【サイトマップの作り方】プラグインでカンタン作成☆Googleアドセンス必須コンテンツの1つ,サイトマップを作る!!
さてさて!この記事ではサイトマップをプラグインを用いてカンタン・スグに作り上げることを目的としてやっていきます!
まだブログにサイトマップを作っていないよ?と言う人は是非とも参考にしてほしいです🎵
サイトマップってなんですか?
サイトマップはカンタンに言えば,自分が書いたブログ記事へのリンクを一覧で表示しているページのことや!
3つの質問
- 時間をかけて書いたブログ記事。しっかりサーチエンジンに認識してもらいたいですよね?そもそも,サーチエンジンは何をみてブログ記事が更新されていると知るんでしょうか?
- ブログに訪問してくださった読者の方が記事一覧ページを見るにはどんなページを見たらいいでしょうか?
- Googleアドセンスをブログに貼るにあたって必須コンテンツと呼ばれるものが4つある。そのうちの1個ってもしかして??
答えは,「サイトマップ」です。
 タコちゅけ
タコちゅけサイトマップ,メチャクチャ重要じゃないでちゅか!?
けど,プラグインとはいえ,設定が難しいんでしゅよね??



ぬふふ・・・・ふっふっふ・・・ぬわーはっは!!!
タコちゅけ!!
わてを誰や思てますねや!



お薬の勉強が大好きかつ,ブログ作りを支援したいと考えている大阪のオッサン!!!



正解!



ってどないやねんっ!!!



まぁいいわ。
とりあえず,サイトマップを作るのんはカンタンや。スグできる。
よっしゃ!サクッと作ってしまおうや!!
今日も仲良しの二人。サイトマップを二人と共に作っていきましょう。
PS Auto Sitemapを使って固定記事にサイトマップをスグ作るで!!!
それでは固定ページにサイトマップを作っていこか!
ワードプレス(WordPress)プラグイン,「PS Auto Sitemap」をインストールして有効化しよう!
ほな,いこか。
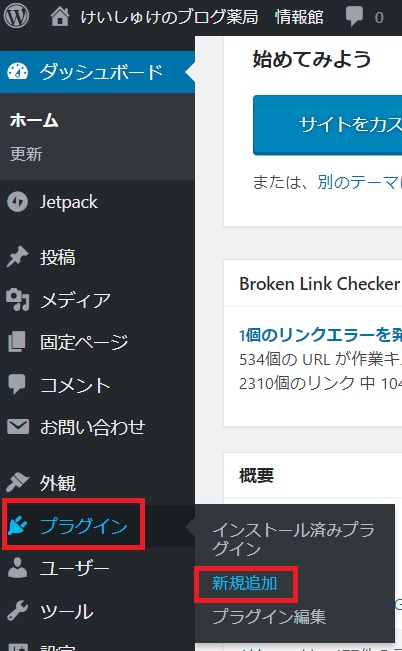
はじめにワードプレス(WordPress)のダッシュボードを開いて,赤枠の中,「プラグイン」➡「新規追加」とカーソルを動かしていきます。
「新規追加」をクリックしましょう。



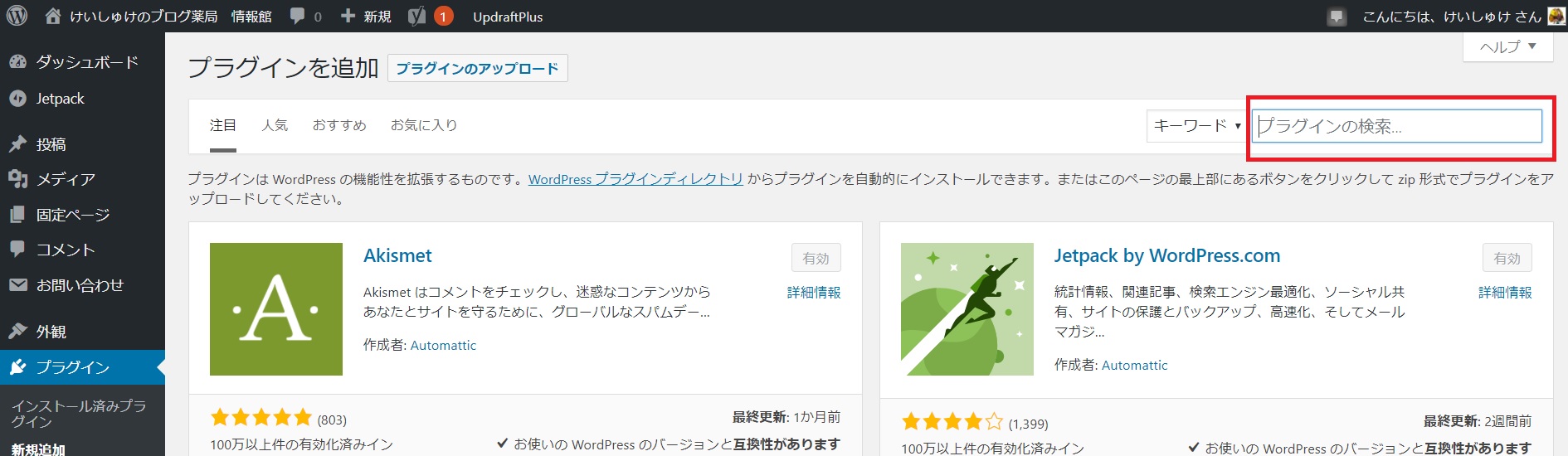
「プラグインを追加」と左上に書かれた画面になった??
画像を貼り付けておくわ。同じような感じになってたらOKやで!
ほんだら,右上の赤枠の中,「プラグインの検索」に今回インストールしたいプラグインの名前を打ち込むんや。



そしたら,PS Auto Sitemapって打ち込んだらいんでちゅね?



大正解!!
ここまでくれば,「インストール」 ➡ 「有効化」 と進んでいきましょう。
PS Auto Sitemapの設定をします
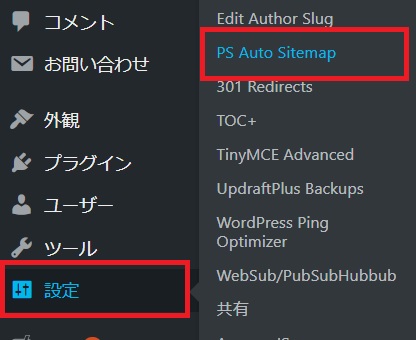
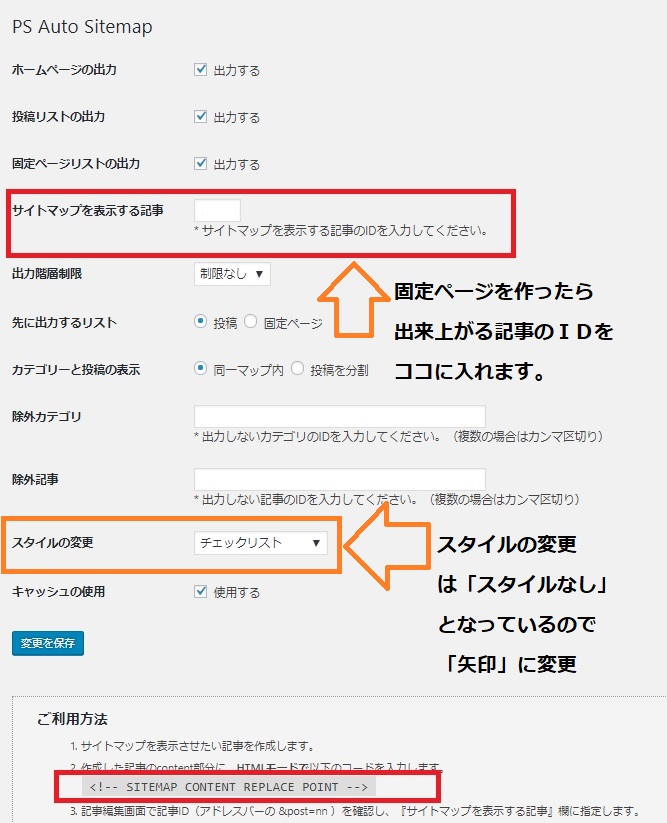
まずは設定画面がどうなっているのか見てみます。
こんな画面が表示されると思います。ここをこの後の作業後にイジっていきますよ~。
固定ページで記事を作成します。タイトルは「サイトマップ」,パーマリンクは「sitemap」としましょう
それでは具体的な作業に入っていきます。
固定ページ記事の作り方
- 記事タイトルは「サイトマップ」
- パーマリンクは「sitemap」
- 右のをコピーする
- 固定ページの記事をカスタムHTMLブロックに貼り付ける(ビジュアルエディタではダメ)
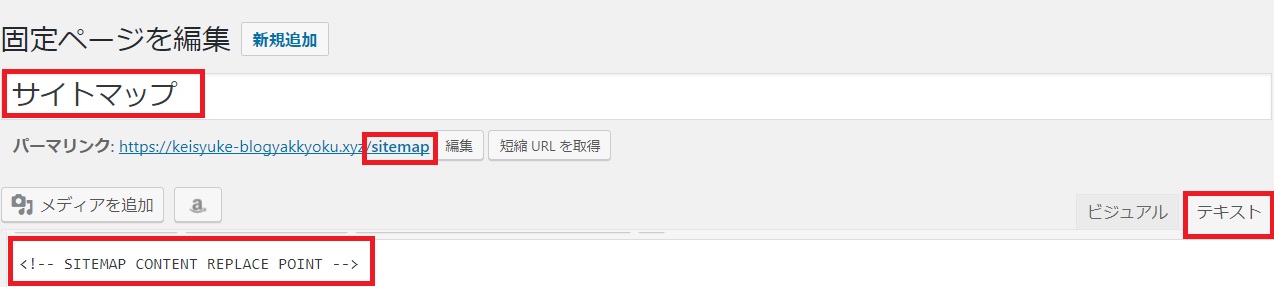
と設定します。僕の固定ページの画像を載せますので,一緒になっているかチェックしてみてください。
赤枠が一緒になっていればOKです!! できてまっか??
同じになっていれば,記事を公開してください。
出来上がりです!
仕上げにプラグインの設定画面にサイトマップの記事IDを書き込む!
最後の工程です。
サイトマップの記事IDの確認
固定ページ一覧 ➡ サイトマップ ➡ 編集 と進みます。すると,サイトマップの記事のURL表示部分(PC画面の上部のことです。)を見ると,post=〇〇 (”〇〇部分に数字が書かれている”)
この”〇〇”部分の数字が記事のIDなので,メモ帳にコピペする・覚える,なんでもいいです。これを次の画面で入力できる準備をしておいてね🎵
PS Auto Sitemapの設定画面で記事IDを記入すればおしまい
では最後の作業です。PS Auto Sitemapの設定画面に移動しましょう。
赤枠の記事IDを書き込む場所に先ほど作ったサイトマップの記事ページIDを書き込みます。
そして「変更を保存」を押す。



これで終わりや。
タコちゅけ。試しにさっき作った固定ページの「サイトマップ」の記事を表示してみ??



スゴイ!!出来上がってましゅ!!!
ちなみに先生,「スタイルの変更」ってどれを選んだらいいんでしょうか?さっきの画面やと「矢印」に変更って書いてましゅけど。



これに関してはね,好みかもしれへん。
ひとまず,「矢印」を指定するように書いておいたけれど,「索引」というスタイルの表示も見やすいで。
とにかく,読者の方が見やすいサイトマップになっているか??
を考えて,自分なりに一番好みのヤツを選んだらええよ。
これで PS Auto Sitemap の設定はおしまいです☆
いかがでしたでしょうか?できたでしょうか??



こうなったらもう一個のサイトマップを作るプラグインも使ってGoogle先生に記事の更新を自動的に報告できるようにしていこか!!
Google XML Sitemapsでサーチエンジンに記事更新を伝えよう!
Google先生向けのサイトマップを作るのってメチャクチャ大事です。
せっかく作った記事が検索結果として登録されなかったら,いつまでたっても多くの読者さんに読んでいただけません。
そこで,出番となるのが「Google XML Sitemaps」 というプラグインや!
主な働きは以下の4つ!
- 記事を公開したり,内容を書き直して更新する度にサイトマップを自動生成する!
- サイトマップが生成されたら自動で検索エンジンに通知してくれる!
- サーチエンジンに認識してほしいページを指定できてしまうっ!!!
- 何よりも,Google XML Sitemapsが記述するサイトマップ内容はGoogleが推奨する内容に沿って作られる!!
その結果,記事はグーグルなどのサーチエンジンに的確に認識されるし,グーグルにとっては推奨の形で認識される➡SEO対策になる!といったメリットがあるんやっ!!
つまり,「Google XML Sitemaps」はサイトマップデータとしてサーチエンジンに記事一覧を認識してもらうためのプラグインなのです!!コレを導入しないのは損かも知れへんで~!



こっちのプラグインの設定は難しいんでしゅか??



無論!
カンタンや!!!
Google XML Sitemapsをインストール&有効化しましょう
ほな,いこか。
はじめにワードプレス(WordPress)のダッシュボードを開いて,赤枠の中,「プラグイン」➡「新規追加」とカーソルを動かしていきます。
「新規追加」をクリックしましょう。



「プラグインを追加」と左上に書かれた画面になった??
画像を貼り付けておくわ。同じような感じになってたらOKやで!
ほんだら,右上の赤枠の中,「プラグインの検索」に今回インストールしたいプラグインの名前を打ち込むんや。



そしたら,
Google XML Sitemaps
って打ち込んだらいんでちゅね?



大正解!!
ここまでくれば,「インストール」 ➡ 「有効化」 と進んでいきましょう。
Google XML Sitemapsの設定はメチャクチャカンタン。
それでは,Google XML Sitemapsを設定していきましょう。
ダッシュボード ➡ 設定 ➡ Google XML Sitemaps
と進んで設定ページを開きます。すると以下のような初期画面が表示されますので,いかに貼り付けた画面通りに設定してください。
それで設定は完了です。
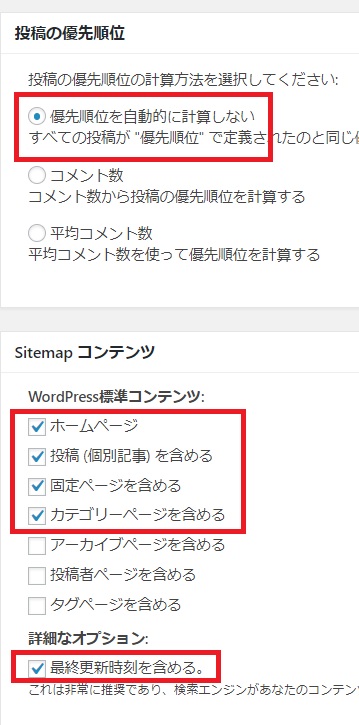
投稿の優先順位とSitemapコンテンツ,詳細なオプション
- 投稿の優先順位については,優先順位を自動的に計算しないを選択
- Sitemap コンテンツは ①ホームページ ②投稿(個別記事)を含める ③固定ページを含める ④カテゴリーページを含める の4つにチェックを入れる。
- 詳細なオプションは 最終更新時刻を含めるにチェックが入っていることを確認すればOK(最初から入ってるはず)
続いて,同じページの下へスクロールしていきます。
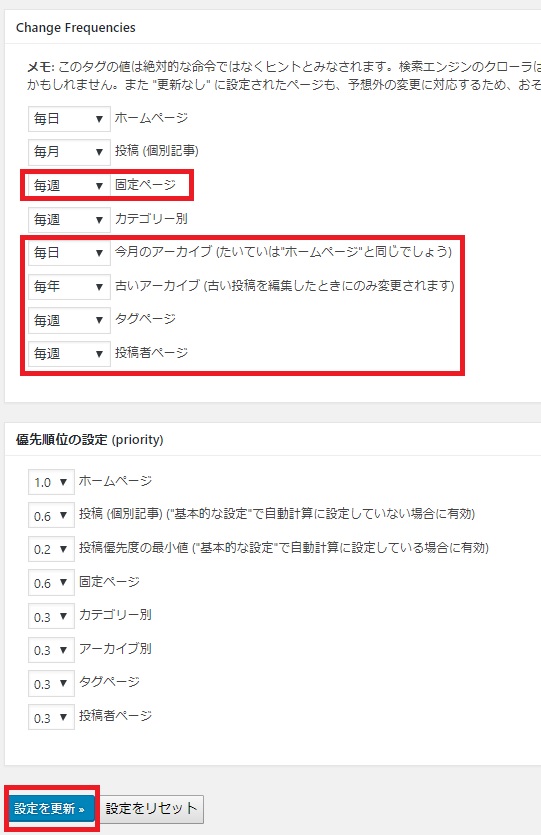
Change Frequencies(更新頻度)を変更する
仕上げです。
- 固定ページ ➤ 毎週
- 今月のアーカイブ ➤ 毎日
- 古いアーカイブ ➤ 毎年
- タグページ ➤ 毎週
- 投稿者ページ ➤ 毎週
とそれぞれ変更します。
全て赤枠で囲った部分通りに変更すれば完了です☆



あれ?これだけでしゅか??
さっきのPS Auto Sitemapよりカンタンじゃないでしゅか!



そやで☆だって,後半はラクにしたいもん。
一気に2つのプラグインを設定したし,疲れたやろ。
タコちゅけ,ちょっとコーヒーでも飲みに行こうや



はいっ!!!



あれ?これだけでしゅか??
さっきのPS Auto Sitemapよりカンタンじゃないでしゅか!



こうして2人は仲良くコーヒーブレイクをしに行ったのでした。
まとめ
まず,PS Auto Sitemapについては,固定ページを作成するためのツールであり,これをブログに表示することでGoogleアドセンスをするにあたっても必須コンテンツとなっているサイトマップを作ることに成功しています。
もちろん,そんなことよりもサイトを訪れた読者の方が見やすいサイトマップを作ることが最優先であることは間違いないですので,そこを意識すればOKです!
次に設定したGoogle XML SitemapsはSEO対策のためのものでした。せっかく書いた記事をGoogle先生に見つけてもらいやすくするための設定を行っています。
設定の前半戦では,投稿の優先順位を自動になっているものはずしており,Sitemapコンテンツでカテゴリーページも含めました。そして後半で定めた更新頻度の設定を定めたことで,サーチエンジン(Google先生)から「この記事エエやん!上位表示したろっ!」って思ってもらいやすいような設定にしています。
大事な大事なサイトマップ。アナタは設定できましたでしょうか?もしわからないことがあったら聞いてきてください。設定の仕方を説明しますね☆
今回の記事はここまでや☆
最後まで読んでくださってホンマおおきにっ!!お時間を使って読んでくださったことに心から感謝申し上げます!
\最新記事をメールでお知らせするで/



この記事の感想をコメントしていただけるとメッチャうれしいです!!
ご意見&ご質問も遠慮なく書いてください☆皆さんとの対話を楽しみにしています☆
下のボタンを押すとコメント記入欄へジャンプできますよ~!!



ウチのけいしゅけはSNSもやってまちゅ!良ければフォローしてやってくださいでしゅ💛
Twitterでけいしゅけをフォロー
けいしゅけFacebookにいいね!




























記事の感想など,ひとこと頂けますか?