この記事では「お問合せ」ページをプラグインを用いてカンタン・スグに作り上げることを目的としてやっていきます!
まだブログにお問合せページを作っていないよ?と言う人は是非とも参考にしてほしいです🎵
お問合せページの重要性とは?
読者の方からのメッセージを受け取り,答えるための大事なコミュニケーション窓口。それが「お問合せページ」とけいしゅけは考えます。
お問合せページは,ブログの読者の方から記事に対する意見や感想を送ってもらう窓口として機能し,相互コミュニコーション実現のために欠かせないものです。また,付加価値としてブログのPV数(閲覧数の事)が伸びてきた際にはアフィリエイト会社からのオファーが来る窓口として機能することもあります。
「このブログに対してメッセージを送りたい!」もしも読者の方があなたのブログ記事を見てそう思ったとします。
読者の方は貴重な時間を割いてアナタのためにわざわざメッセージを送ろうとしたのに,なんと窓口である問合せフォームがない!!
・・・これ,有り得ませんよね?(もちろんこれは僕の主観ですので,問い合わせページがないブログに批判をする意図はありません)
読者の方からのメッセージを受け取るためにも。ブログを開設したらスグにでも「お問合せページ」は作っておきましょう☆
 タコちゅけ
タコちゅけ必須コンテンツって全部めっちゃ大事でしゅけど, お問合せページもヤッパリ重要でしゅね!!
ちなみに先生,お問合せページって読者の方に
1.(仮名でも大丈夫とは言え)お名前を記入して頂く記入欄
2.メールアドレスを記入して頂く記入欄
3.それらが全部できたら「メール送信」をする機能を持ったボタン
これらを作るのが必要でちゅよね?



無茶簡単に作れる方法があるねんけど…聞く??



(な,なんやこの鬱陶しさは!!)
…は,はいっ!



まかせんしゃい!
とりあえず,お問合せページを作るのんはカンタンや。スグできる。
ただしプラグインの使い方と書き方は僕の言うとおりに書いてもらえばやけどね。
そうと決まれば時間が勿体ない!作ってしまおうや!!
それではお問合せページの作り方を具体的に説明してまいりますので,これを読んだその日のうちに完成させてしまいましょうね☆
今回の記事でのお問合せページの作成に関しては,事前に【 Akismet を設定しよう】ブログをスパムコメントから守るプラグインを入れるんやっ!!!
で紹介していますスパム対策プラグインの「Akismet」の設定が前提になっています。Akismetは非常に有益なプラグインですので,是非とも入れることをおススメいたします!


Contact Form 7 という プラグイン を使って固定記事に お問合せページ を作ろう!
このプラグインは非常に優れているんですが,設定は教えてもらった方がいいものです。
もちろん僕のブログで使っているお問合せページの設定をコピーできるようにしていますので,ご安心を🎵
ワードプレス(WordPress)プラグイン,「 Contact Form 7 」をインストールして有効化しよう!
ほな,いこか。
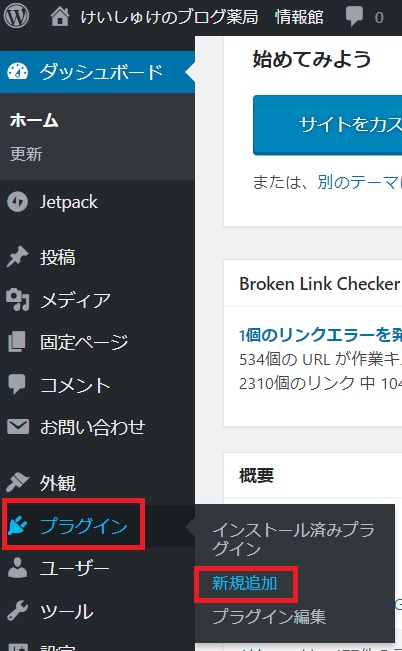
はじめにワードプレス(WordPress)のダッシュボードを開いて,赤枠の中,「プラグイン」➡「新規追加」とカーソルを動かしていきます。
「新規追加」をクリックしましょう。



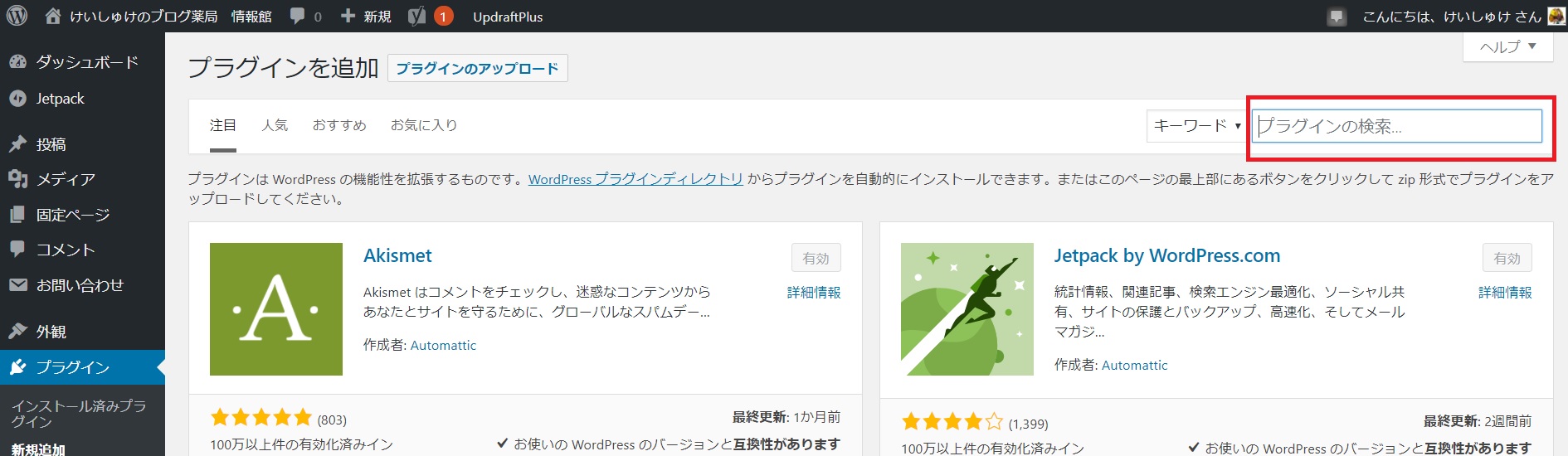
「プラグインを追加」と左上に書かれた画面になった??
画像を貼り付けておくわ。同じような感じになってたらOKやで!
ほんだら,右上の赤枠の中,「プラグインの検索」に今回インストールしたいプラグインの名前を打ち込むんや。



そしたら,
Contact Form 7
って打ち込んだらいんでちゅね?



大正解!!
ここまでくれば,「インストール」 ➡ 「有効化」 と進んでいきましょう。
Contact Form 7 の設定をします
それでは設定を始めていきましょう!
今回は,はじめの一歩が少しちゃいますので,気を付けてください!
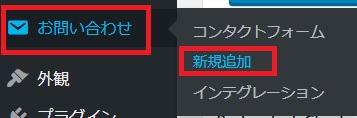
Contact Form 7 を有効化した時点で,ダッシュボードに「お問い合せ」という項目が追加されていますので,そちらにマウスのポインターを合わせて,「新規追加」を押しましょう!!
(「設定」➡プラグインを選ぶという他のプラグインとは流れが違います。)
それでは,新規追加を押して開かれる画面について説明します。
フォーム部分の設定
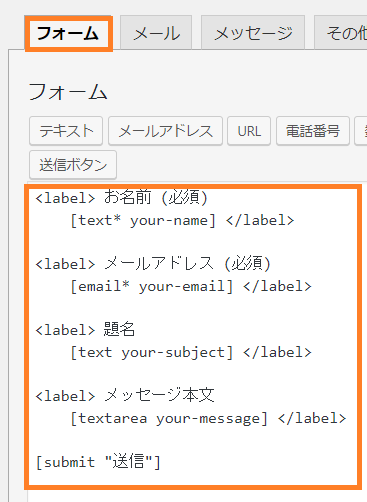
初めの時点では「フォーム」には以下のように表示がされます。
初期設定画面では,味気ないっ!
これだけでもまぁアカンことはないですが,ちょいとばかり細工を加えます。



もっと自分が読者の方に「この問合せフォームによろしければどうぞお書きください」って感じを出したいやん??



確かにそうでちゅ!
どうやったらいいんでしゅか??



お任せあれ!
コピペすればいいように作っておいたで!!
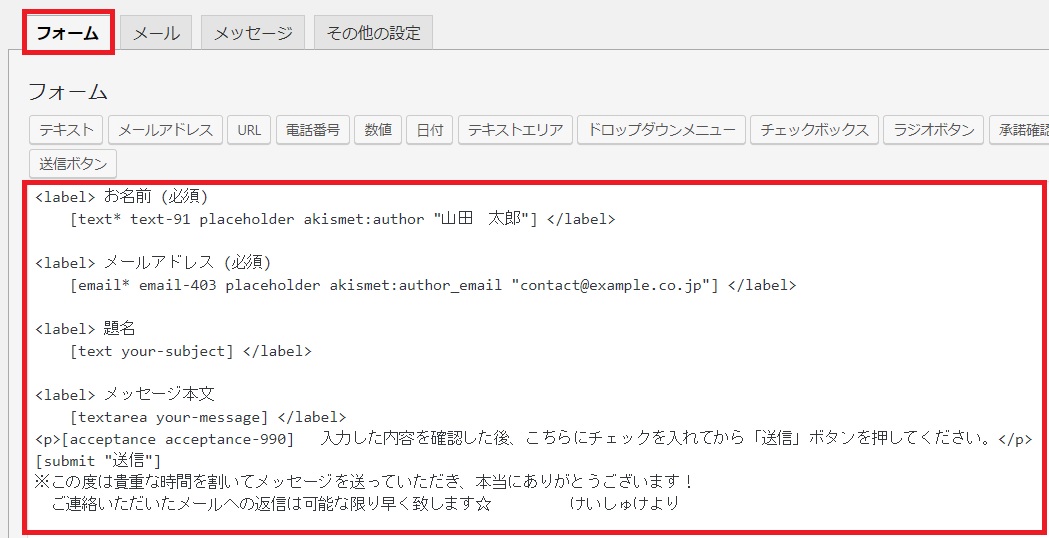
[submit “送信”] の下に,感謝の気持ちを書くことと,最後にあなたの名前を入れるのがポイントや☆
それではコピーしてもらう内容を以下に示します
<label> お名前 (必須)
[text* text-91 placeholder akismet:author “山田 太郎”] </label>
<label> メールアドレス (必須)
[email* email-403 placeholder akismet:author_email “contact@example.co.jp”] </label>
<label> 題名
[text your-subject] </label>
<label> メッセージ本文
[textarea your-message] </label>
<p>[acceptance acceptance-990] 入力した内容を確認した後,こちらにチェックを入れてから「送信」ボタンを押してください。</p>
[submit “送信”]
※この度は貴重な時間を割いてメッセージを送っていただき,本当にありがとうございます!
ご連絡いただいたメールへの返信は可能な限り早く致します☆ 〇〇より
以上をコピーして「フォーム」部分に貼り付けましょう。
そんだけでOKです!!
メール・メッセージ・その他の設定
続いて「メール」・「メッセージ」・「その他の設定」を設定していきます。



設定していきま・・・・・せん!!!!!
今は,そのままでOKや!
「メール」部分の設定について:この設定が終わってから改めて設定していきます!!
「メッセージ」部分の設定について:デフォルトの文言を変えたいのなら変更すればいいのですが,今回は割愛しています。けいしゅけはそのまんまの設定で使っています。
「その他の設定」部分の設定について:こだわった設定をしたい人向けです。僕の場合は今回はお問合せページを設置することを目的としているのでここの設定はしていません。
以上の理由から,「メール」・「メッセージ」・「その他の設定」の設定は・・・いたしません!



最後に「保存」を押すのを忘れずに!!
「メール」部分だけは「保存」を押してから設定することがあります!
フォームを作り終えると,「メール」タブにエラー表示が出ます。
そのため,次のように各項目の確認と訂正をしてください。
オレンジアンダーライン部分をコピペしてください!
送信先 【あなたのメールアドレス】 が表記されていればOK
送信元 【ブログタイトル】 wordpress@ブログのドメイン が表記されていればOK
題名 【ブログタイトル】 “[your-subject]” が表記されていればOK
追加ヘッダー 以下のように記載しなおします
Cc: 【あなたのメールアドレス】
Reply-To: 【あなたのメールアドレス】
メッセージ本文 以下のように記載しなおします
差出人: [your-name] <[your-email]>
題名: [your-subject]
メッセージ本文:[your-message]
—
このメールは 【ブログタイトル】 (ブログのURL) のお問い合わせフォームから送信されました



お疲れ様でした!この項目についてはこれにて完璧です!!
出来上がったショートコードをコピーして固定ページにペーストすれば完成や!
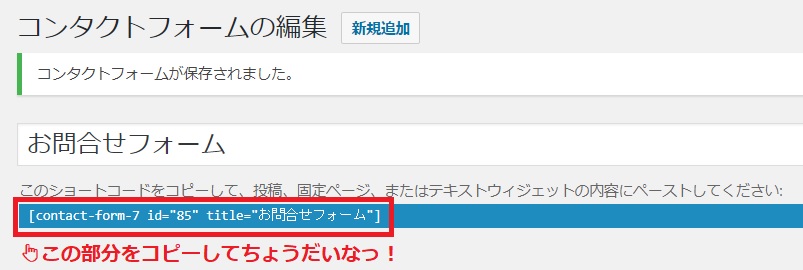
設定を保存したら,次のような画面が表示されるので,赤枠部分を コピーしてください!
この出来上がった赤枠部分のIDの番号って何??
いきなり出来上がったショートコードですが, id=”85” と書かれていますよね?
きっとアナタが作ったフォームではこのidの数字が異なっています。
実はこの番号,プラグインが勝手に決めたものです!
ランダムに決まってきますので,特に意味はないものと思って下さい。
とにかく,ショートコードをコピーできていればOKです!!



先生,質問でちゅ!!
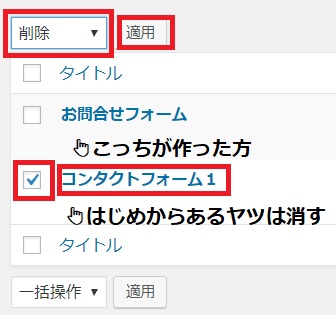
新規追加で作った「お問合せフォーム」以外に,最初からある「コンタクトフォーム1」っていうのはどうしたらいいですか??



タコちゅけ・・・消してくれ。
もはや初期設定で用意されている「コンタクトフォーム1」は使わへん。
今までも,そして,これからもや!!!



(今まで・・・?)
わかりました!
消し方はコレでいいでちゅか??下記に画像を添付しましたっ!!!



完璧やね☆
プルダウンで 「一括操作」 ➡ 「削除」 にして,「コンタクトフォーム1」の左側にチェックボックスを入れて,最後に「適用」を押す。
これで「コンタクトフォーム1」は削除完了や!!
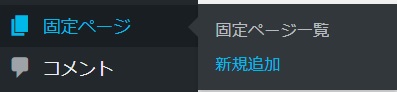
固定ページで「 お問合せ 」ページを作っていきます。あっという間に終わりますよ!
ほんじゃ,一気に終わらせていきましょう!!



もう,お問合せページ完成は目前やで!!
固定ページで記事を作成します。タイトルは「お問合せ」,パーマリンクは「contact-form」としましょう
それでは具体的な作業に入っていきます。
固定ページの記事を作ります。
- 記事タイトルは「お問合せ」
- パーマリンクは「contact-form」
- 固定ページに Contact Form 7 が作成したショートコードを貼り付ける!
これで終わりです!!!
お疲れちゃんっ!!!!
けいしゅけのお問合せページはコチラ➡ お問い合わせ



お問合せページにショートコードを貼り付ける前に,
こちらでは,あなたからのお問い合わせ・お仕事のご依頼
記事に関する質問,こんな記事を書いてほしい!といったご要望をお受けしております☆お気軽にお問い合わせください♪
という文面を加えています☆
アナタも是非ちょっとだけ文章を添えてみてください。
グッとあなたのブログらしい問合せフォームが出来上がりますよ!!!



あ,先生パーマリンク変更し忘れてまちゅね!?
URLめっちゃ長いでしゅ!!!



さすがタコちゅけ!!
バレたか~。せやねん!これは痛恨のミスやったわ。
まとめ
今回の記事では「お問合せ」ページを作ることを説明しました。
この記事に書かれたとおりにコピー&ペーストを繰り返せばすぐにできてしまいますので,是非ともチャレンジしてみてください☆
今回の記事はここまでや☆
最後まで読んでくださってホンマおおきにっ!!お時間を使って読んでくださったことに心から感謝申し上げます!
\最新記事をメールでお知らせするで/



この記事の感想をコメントしていただけるとメッチャうれしいです!!
ご意見&ご質問も遠慮なく書いてください☆皆さんとの対話を楽しみにしています☆
下のボタンを押すとコメント記入欄へジャンプできますよ~!!



ウチのけいしゅけはSNSもやってまちゅ!良ければフォローしてやってくださいでしゅ💛
Twitterでけいしゅけをフォロー
けいしゅけFacebookにいいね!


























記事の感想など,ひとこと頂けますか?