先日Twitterで激アツなプラグインを開発された浜野さん(@tetsuaki_hamano)のツイートを発見しました。
ワードプレスがブロックエディタになってからというもの,ずーっと不満だったのがテーブルブロックのセル結合ができない点でした。旧エディタで可能だったのに新エディタで不可能になり,アップデートが何回かあってもこの点は改善されていなかったからです。多くのブロックエディタ利用者が同じように感じていたのではないでしょうか。
しかし,このストレスからついに解放される時が来ました。プラグイン「Flexible Table Block」を使えばね☆

この記事では,「Flexible Table Block」の設定から使用イメージまでを紹介します。是非とも参考にしてみてください。
Flexible Table Block を インストール・有効化する方法は?

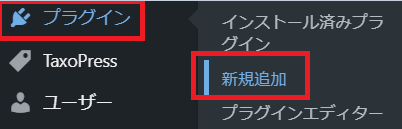
図1に示したように,ワードプレスにログインした際に表示されるページ(ダッシュボード画面)の左カラムに表示されている『プラグイン』にマウスポインタを合わせると右側に小窓が開くと思います。その中にある『新規追加』にマウスポインタを合わせてクリックしてください。

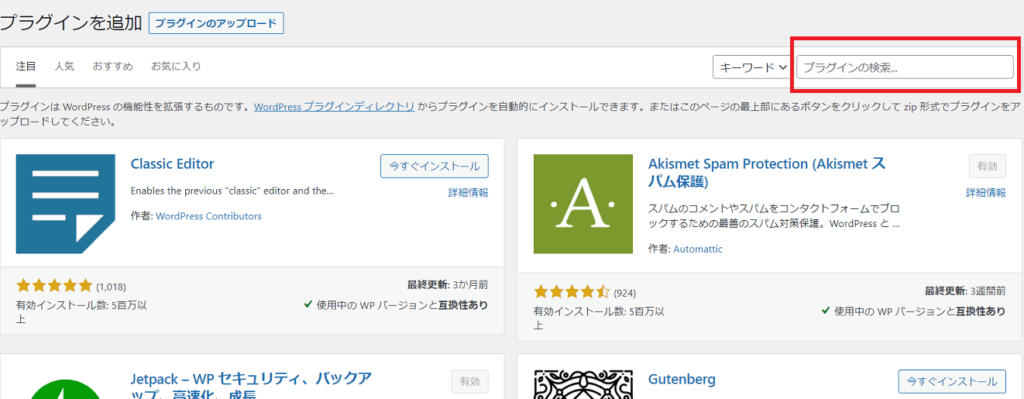
図2のような画面が開いたと思います。ここで,赤枠内に Flexible Table Block と入力してください。

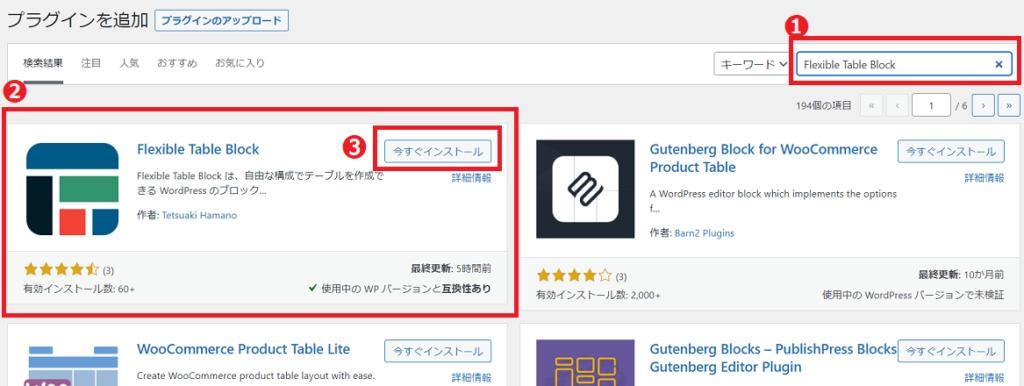
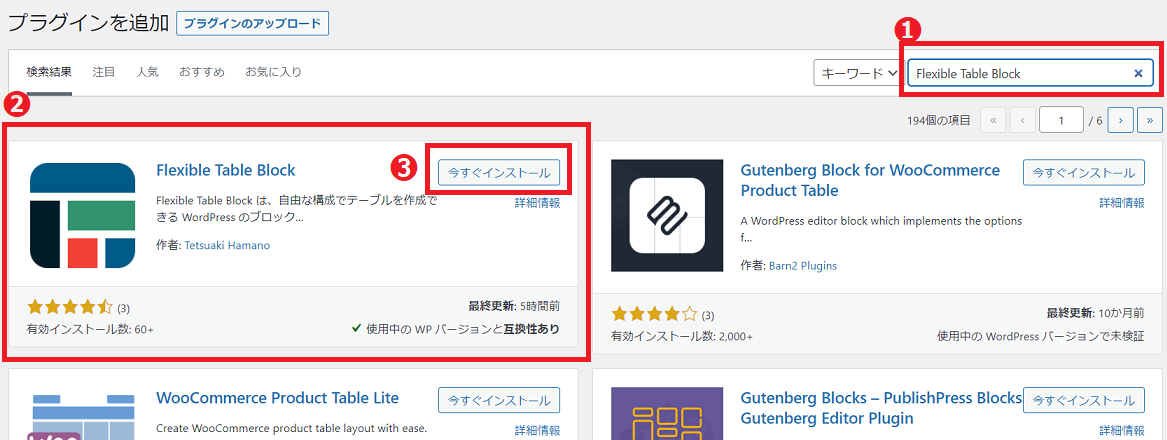
先の手順で,プラグインの検索窓に赤枠 ❶ で囲っているように Flexible Table Block と入力しました。すると,自動的に図3の赤枠 ➋ で囲まれたプラグインが表示されると思います。表示されたら赤枠 ➌ の「今すぐインストール」ボタンを押します。
これでプラグインがインストールされました。

プラグインのインストールが終了すると同時に,図4で示したように「今すぐインストール」と表示されていたボタンが「有効化」と書かれたボタンに変化しましたね。
これをクリックすることで Flexible Table Block の有効化が完了しますのでポチっとボタンをクリックしてください。
以上で,Flexible Table Block のインストール&有効化は終了です。
Flexible Table Block を ブロックエディタで使う方法
それでは,プラグインが有効化されたので,さっそく使っていこうと思います。

ブロックエディタ内で,左に示したアイコンで表示されたブロックを選択してください。
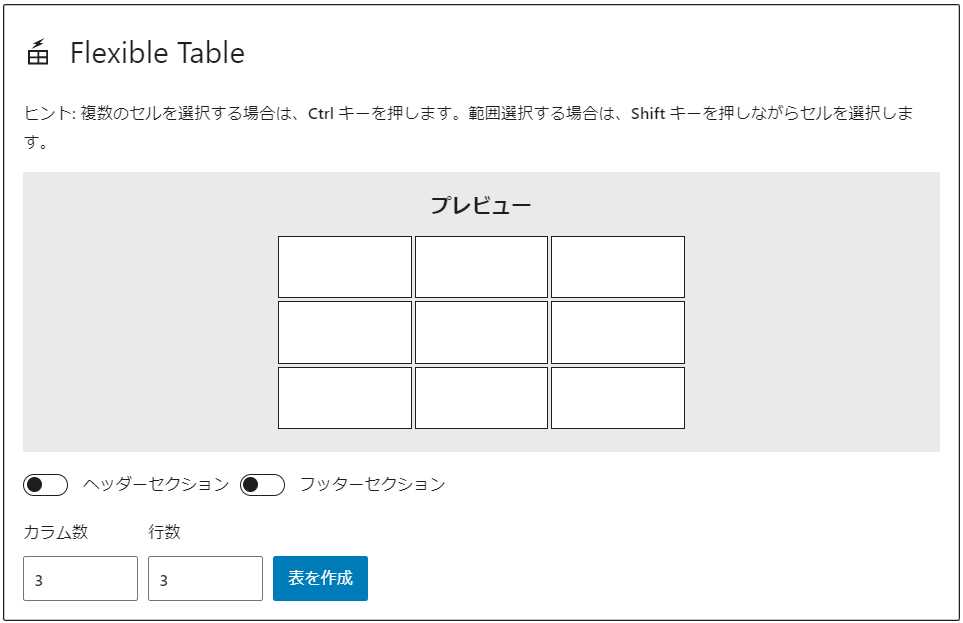
これで,セルの結合が可能なテーブルブロックを呼び出すことができます。呼び出しに成功すると,以下のような表示がエディタに出てくると思いますので確認してください。

表の行と列を選択して自分の作りたい表を完成させましょう
| セルの結合をテスト中 | ||
|---|---|---|
| ヘッダー設定 | フッター設定 | |
| セルを結合する | ヘッダーセクションをクリックしてヘッダーを作り,セル結合する | フッターは使わないので,フッターセクションはクリックしない |
| 文字を入力する | 文字の色や背景色を設定して,いつもどおりテーブルブロックに文字入力する | フッターは表示されていない |
 けいしゅけ
けいしゅけ上のような表を作ってみました。自分で設定したから言えますが,色合いがダサいですね。あと,ヘッダー部分の文字上下にもうちょい隙間が欲しいところ。ちょっと劇的ビフォーアフターを目指してみます!
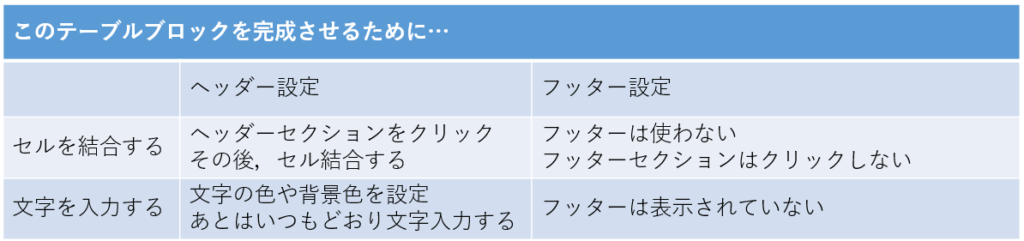
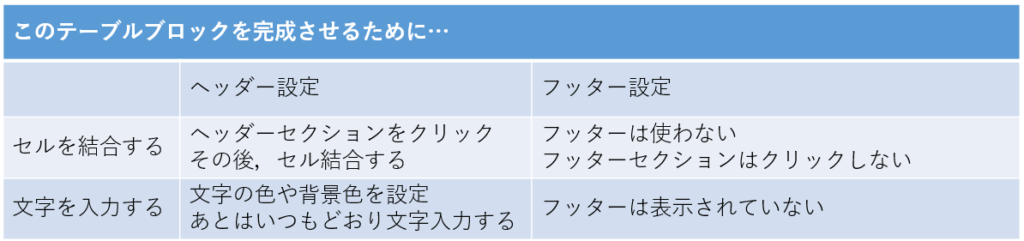
目指したいデザインはパワーポイントで作った以下の表です。


Flexible Table Block のデザインを設定しよう
それでは,さっそくパワポの表を再現するために,Flexible Table Block のグローバル設定をいじっていきます。
けいしゅけが行ったグローバル設定は以下の通り
ヘッダー部分の背景色を #5B9BD5 ,文字色 #FFFFFF に設定する奇数行の背景色を #D2DEEF に設定する偶数行の背景色を #EAEFF7 に設定するセルの枠線は”セパレート”を選択セルのボーダー色を #FFFFFF に設定する- デフォルト設定を復元して,ストライプスタイルを選択
| あいうえお | かきくけこ | |
|---|---|---|
| ああああああ | ああああああ | ああああああ |
| ああああああ | ああああああ | ああああああ |
| ああああああ | ああああああ | ああああああ |



2021.11.7現在の設定では,ストライプスタイルが公開記事には反映されませんでした。WPテーマはSWELLなのですが,どうやら相性が悪いようです。少なくとも僕のブログでは使えませんでした。
セルの結合や分割はどうやったらいいのか?
具体的な方法はマニュアルに記載されていますが,説明しておきます。
手順はカンタン2ステップ
- 結合したいセルを
Ctrlキーを押しながらクリックして選択します
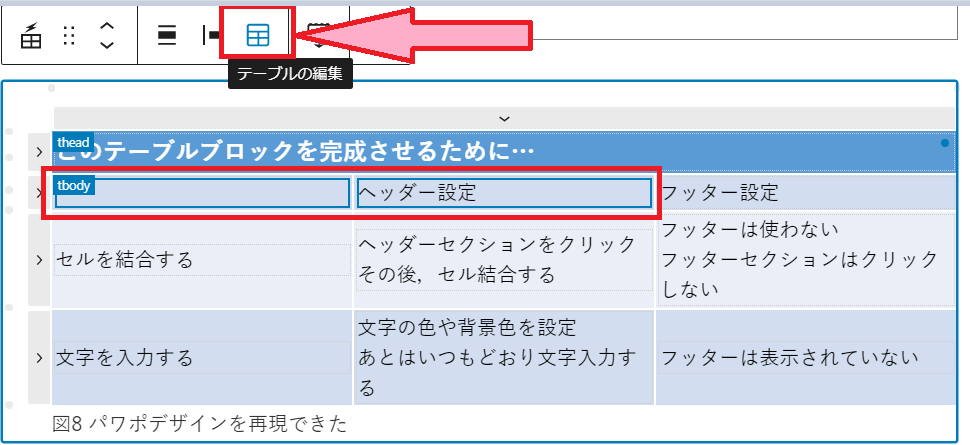
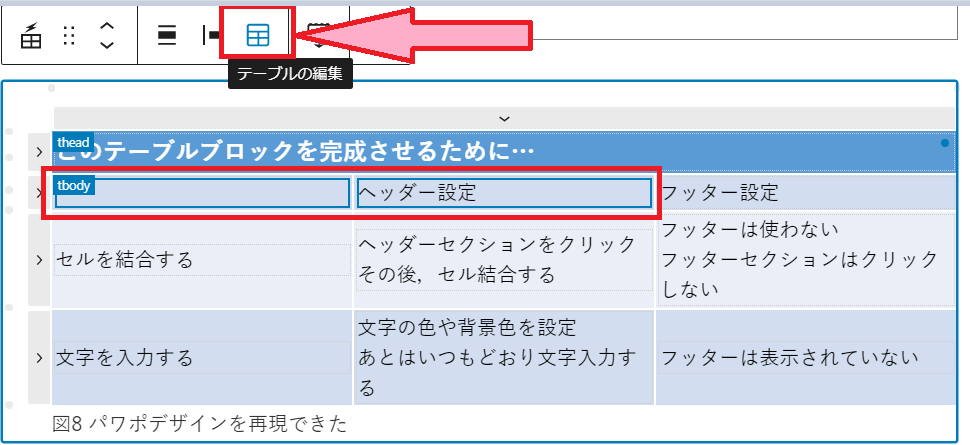
もしくは,結合したいセルの範囲が広い場合はShiftキーを押しながら2つのセルをクリックすると,はじめと最後に押したセルで囲まれた部分が選択されます - 図9 のように範囲が選択されたら,赤枠ピンクの矢印で示されたボタンをクリックし,
「セルを結合する」を選択します


おわりに
さて,簡単ではありましたが Flexible Table Block について書きました。
実際に表を作ってみた結果,僕の使用環境ではグローバル設定やストライプスタイル設定が公開記事に反映できず実用化は不可能でした。ちょっと残念です。いや,かなり残念でした。とはいえ,環境によって問題なく利用できる方にとってはこの上ない素晴らしいプラグインなのは間違いありませんので,決して非難する意はありません。
うーん,僕の場合はGutenbergブロックエディタのアップデートでセル結合が実装されるのを待つしかなさそうです。
今回の記事はここまでや☆
最後まで読んでくださってホンマおおきにっ!!お時間を使って読んでくださったことに心から感謝申し上げます!
\最新記事をメールでお知らせするで/



この記事の感想をコメントしていただけるとメッチャうれしいです!!
ご意見&ご質問も遠慮なく書いてください☆皆さんとの対話を楽しみにしています☆
下のボタンを押すとコメント記入欄へジャンプできますよ~!!



ウチのけいしゅけはSNSもやってまちゅ!良ければフォローしてやってくださいでしゅ💛
Twitterでけいしゅけをフォロー
けいしゅけFacebookにいいね!
-



夜間・休日等加算,時間外加算,休日加算,深夜加算の算定要件の備忘録
-



Pythonの基礎プログラム#5 算術演算子・比較演算子・複合代入演算子・論理演算子 一覧
-



【ナルデメジン】というオピオイド誘発性便秘症(OIC)治療薬が出る!?
-



ベムリディ錠(B型肝炎治療薬)でも偽造品が!?中国で出回る日本語ラベル品。問われるギリアド社のリスク管理能力
-



フルボトル 収集日記 仮面ライダービルド DX ゴリラモンド フルボトル セット を買うたで!
-



マット不使用の布団乾燥機が超絶にオススメすぎる!











記事の感想など,ひとこと頂けますか?