【 Table of Contents Plus 】目次を自動で作るワードプレスプラグインの設定方法を説明するで!
ワードプレス(WordPress)で書かれた記事を見ているとキレイに表示される目次が目を引きませんか?しかも,目次の項目をクリックすると本文の該当箇所まで自動でスクロールしてくれる。
「この便利機能はなんや?」
・・・たい。
・・・・使いたいやんけっ!!!
こう思ったのがキッカケとなり,けいしゅけはプラグインを探しました。プログラミングからイジるほど知識はないので神様,仏様,プラグイン様を頼るのが常套手段というもの。
急がば・・・急げ!
探し出したプラグインこそ,「Table of Contents Plus」です!
もしこの記事をお読みのアナタが記事の目次をキレイに表示させてみたいんだ!とお思いならお役に立てるかもしれません🎵
プラグインの導入から設定までを順を追って説明していきますので,記事を読みながら一緒にやってみてくださいね☆
 タコちゅけ
タコちゅけ一緒にがんばってみましょーーーーぅ !!!
ボクもやってみるでちゅ!!!
プラグイン【Table of Contents Plus】をインストールするどぉーーーー!!!!



それではプラグイン【Table of Contents Plus】をワードプレス(WordPress)にインストールしていこか☆
ほな,いこか。
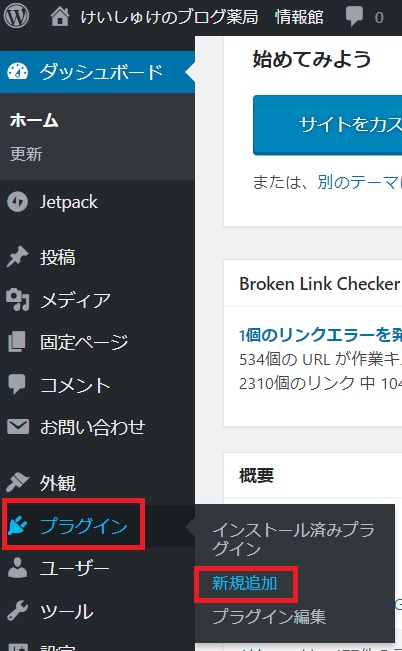
はじめにワードプレス(WordPress)のダッシュボードを開いて,赤枠の中,「プラグイン」➡「新規追加」とカーソルを動かしていきます。
「新規追加」をクリックしましょう。



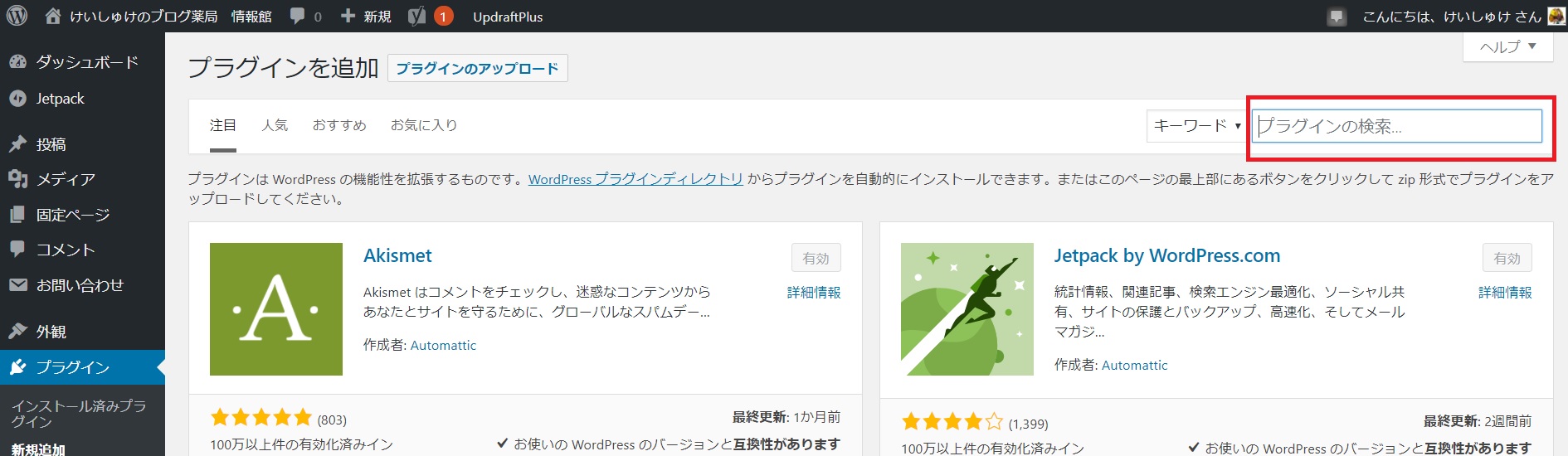
「プラグインを追加」と左上に書かれた画面になった??
画像を貼り付けておくわ。同じような感じになってたらOKやで!
ほんだら,右上の赤枠の中,「プラグインの検索」に今回インストールしたいプラグインの名前を打ち込むんや。



そしたら,
Table of Contents Plus
って打ち込んだらいんでちゅね?



大正解!!
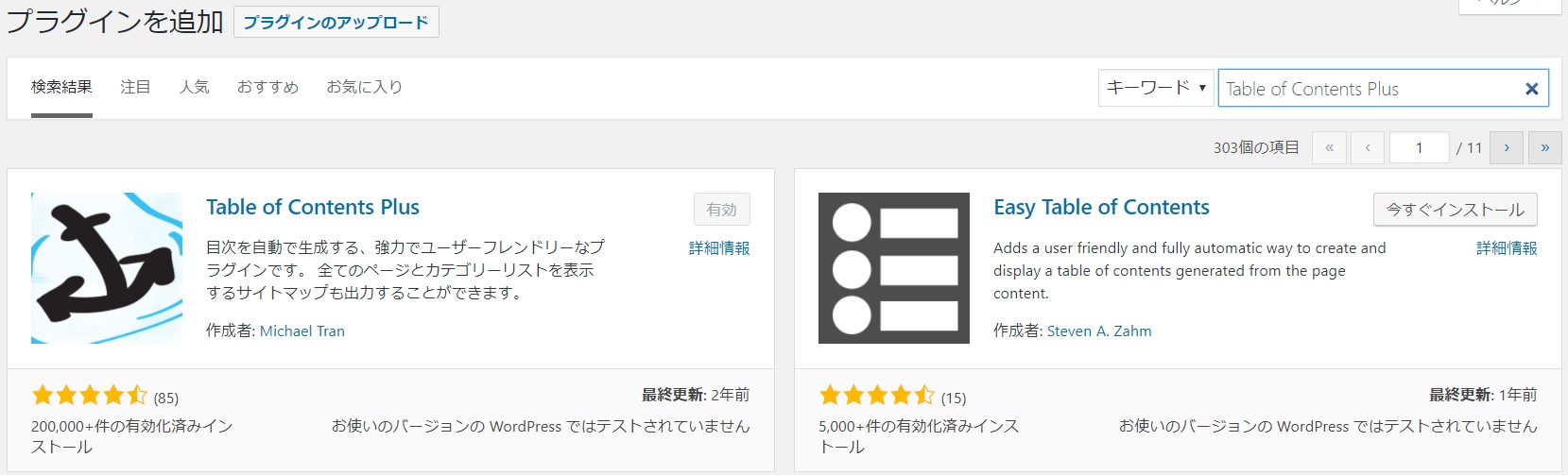
実際に打ち込んだらどうなるでしょうか?画面はこんな風に切り替わります
表示されてますね,「Table of Contents Plus」
これです。
僕の場合はすでにインストールされ,有効化されているので右上に「有効」と表示されていますが,まだインストールされていない場合は「今すぐインストール」と表示されています。
インストールしちゃいましょう。
すると,画像の赤枠の中のように「有効化する」と表示されると思います。
もちろん,有効化したいので「有効化する」をクリックしましょう。



まず最初の段階がこれでおしまいや!
すんごいカンタンやろ??
ほんじゃ,つぎ。
プラグインの設定をしていきましょかぁ~!!
有効化が済んだら設定やっ!たったの2ステップ!カンタンやで☆



設定,難しいんじゃないでちゅか??



大丈夫☆わからへん!ってならないように画像を入れながらしっかり説明させてもらうわな☆
では,設定に移ります。
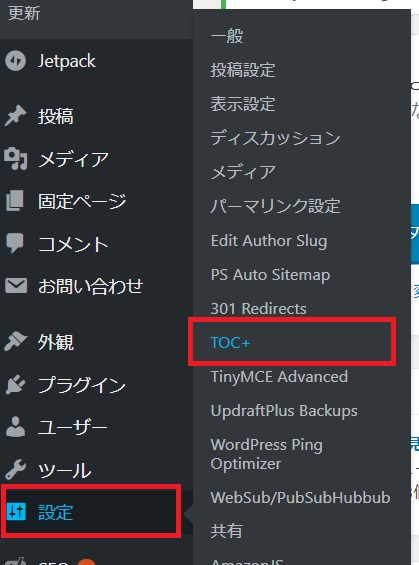
設定するためには,ワードプレス(WordPress)のダッシュボード画面の「設定」にカーソルを合わせます。
右にズラーーーーッとプラグインが表示されますので,「TOC+」と書かれたものをクリックしてください。
ワードプレス(WordPress)ってちょいちょいあるのですが,イキナリ略してきます。
今回はちょっとひどくて,「Table of Contents Plus」を「TOC+」って略してます。
まぁ,しゃーない。付き合いましょう。TOC+がTable of Contents Plusの事や!開きましょう。設定しよう,設定を。
STEP1 : 基本設定をする
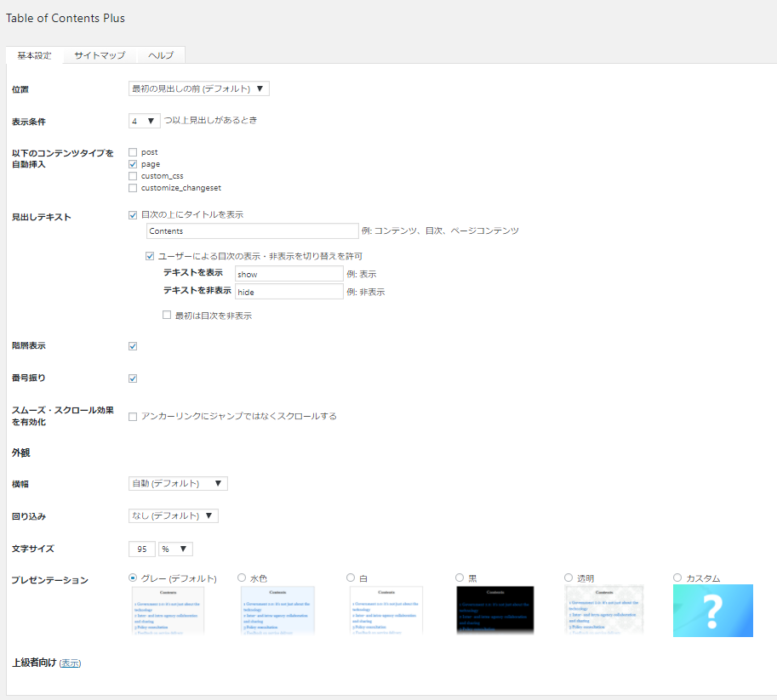
はい,どうしていいかわからへん画面の登場です。この画面がこのプラグインの初期表示画面です。
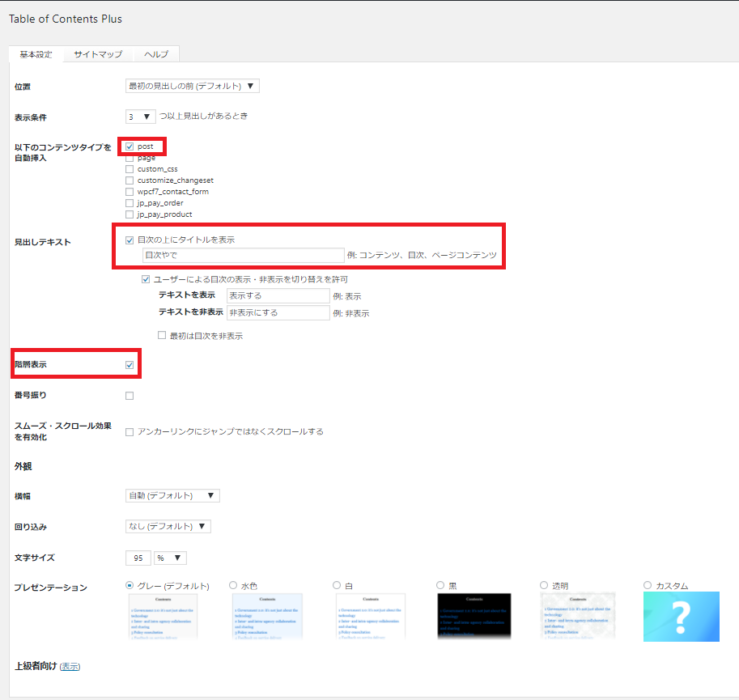
で,設定したいのは以下の3カ所。
- 「以下のコンテンツタイプを自動挿入」は「Post」だけを選ぶ
- 「目次の上にタイトルを表示」にチェックを入れて,「目次やで」など,表示したいタイトルを書き込む
- 「階層表示」にチェックを入れる
[/list]
以上!!
STEP2 上級者向け(表示)の表示をクリックして上級向け設定とやらをする。でもカンタン
次に,先ほどの画像の左下に表示されている「上級者向け(表示)」の「表示」をクリックしてページを開こう!
ハイ,なんかイロイロ出てきました。
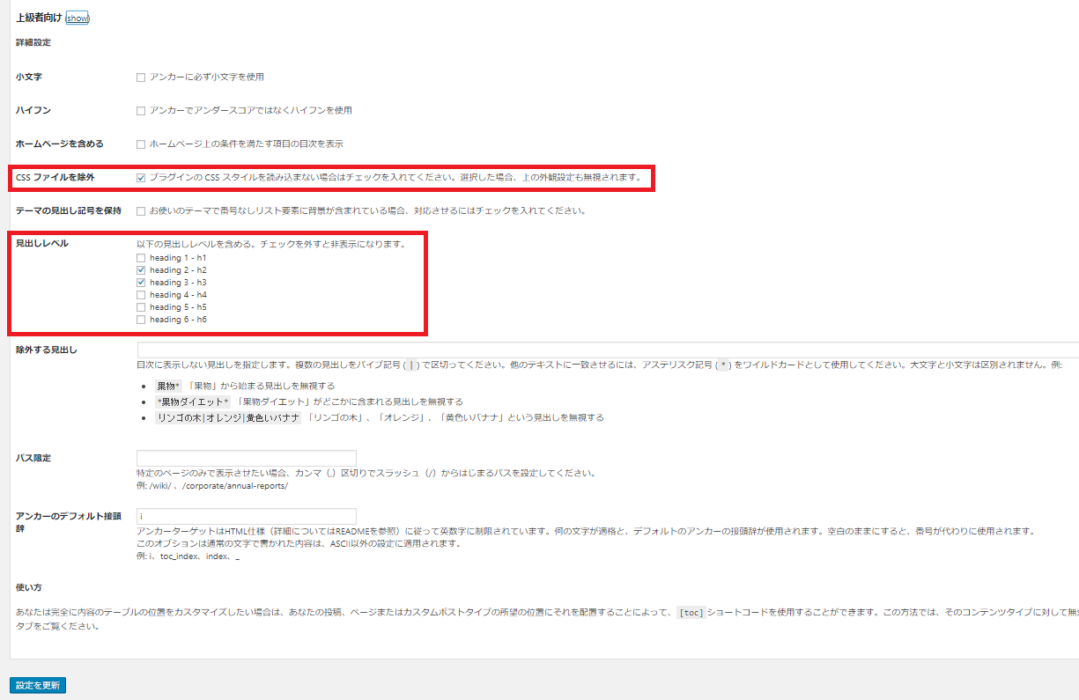
結果的にいじるのはたったの2カ所。こんなもんは上級者向けでも何でもないわ。
- 「CSSファイルを除外」にチェックを入れる
- 「見出しレベル」はh2とh3だけにチェックが入っているように変更する
[/list]
以上です。
見出しレベルをh2とh3に限定することで,目次がスッキリする表示になります🎵



タコちゅけ・・・
実はな・・・



ゴクリ・・・。
まだ難しい設定が残ってるんでちゅか????



これで終わりやぁ~



(溜めるなよコノヤロウ・・・。)
え?もう終わりでちゅか?
メッチャカンタンじゃないでしゅか!!!
お疲れ様です🎵設定完了やでっ!



お疲れ様です☆以上で設定も終了や。
もしも,わからへん部分があったら質問をコメント欄に入れていただければ支援させてもらいます🎵



なんとか設定できたでちゅ・・・。
これでワードプレス(WordPress)ライフがまた一つ楽しくなるかもしれないでちゅ☆



この記事をお読みのアナタにとってすこしでもお役に立てていれば良いなぁって思てますっ!
僕にできることってほんの僅かな事やけど,これからも何かお役に立てる情報をお送りできるようにこれからも記事を書いていきますね☆



僕もアナタと一緒に先生に質問していきたいでちゅ☆
ワカラナイことだらけでちゅから。
きっと,質問すれば先生が(ググったり,なんやかんやもがいて)教えてくれましゅよ🎵
先生,これからも色々と説明してください☆お願いしましゅ!!



タコちゅけ~☆
うんっ!頑張るわっ!!!



今回の記事はいかがでしたか? アナタのお役に立てていれば幸いです!
もし良ければコメント欄から記事を読んだ感想や,ご意見,ご質問など寄せて下さい☆
待ってます!!





















記事の感想など,ひとこと頂けますか?