突然ですが,けいしゅけのブログ薬局情報館もアクセス数が増えてきたので,
そろそろ課題にしていたSSL化をしよう!と決心した。
理由は3つ。
①サーバーが簡単にSSL化できるサービスを提供している
僕が使っているサーバーはエックスサーバー![]() やねんけど,
やねんけど,
サーバーががSSL化を有料ではなく,無料で提供してくれている。
ちなみに,ワードプレスでブログ書くなら絶対にエックスサーバーがオススメ。
バックアップも取ってくれるし,プラグイン入れたりカスタマイズをしている過程で
ブログの画面が真っ白!ってなった際には,自力で解決が望ましいものの
「アカン,無理や・・・」ってなった時,お金を出せば修復サービスがあるねん。
これは安心感あるわ。
しかも安い!
月額900円(税抜)から,高速・多機能・高安定レンタルサーバー『エックスサーバー』
で使えるねんで?
しかも!2017年12月8日(金)12:00~2018年3月30日(金)18:00ならドメインも無料でもらえちゃうというお得さ。
アクセスが集中してもサーバーダウンはあり得へんし。
マジ最強や!!
・・・サーバーはエックスサーバー1択や!
②SSL化がSEO対策になる(検索順位アップに有益ってことや!)
Google先生が2014年8月に,SSL化されたサイトをSEO的に優遇することを明言してるって知ってた?
これはGoogle先生がウェブユーザーの利便性を重要視しているため。
やから安全性を高めたサイト⇒SSL化(=https化した)サイトはSEO効果があることを意味したのよ。
リンク貼っとくね⇒HTTPS をランキング シグナルに使用します
ちなみに,GoogleはすでにSSL化されてる。
先生さすがやなぁ(笑)
Yahoo!もSSL化されてます。
そう,時代はSSL化に向かってるねん。
③このブログを読んでくださる方に安心して購読してほしいから!
ってかこれが最重要ですわ。
冒頭にもいいました。
このブログ,有り難いことに多くの方に読んでもらえています。
ありがとうございます。
その方たちに安全かつ,安心して記事ページを開いてほしいのですわ。
以上の3つの理由から,この「けいしゅけのブログ薬局情報館」
SSL化します!!!
それに伴って,情報提供ブログですからね,
SSL化(=https化)の全工程を記して,
同じことをやる人はこのやり方を見たらええだけ!
にしますっっっ!!!
ちなみにこの作業,やることは5つだけやねんけど,
1個だけややこしいところがある。行程④や。
これに関しても完全完璧にクリアできるから,
読みながらやれば,カンタンにできまっせ🎵
さぁ一緒にSSL化しちゃおっか!!
SSLってなんや?
SSL(Secure Sockets Layer)の略の事。
意味としては,
パソコンとサーバー間の通信データを暗号化することで,
第三者によるデータの盗聴や改ざんなどを防ぐことができる技術
ってこと。
- 個人情報が盗まれる
- ネットショッピングのときのクレジットカード情報が盗まれる
これって絶対イヤやんね?
僕のブログを見ている人の情報が第三者によって盗まれるなんて
絶対,イヤ。
なので,
暗号化しよう=SSL化しよう。
って話になるわけ。
SSL化されてるサイトってどう見分けるの?SSL化したのを確認するには?
SSL化すると,サイトのURLの最初が
http://
から
https://
になるねん。
あとね,鍵のマークがつくで。

こんな感じのマークね。
サイトおよびコンテンツ,画像など全てがSSL化されたときに付く勲章みたいな感じやね。
これはプラウザ(Edge,Chrome,Firefox)全てに共通している。
ちなみに,
- サイトがSSL化されていない場合
- SSL化したものの,http表記の画像などが混ざった場合
はこの鍵マークが付かへん。
2.なんかは,もうちょいや!頑張れ!ってやつやな。
SSL化を開始する!
さてさて,早よSSL化の手順を説明せぇよ!との気持ちが高ぶってきたころでしょう。
やっていきますでぇ!!
行程① 現状確認と,サーバーによるSSL化
SSL化する前の僕のブログのURLの表記はこんな感じ↓↓↓

うん,当たり前やけど鍵マークは付いてないな。
よっしゃ!エックスサーバーさん,よろしく!!
ってことでSSL化サービスを使います。

エックスサーバーのサーバーパネルに入って,赤枠のところをクリック。
次に,ワードプレスが入っているドメインをクリックする。
良く見てほしいんやけど,独自SSLが0個になってるよね?
つまり,まだ僕のブログはSSL化されてないってことやわ。

赤枠の右端。 選択する をクリック。
そうすると開くのが次の画像。

バッチリ「現在,独自SSL設定はありません。」って書いてるね。
赤枠の右上,青枠の独自SSLの追加を押します。
すると次の画面になるので,右下の赤枠をクリックします。

左下の □CSR情報を入力する にはチェックを入れなくていいです。
すると画面が切り替わり,

赤枠のメッセージが現れました。
これで1時間ほど待てば,SSL設定の完了です。
行程①終了。
ここまでかかったのはたったの3分!!マジ余裕や!
10分後,SSL設定の一覧表示を見ると・・・

おお!
1時間待ってないのに!!
独自SSLがさっきまで0個やったのに,1個に変わってるやん!!
⇒『選択する』を押してみたろ。

見事にhttps://になったわ。
ちょっとうれしい(^◇^)
行程② Googleアナリティクス&サーチコンソールを設定し直す
SSL化すると,その前の設定が通用しなくなるねん。
っていうか,ブログURLが変わっているんやもん,(http⇒httpsに変わった)
それをお知らせする必要があるのは当然やね。
って言ってもカンタンなので安心して🎵
読みながら同じ作業をすれば完了やで。
Googleアナリティクスの設定
Googleアナリティクスを開いてちょうだいな。
そして画面上のタブ「管理」を開こう。
「プロパティ設定」のカラムの上から3番目
「デフォルトのURL」を押すとhttp://とhttps://
がプルダウンで現れるので,「https://」を選択する。
おしまい。

これは1分でできます。
よ,よ,よゆーーーーーーーー!!!!!
サーチコンソールにhttps://バージョンのブログを登録する
サーチコンソールには小見出しの通り,
//keisyuke-blogyakkyoku.xyz/
とともに,
https://keisyuke-blogyakkyoku.xyz/
を登録しないとアカンので登録します。
さっきのアナリティクスの管理⇒プロパティ設定の一番下に
search consoleの調整
ってあるのでそれをクリック。

表示された画面の赤枠,「編集」をクリックしてちょ。

すると次のような画面になるよん。
現在の登録アドレスが表示されているのが確認できるね?
僕の場合は『https://keisyuke-blogyakkyoku.xyz/』となってる。
そして,追加したいアドレスはhttps://keisyuke-blogyakkyoku.xyz/
なので,「追加」を選択します。

これを押すと,サーチコンソールの画面に飛びます。
そこで,赤枠の「プロパティの追加」を押します。

そして開いた画面に
https://keisyuke-blogyakkyoku.xyz/
を入れ込んでいきます。

追加を押すとぉ・・・・

確認画面が出てきます。
アナリティクスの登録はできてるもんね。
「確認」を迷いなく押す!プッシュや!プッシュするんや!!

でけた💛

バッチリ💛
ここの作業も5分でいけたやろ?
行程③ WordPress(ワードプレス)の登録URLの変更
瞬殺行程その③に突入するでーーーーー!!
ここも瞬間的に終了してまおうや!
それでは,はじめますわ。
まず,ワードプレスのダッシュボードを開いてみてや。

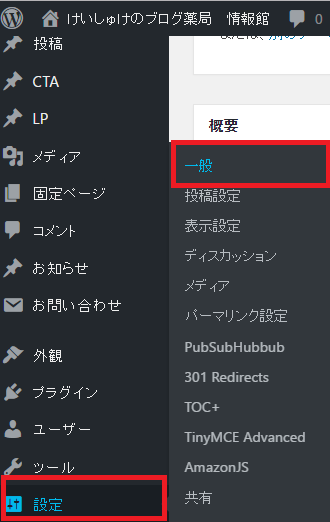
画面通り「設定」⇒「一般」と開いてやなぁ,
開いた画面を下に貼るから見てね。

こんな風にそれぞれのURLの「http://~」を『https://~』に書き直して,
「変更を保存」を押して終了。
行程④ サイト内の画像とリンクのURLをhttpsに変える!
これがややこしいねんけど,
プラグインを使えば楽勝!!
実はここまでの設定によって,サイト自体はSSL化されてるねん。
でもね,記事の中に貼られたリンクやら画像のURLは元のままやねん!
これが盲点になりがち。
自力で全部貼りなおすのも一つの手やけど,僕の場合は記事の数が100を超えてる。
そこに貼られた全てのリンクや画像のURLを書き直すなんて
時間の無駄や!
なので
「Search Regex」
ってプラグインを使おう。
プラグインの有効化まではこれを読んでいるアナタはわかっていると思うので,
説明は割愛するで?
有効化してからの操作を書くわ。

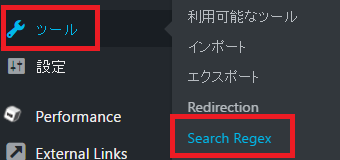
ツール⇒Search Regexを選択してね。
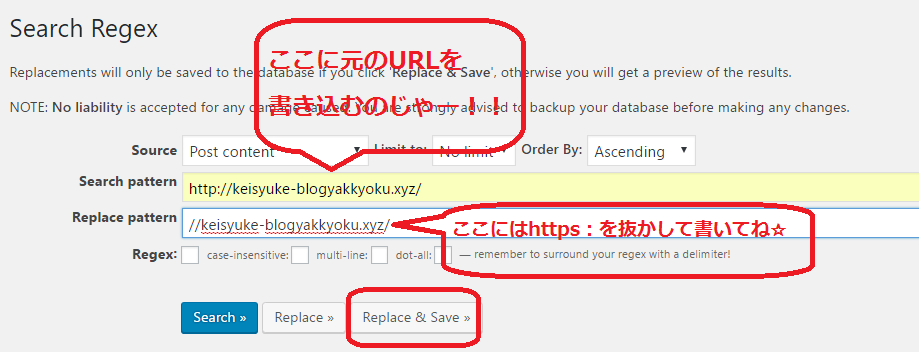
そしたら開いた画面での記入方法を画像通りにやってみてよ。

- Search patternにSSL化する前のURLを書こう。
僕の場合はhttps://keisyuke-blogyakkyoku.xyz/と書いたよ - ReplACE patternにはSSL化した後のURLを書く!のがいいねんけど,https:を抜いた,//keisyuke-blogyakkyoku.xyz/だけを書く。
- 最後にReplACE & Saveを押して完了。
2.でhttps:を抜かしたのは訳があるで。
ややこしい話なので飛ばすけど,httpやhttpsを書かなければ,
http・httpsどっちでもOKという設定になる!って事や。
なので,書かなくてもSSL化されるので心配ないよ。
行程⑤ 301リダイレクトを設定してURLのお引越しは完成や!!
最後!!
これで完全・完璧にSSL化した上に,閲覧者の皆様が記事を見ようとしたときに,
「このページはURLが変わってるので見れまへん」っていう301エラーが出ないように設定するで!!
やり方はカンタン!
プラグインに頼ります(笑)
使うプラグインは「Simple 301 Redirects」
これもプラグインを入れて有効化するまでは任せるで☆
では,有効化したとしてそこからの設定方法を説明しよか🎵

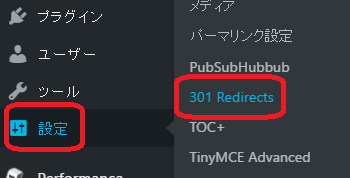
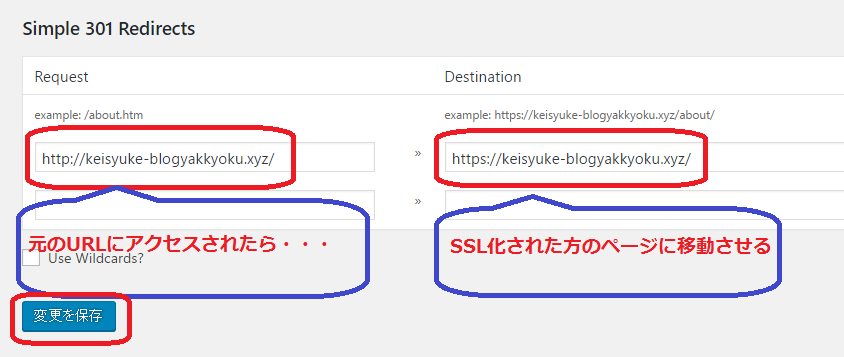
設定⇒301 Redirects
と進んで設定画面を開いてちょうだいよ。

画像の通りにURLを記載していってください。
- 左側にhttp:で始まるSSL化されてない方のURLを記入
- 右側にhttps:で始まるSSL化されたURLを記入
- 変更を保存を押して終了
これで,はてなブックマークなんかでブックマークしてくれている方が知らんと
httpの方のアドレスへアクセスしても,301リダイレクト設定がされたので
httpsのURLへ強制的に移動してくれんねん!
せっかく書いた今までの記事がページエラーで見てもらえないなんて事態を避けることが可能になったわけですわ。
サイトSSL化(https化)の記事まとめ
今回はサイトのSSL化を行ってきました。
- SSL化とは?
- SSL化する事はSEO的にいいからやるべき!
- サーバーはエックスサーバー以外アリエナイ
- SSL化するにもエックスサーバーはカンタンや
- SSL化した後にやることはGoogleツールの登録
- WordPress設定変更
- 画像やリンクのSSL化はプラグインを使え
- 301リダイレクト設定もプラグインでイチコロや!
[/list]
こんなことを画像を交えてお送りしました!
是非参考にしながら,あなたもサイトSSL化を実行しちゃってください!!
 けいしゅけ
けいしゅけ 今回の記事はいかがでしたか?アナタのお役に立てていれば幸いです!
もし良ければコメント欄から記事を読んだ感想や,ご意見,ご質問など寄せて下さい☆
待ってます!!
この記事をお読みのアナタにオススメの記事があります☆











記事の感想など,ひとこと頂けますか?
コメント一覧 (9件)
けいしゅけさん、SSL化についての記事ありがとうございます。参考になりました。
僕もエックスサーバーを使っていて、SSL化を試みているのですが、工程の1の段階でSSL化したアドレスを表示させようとしたら上手く表示できなくなります。
他のサイトを見てみるとテーマが上手く反応していないから表示できないと書かれていましたが、
テーマを変えても上手く表示できませんでした。
何か対処法をご存知でしたら教えていただきたいです
かみたに 様
コメントありがとうございます☆
なるほど、工程1の段階ではまだサイト内の画像などのURLが「http」のままだからなのかもしれません。
エックスサーバー中で https の表示が出ていますでしょうか?
もし表示されるのであれば、工程2に進んでいき、すべての工程を終えればキッチリ表示される可能性がありますよ☆
工程1で出来なくても次に行けばよいのですね!ありがとうございます!
結局プラグインを入れたら出来てしまいました!またちょっと色々いじってみます!
ありがとうございました!
かみたに 様
おーーーーーっ!!!良かったですっ!!!
何にせよ、SSL化成功おめでとうございますっ☆
こちらまで嬉しくなりますっ!!
親身になって聞いていただきありがとうございます!まだ細かいとこは見れてないですが、もしかしたらリンクを紹介させていただくかもしれません!
かみたに 様
いえいえ!お役に立てたかどうかわかりませんが。
リンク紹介、機会があれば貼ってやってください☆
今後もどうぞよろしくお願いいたしますっ!
ありがとうございます(*´∀`)ぜひ貼らせて頂きます!
そして大変申し訳ありませんが、先ほど間違えて本名を入力してしまいまして(笑)
恐れいりますが先ほどのコメントは削除頂けるとありがたいです(汗)お手数おかけ致します(。>д<)
minako様
リンクありがとうございます!!
先ほどのコメントは削除させていただきました☆
ありがとうございました。
お手間取らせてしまい、大変申し訳ありませんでした。