まいど!Pythonを勉強し始めた薬剤師 けいしゅけ(@keisyukeblog)です☆
ここまでの学習進捗状況は以下の記事に書いています。

そちらでも記載したのですが,Pythonを勉強するにはとにかくプログラミング言語であるPythonのコードを書いて動作確認できる『環境』を作る必要があります。
そして,前回の記事でPythonをPCに導入するという作業をしました。そして,今回はソースコードエディタのVSCode(Visual Studio Code)を導入する方法を共有したいと思います。

・・・またどうせやること多いんでしゅよね??

いやいや,シンプルやで☆むしろ,ぼくはこっちはカンタンやってん。ある一点を除いては…。

なんやねんその”ある一点”て~ !?
また無理ゲーかよぅぅ

安心せぃっ!今回もカンタンにできるようにフォロー説明しますやんっ☆
この記事では,Pythonのプログラミング環境を30分で完了させることを目標に進んでいきます!!ともかく,ちゃっちゃと終わらせましょう。まだプログラミングの準備段階ですもの。ここで疲れるわけにはいきませんっ!!

環境を整える言うても,次の2つのソフトをインストールすれば完了なので安心して下さい。
- Python : IDLE(Integrated Deveropment and Learning Environment)・・・過去記事で解説しています
- VSCode(Visual Studio Code)
今回は,Pythonでコードを書くのに適した環境を整えるために,ソースコードエディタと呼ばれるものを導入していきます。
その名もVSCode(Visual Studio Code)。導入は簡単ですので安心してくださいね。
1. VSCode(Visual Studio Code)をダウンロード・インストールしよう

先生,前回の記事で導入したIDLEなんでちゅけど…。
なんとも画面が古臭いというか,扱いにくい印象でちゅ💦

そのとーり,その通りじゃよタコちゅけ!!

なぜ翁化しているんやっ💦

IDLEはPythonを触るうえで必須や。せやけどタコちゅけの言う通り,そのままでは使いにくい…。
そこで,もっと便利にプログラミングするために存在しているソースコードエディタVSCode(Visual Studio Code)をダウンロード&インストールしていこうじゃないか!!
VSCode(Visual Studio Code)をダウンロードする方法
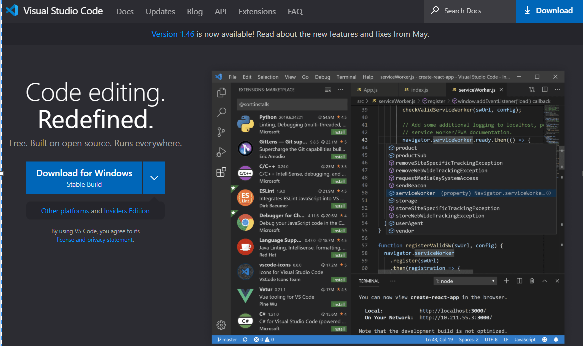
それでは,今回も公式サイトへ行き,必要な操作を行っていきましょう!

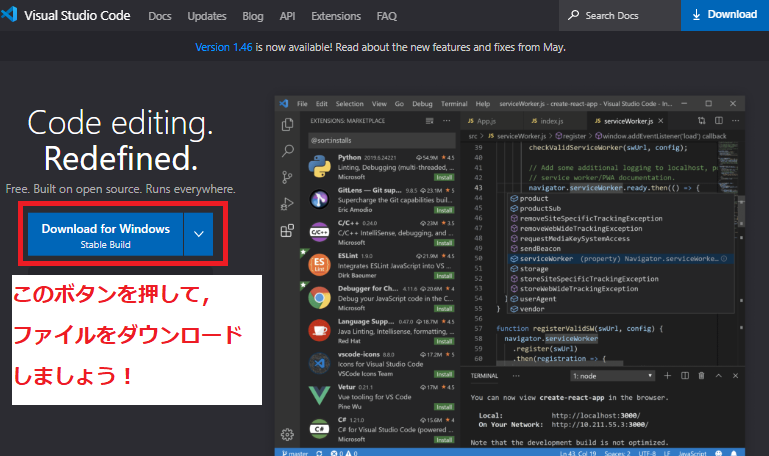
VSCodeサイトから実行ファイルをダウンロードします。
ボタンを押すだけで完了しますのでカンタンカンタン🎵
お疲れ様でした!!これでVSCodeのダウンロードは完了です!!

か,カンタンでちゅ!!!!!!!!

そうじゃろ,そうじゃろ
ふぉふぉふぉふぉふぉ

そやから,なんで老いてるねんっっ💦
VSCode(Visual Studio Code)をインストールする方法
瞬間的にダウンロードが終わったのでインストールもチャチャっと終わらしましょう☆
先ほどの手順でダウンロードしたファイルを開きます。最初に同意する/しないのポップアップが出ます。もちろん同意するにチェックしないと先へ進めないのでチェックを入れて進んでください。
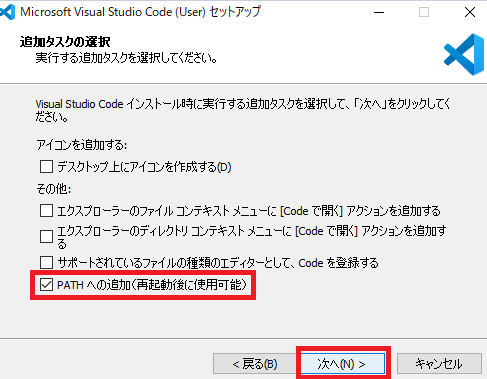
すると,図3のような画面が表示されますので,
✅PATHへの追加にチェックを入れる
これにだけチェックを入れて 次へ をクリックしてください。

なんとこれだけです。カンタンカンタン🎵

よゆーーーーーーーーーーーーーーーーーーー!!!

ふぉふぉふぉふぉふぉふぉーーーーーーーーー!!!
VSCodeはちょっとカスタマイズをします
さて,VSCodeのインストールはとんでもなくカンタンでしたね。
ただし,このソフトは初期装備では日本語になっていません。また,Microsoftが自身で提供している拡張システムである「Python Extension for Visual Studio Code」をインストールする必要があります(入れてないと,インストールするようポップアップが出る)。
なので,これら2つをインストールしましょう。

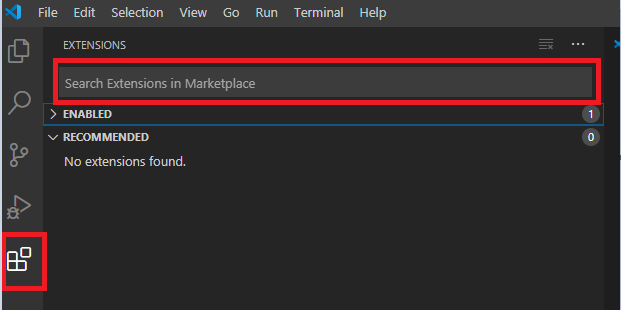
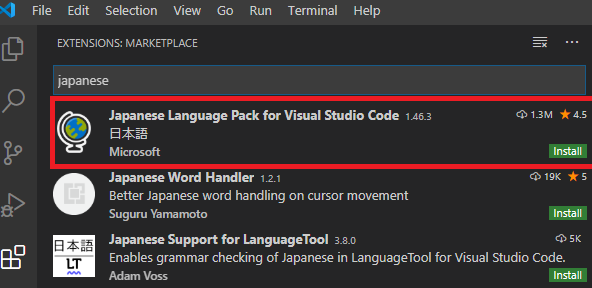
まず,赤枠で囲った左下の部分,Extensionsをクリックします。すると右上の「Search Extensions in Marketplace」が現れるので,japaneseと入力してください。

みたまんまですが,日本語化パッチが表示されます。右下のInstallをクリックしましょう。

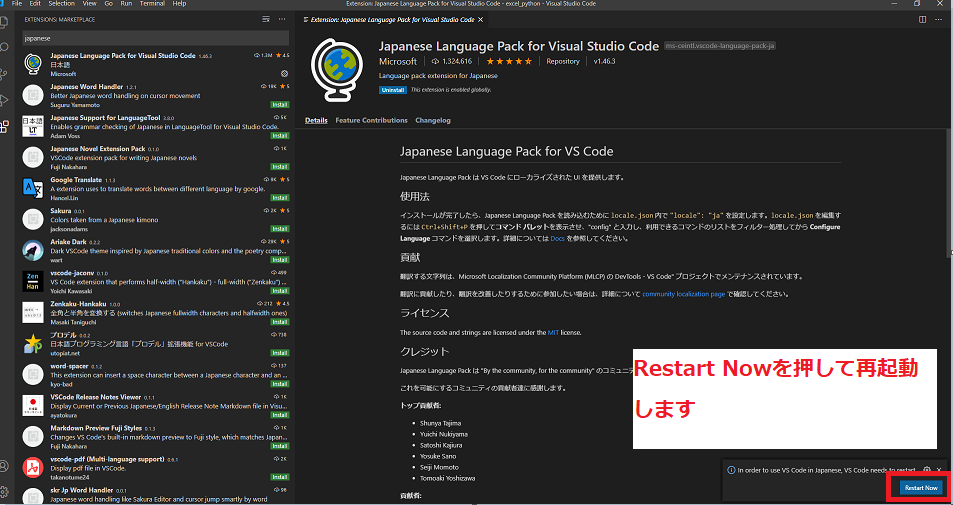
画像では小さいですが,右下に【Restart Now】というボタンが表示されます。これを押してVSCodeを再起動しましょう。

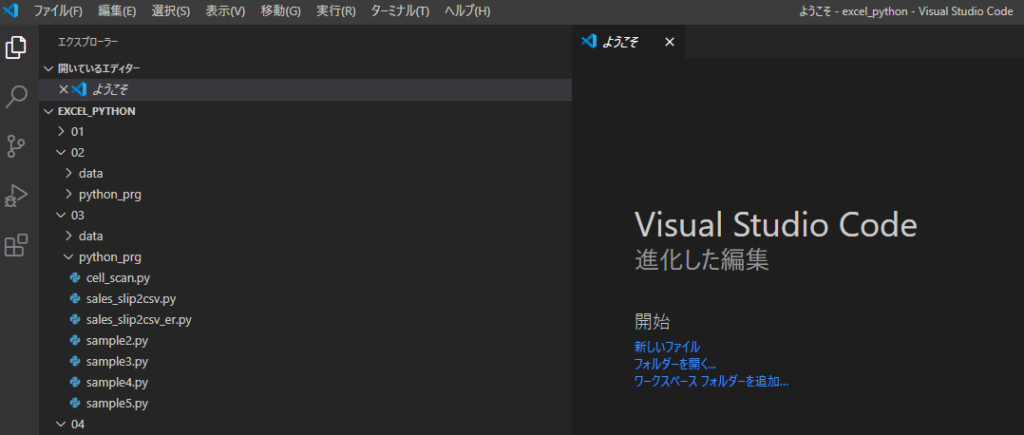
ハイ,日本語化の完了です。
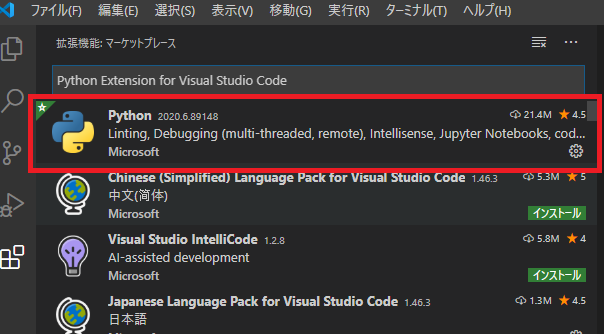
図4と同じ手順で,サーチボックスにPython Extension for Visual Studio Code
をコピペして入れてください。

日本語化パッチと同じく,右下のInstallをクリックしましょう。
※図8は既に有効化されているのでinstallボタンが表示されていません
お疲れ様でした!これでVSCodeをインストールし,拡張機能も実装完了です!!

WordPressのプラグイン導入と似た流れでちゅね

せやね。WordPressを触ったことがある人にとっては特にカンタンに感じるかもしれへんわ
4. VSC(Visual Studio Code)の動作確認
さてさて,VSCodeのダウンロード&インストール,初期設定も終わったので動作確認に移ろうと思います。
下準備として「python_prg」ファイルを作っておこう

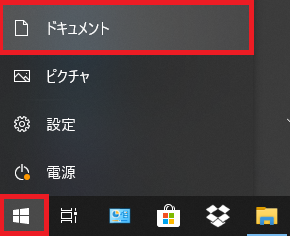
図9に倣って,ドキュメントフォルダーを開き,何もないところで右クリック➤新規作成➤フォルダー(←これをクリック)と操作します。
フォルダー名を「python_prg」としておいてください。
VSCodeの動作確認をします
それでは,実際にVSCodeの動作確認をしていきましょう。手順通りに操作してみてください。
起動します。

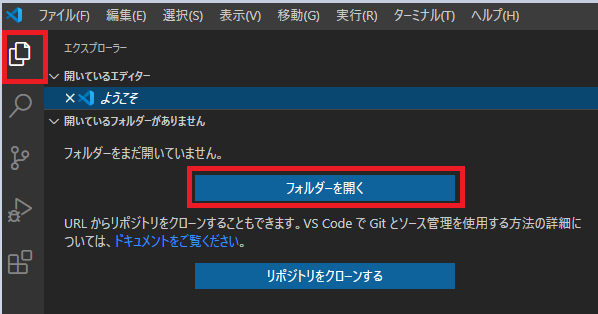
左上のエクスプローラーボタンを押すと,図10のように「フォルダーをまだ開いていません」とメッセージが表示され,フォルダーを開くボタンが表示されますので,ココを押します。

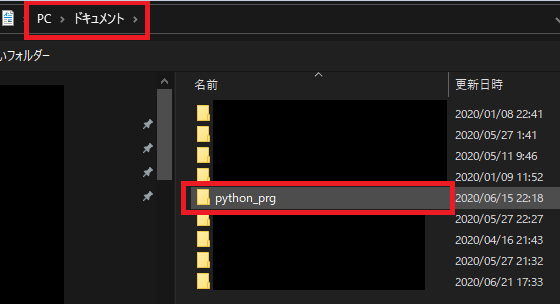
下準備で用意した「python_prg」フォルダーを選択します

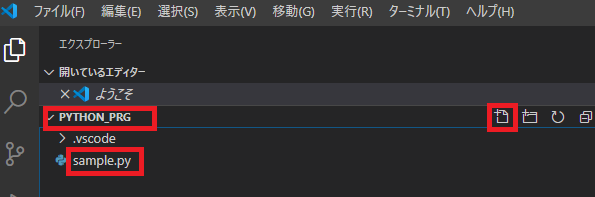
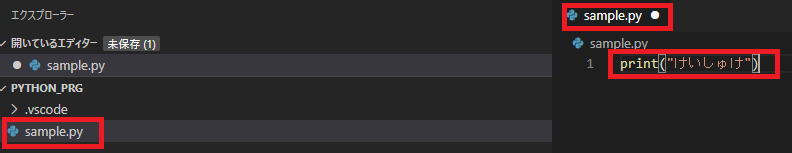
フォルダーが開けたら,図12のように表示されますので,右側の赤枠「新規追加」を押し,sample.pyという名前のファイルを作ってください

画像のように,print(“けいしゅけ”)と入力してみてください。

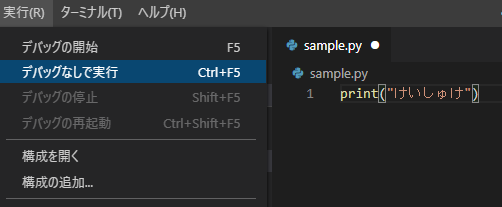
コードを入力出来たら,少しコード入力画面の左上に実行(R)というタブがあるのでそちらにカーソルを持っていき,表示された【デバッグなしで実行】を押してください。


動作確認の最終段階です。
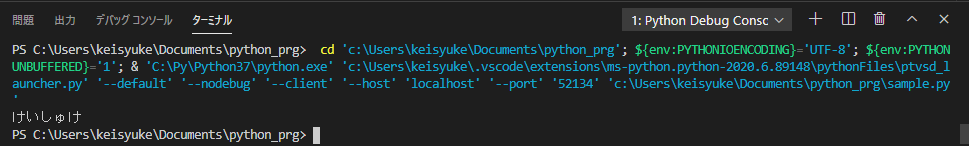
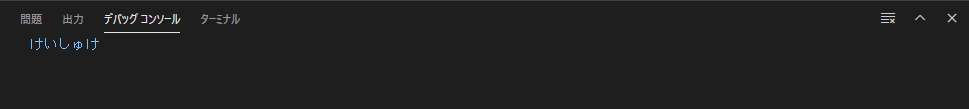
ターミナルとデバックコンソールそれぞれが画像のように表示されれば正常に動作しています。
お疲れ様でした!動作確認終了です!!
デバックコンソールがうまく表示されない場合
さて,動作確認の最終段階で,ターミナルにはけいしゅけとひょうじされたにも関わらず,デバックコンソールには何も表示されない方がいらっしゃるのではないでしょうか?
というのも,ぼくがそうでした。
その場合には,以下の記事で改善方法を書いていますので確認してみてくださいね☆

Python学習にオススメ
今回の記事はここまでや☆
最後まで読んでくださってホンマおおきにっ!!お時間を使って読んでくださったことに心から感謝申し上げます!
\最新記事をメールでお知らせするで/

この記事の感想をコメントしていただけるとメッチャうれしいです!!
ご意見&ご質問も遠慮なく書いてください☆皆さんとの対話を楽しみにしています☆
下のボタンを押すとコメント記入欄へジャンプできますよ~!!

ウチのけいしゅけはSNSもやってまちゅ!良ければフォローしてやってくださいでしゅ💛
Twitterでけいしゅけをフォロー
けいしゅけFacebookにいいね!















記事の感想など,ひとこと頂けますか?