやり方は同じやと思うので参考にしてほしい。
なのでそれを基準としたボタンの設定手順の説明になるんやけど,他のテーマでも基本的にはやり方は同じやと思うので参考にしてほしい。
Pinit.jsコードを貼り付けるのはテーマフッター(footer.php)の</body>タグの直前やで
実はけいしゅけ,ここが一番時間がかかってしまった。
</body>タグの直前に貼り付けてください。としかPinterestのサイトでは説明してくれない。
なので自力で </body>タグを見つけ出す必要があってん。
ちょっと注意や!!
FTPソフトで親テーマから子テーマにテーマフッター(footer.php)をコピーしてからやってね
カスタマイズの基本なので,これはやっておくことをおススメするわ。
親テーマの更新があったら子テーマで記載しておかないとこの手順も水の泡になっちゃうしさ
[/box]
さてさて,テーマフッター(footer.php)を開いたらどこに</body>タグがあるのかというと・・・
一番下から2段目!
めっちゃ見つけやすいです。
なので</body>タグの前に,Pinit.jsコードを貼り付ける。そして左下のファイルの更新をクリック。
これでこの作業はおしまい。
Pinterestフォローボタン と Pin itボタンを設置しよう!!!
やっとここまで来たで!!!もうちょいやから付き合ってちょうだい!
ここでWordPressテーマ「ストーク」![]() の恩恵を受けることになるわ。
の恩恵を受けることになるわ。
僕のブログの完成形をまず見てよ。
めっちゃおさまりイイやろ?
こういう風に設置する方法を説明するでー
カスタマイズするのは2ケ所だけ!
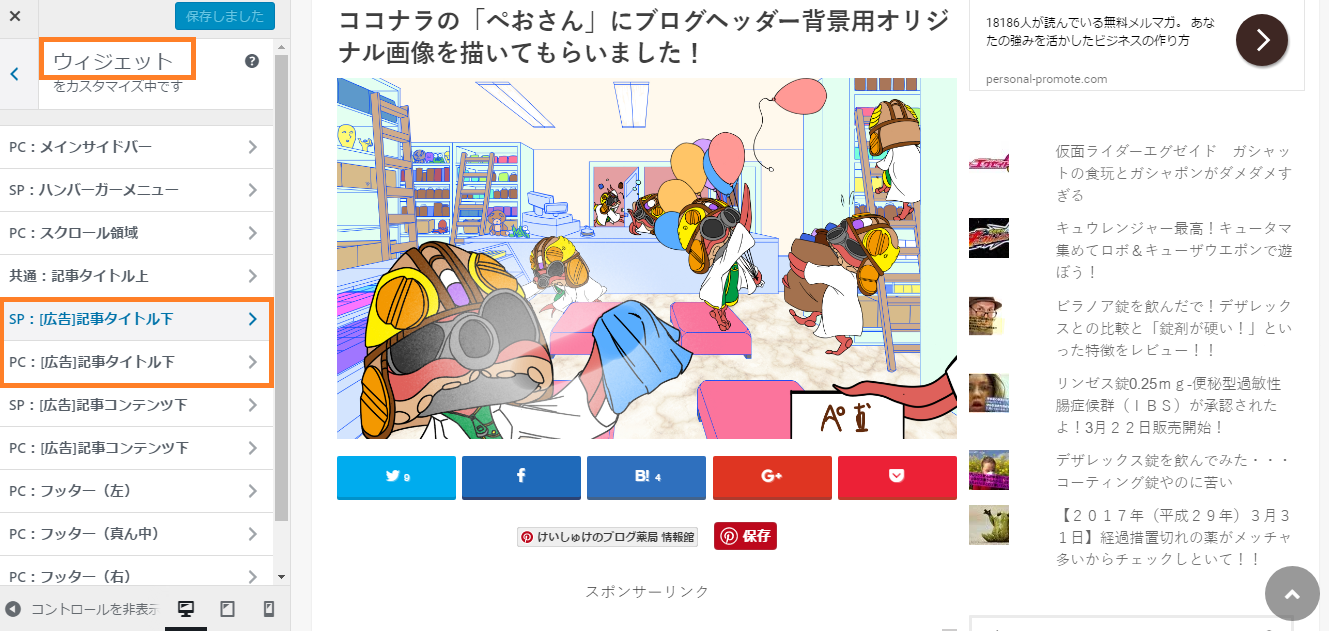
ダッシュボード ⇒ 外観 ⇒ カスタマイズ の順に開く
- 記事画面を開く
- ウィジェット ⇒ PC:[広告]記事タイトル下 を選択
- ウィジェットの追加で 「テキスト」 を選択
この順番に開いていってください。
このテキスト内に以下のように記述しましょう。
<center>
<Pinterestフォローボタンのコード</a> <Pin itボタンコード></a>
</center>
ここでポイントはPinterestフォローボタンコードとPin it ボタンコードを記述する間に
全角のスペースを入れる事
これやらんと,出来上がりでボタンがくっついてしまって不細工になっちゃうねん。
PC表示がこれでうまくいったら,同じ手順で SP:[広告]記事タイトル下 をカスタマイズして,完成です!!
お疲れ様でした。
まとめ
今回はSNS「Pinterest(ピンタレスト)」の登録からブログにシェアボタンの設置をするまでを完全ガイドしました。WordPressテーマ「ストーク」![]() を使っている人ならば1時間ほどで確実に終わってしまうので,実行してみてもらいたいです。
を使っている人ならば1時間ほどで確実に終わってしまうので,実行してみてもらいたいです。
もしあなたが既にピンタレストを使っているならば,まだ使ってない人にこの記事を見せてあげて下さい。登録人数が増えれば増えるほどSNSは盛り上がるもの。この記事きっかけでピンタレストを使う人がちょっとでも増えたらうれしいなと思います。
 けいしゅけ
けいしゅけ今回の記事はいかがでいたか? アナタのお役に立てていれば幸いです!
もし良ければコメント欄から記事を読んだ感想や,ご意見,ご質問など寄せて下さい☆
待ってます!!













![「メアドを入力] して 「パスワードをここで決めて作成」 ⇒ 「続行」を押す](https://keisyuke-blogyakkyoku.xyz/wp-content/uploads/2017/03/25bc19265f81f8b8a2910dc103b94874.png)













記事の感想など,ひとこと頂けますか?